「アイコン」「ロゴ」というのは自作すると結構たいへんなものです。
私のサイトで現在使ってるはというと
windowsの付属ペイントで作成したこれでもかなりマシになりました。

この「アイコン」「ロゴ」というのは個人サイトにしろ、企業にしろイメージに直結するので、客商売と考えると費用対効果が実はかなり高いポイントですが、イラスト門外漢だとどうしても適当になってしまいがちですよね(実感)。
今回はこの「アイコン」「ロゴ」を『Stable Diffusion web UI』で作ってしまおうというものです。
作成作業自体は簡単ではあるのですが、『Stable Diffusion web UI』の導入が前提となります。
『Stable Diffusion web UI』の導入については私が導入した際の記事を挙げていますので参考にしていただければと思います。

記事道中は模索風景になりますので、最終的な作り方だけ知りたい方は目次からジャンプして頂ければ幸いです。
『Stable Diffusion web UI』を使ったアイコンの問題点
なんといっても商標問題だと思います。
少し前のオリンピックでも盗用疑惑で問題になりましたが、人間なら「たまたま似てただけ」という言い訳もできます(それも苦しいですが)。
機械学習AIは確実に元となったイラスト(何%かは分かりませんが)があるので、あまりにも似ているアイコンになってしまった場合は問題になるケースも予想されます。
これに関しては神経質になりすぎるのも問題ですが、一応そういう問題もあると認識しておきましょう。
これは画像生成AIであろうが、人間製作のイラストであろうが同じですけれど。
ちなみに商標権は国ごとの取得となっています。
おそらくスターバックスとかプレイステーションとかはすべての国で別々に登録しているんでしょうね。
今回の候補model(全11種)
ここが一番大変な部分、modelに関しては手元にあるもので検証していきます。
もっとオススメのmodelがあれば教えてもらえると嬉しいです。
realisticVisionV2:3Dイラスト。リアル画像が得意。
faetastic:3Dイラスト
chilledReGenericV2:3Dが得意なChilloutMix(商業利用制限等)の代替model。導入は後述。
neverendingDream:3Dイラスト
koreanstyle:2.5Dイラスト
Counterfeit:2.5Dのキャラが得意。ただし構図は苦手。
AbyssOrangeMix3:2.5Dキャラが得意。
fantasyWorld:2Dイラスト。ファタンジー世界の描写が得意。
meinamix:2Dイラスト
anything-v4.5:2Dイラスト
facebombmix:2Dキャライラスト
chilledReGenericV2の入手方法(作成方法)※merge作業が必要
他のmodelと比べると大変ですので、ある程度『Stable Diffusion web UI』の使い方に慣れてから行うのをオススメします。
直接アップロードしていいのかは不安なので、マージ(merge)方法になります。
マージとは、色を混ぜ合わせるように、model同士を混ぜ合わせる作業です。
Stable Diffusion のCheckpoint Mergerタグで行います。
手順さえ理解できれば、作業自体はそこまで難しい物ではありません。
<chilledReGenericVのmerge手順>
①lofi_V1Fp16とcolorful_v13を0.5でマージ⇒「M1(仮)」
②Basil_mix_fixedと「M1(仮)」を0.3でマージ⇒「M2(仮)」
③museV1_v1と「M2(仮)」を0.4でマージ⇒chilledReGenericV2
※数値はMultiplier (M)に設定する数値
※lofi_V1Fp16、colorful_v13、museV1_v1に関してはCivitaiのサイトで入手(要無料会員登録)
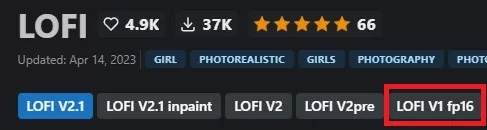
・lofi_V1Fp16の入手:Civitaiでlofiで検索し、lofi_V1Fp16タグに合わせてから入手

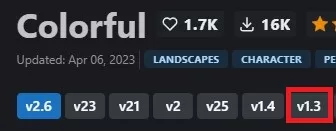
・colorful_v13の入手:Civitaiでcolorfulで検索し、v1.3タグに合わせてから入手

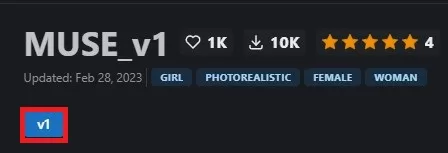
・museV1_v1の入手:CivitaiでmuseV1で検索し入手

参考にさせて頂いたtwitter
詳細な手順を載せてくれているサイト
ロゴ/アイコン イラストのベースprompt
作成には例のごとく、自作ツールでpromptを色々いじりながらpromptの作成をしました。

ベースpromptの作成につかったmodelは個人的にすごく気に入っている「realisticVisionV2」
アイコンとしては、絵柄のみ(スターバックスのロゴ等)と、絵柄+テキストの2種類を基本デザインとします。
まずは絵柄のみで色々比較して使うmodelを選定します。
事前準備として、『EasyNegative』の導入をしています。
いれるだけで画像の質を向上してくれる。「EasyNegative」というnegative promptを使えるようになります。

「icon」 を使うか、「logo」を使うか
どちらも似たようなイメージですが、stable diffusionにどう解釈されるのかわからないので、実際に見て決めたいと思います。
model:Realistic Vision V2.0
Sampling method:DDIM
VAE:vae-ft-mse-840000-ema-pruned.safetensors
解像度:512×512
SEED:365911293から18枚
prompt
high quality XXXX,simple illustration,cute white dog illustration,cute blue large circle aroundnegative prompt
EasyNegative,textXXXXの部分に「icon」 「logo」を入れて18枚ほど見て決めたいと思います。
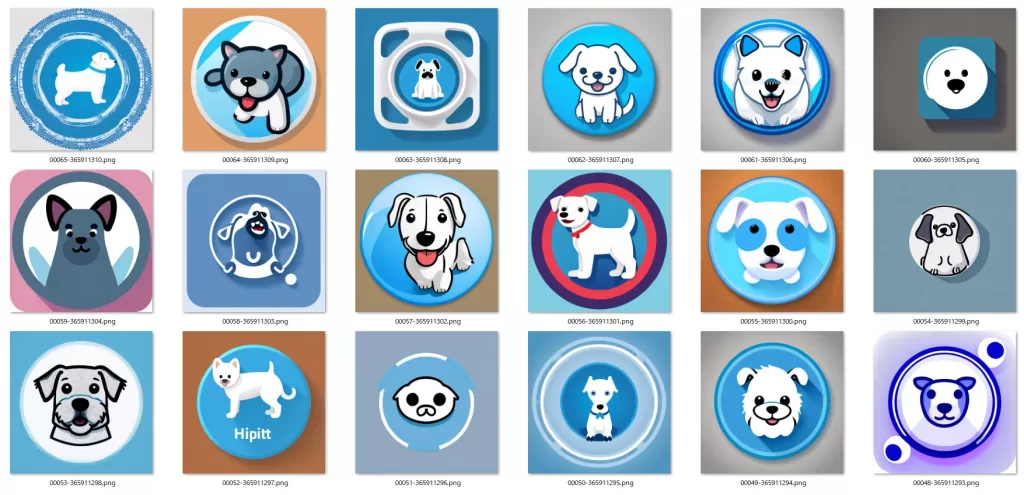
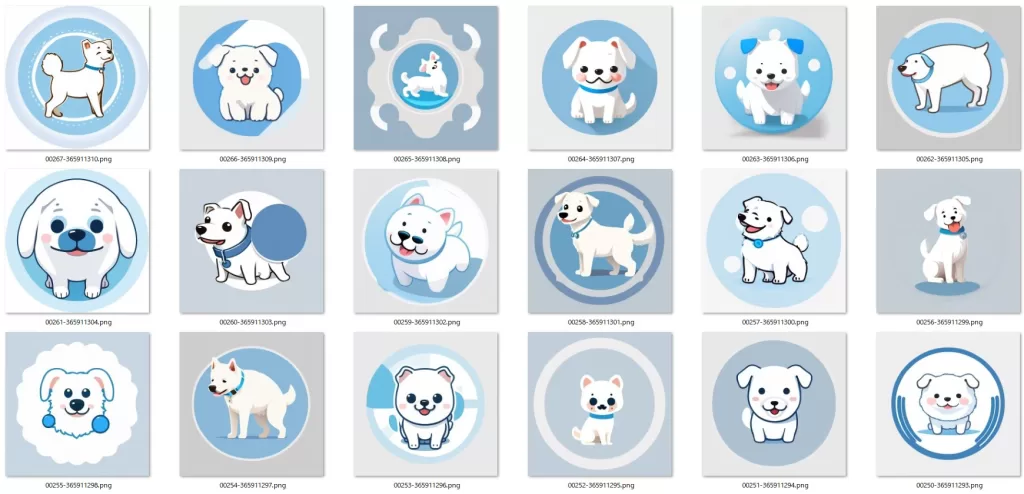
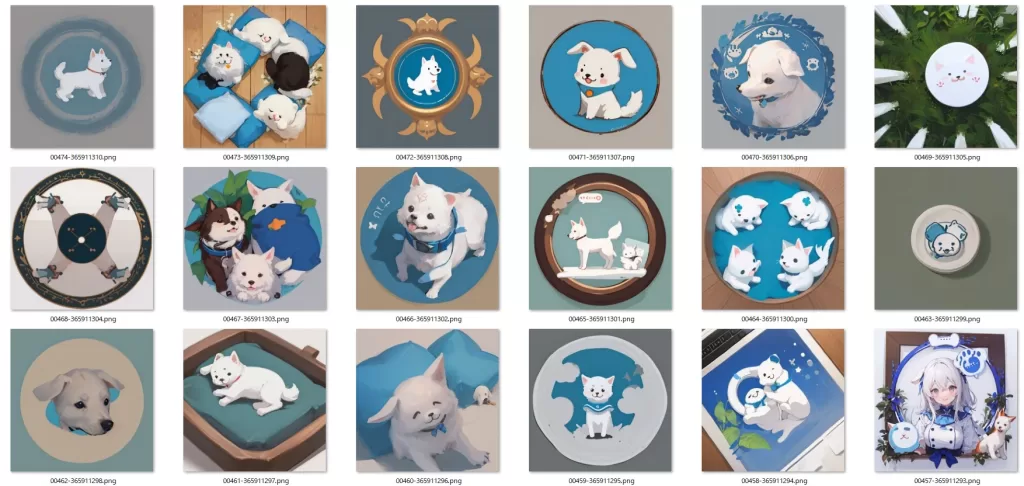
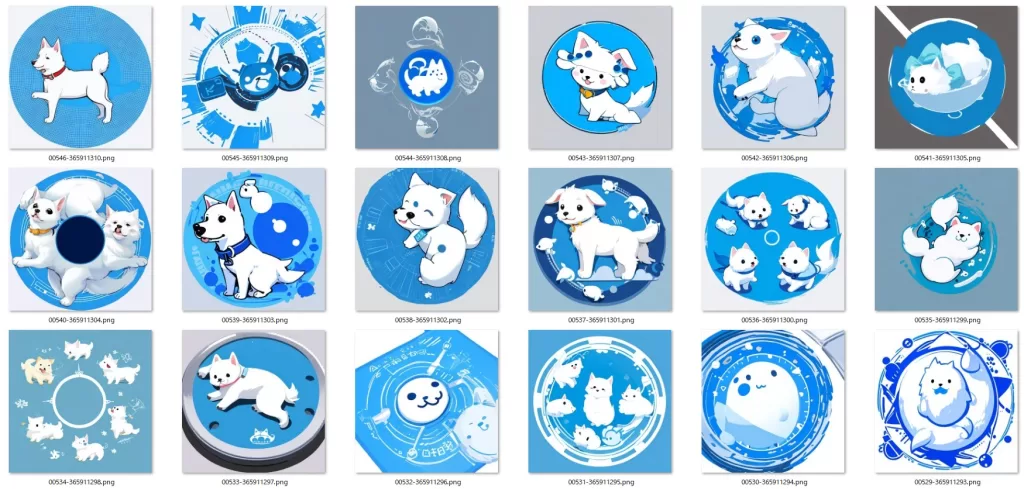
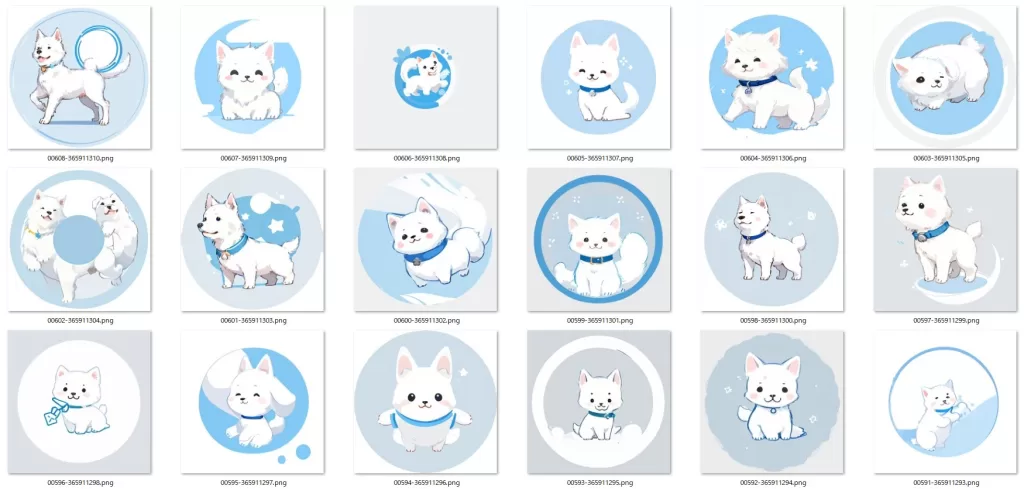
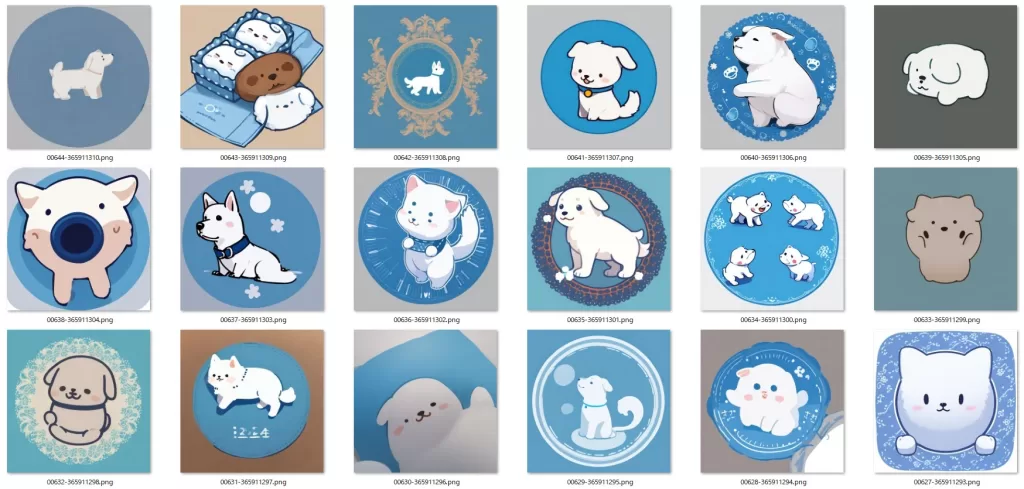
iconを採用したケース

これだけでも結構使いやすそうなアイコンが出てきます。
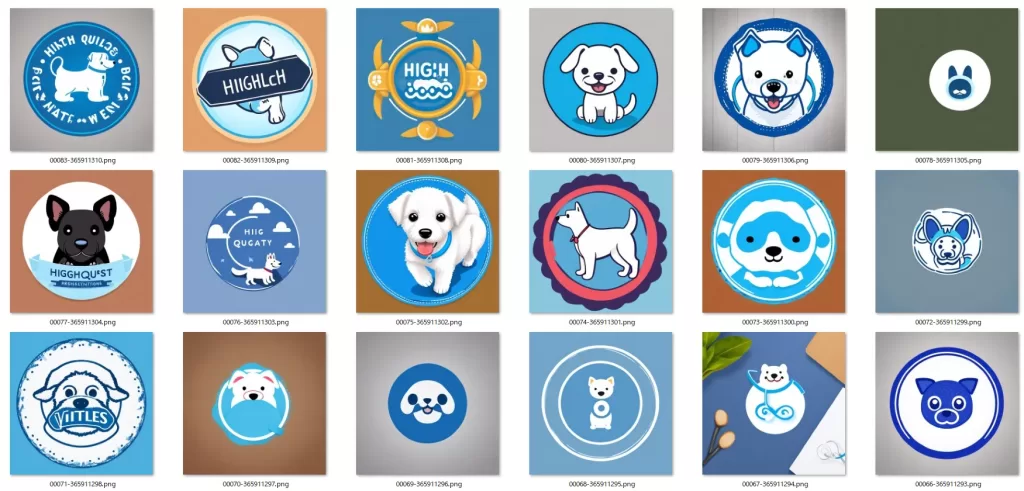
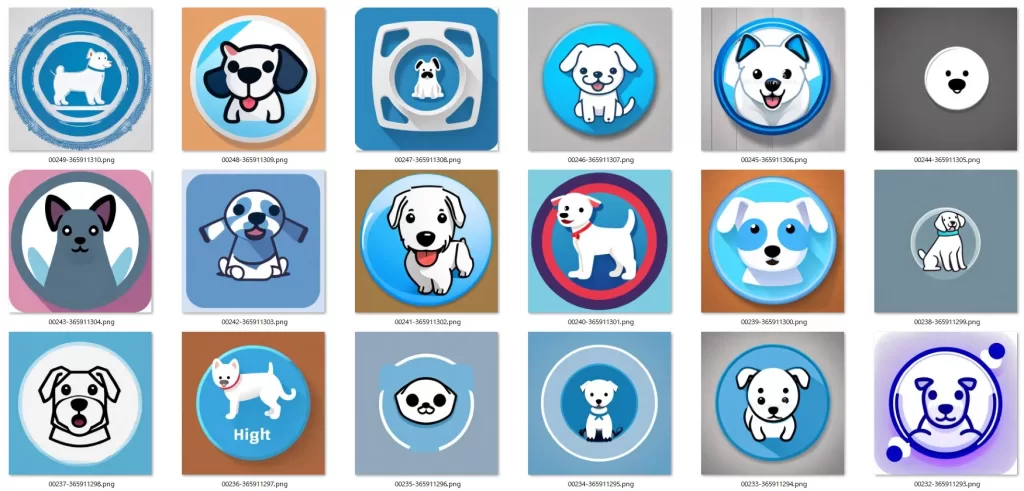
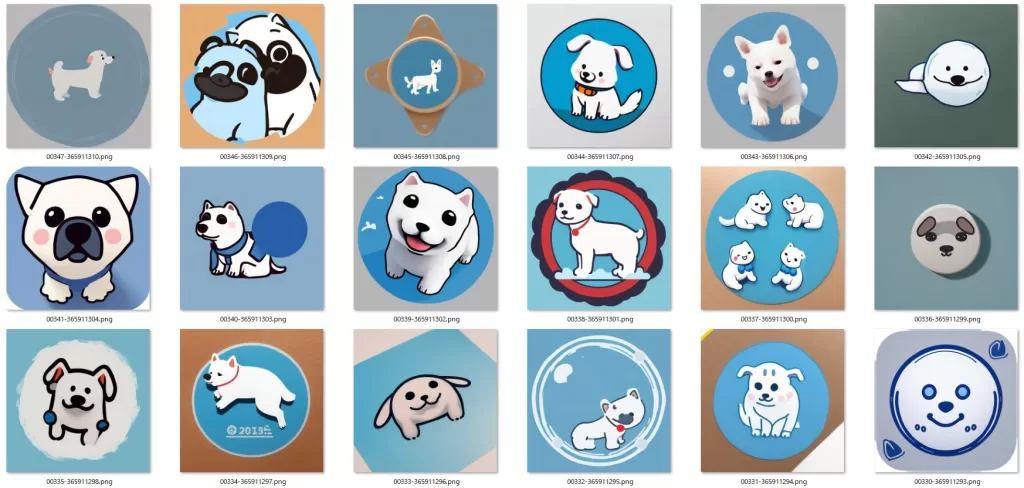
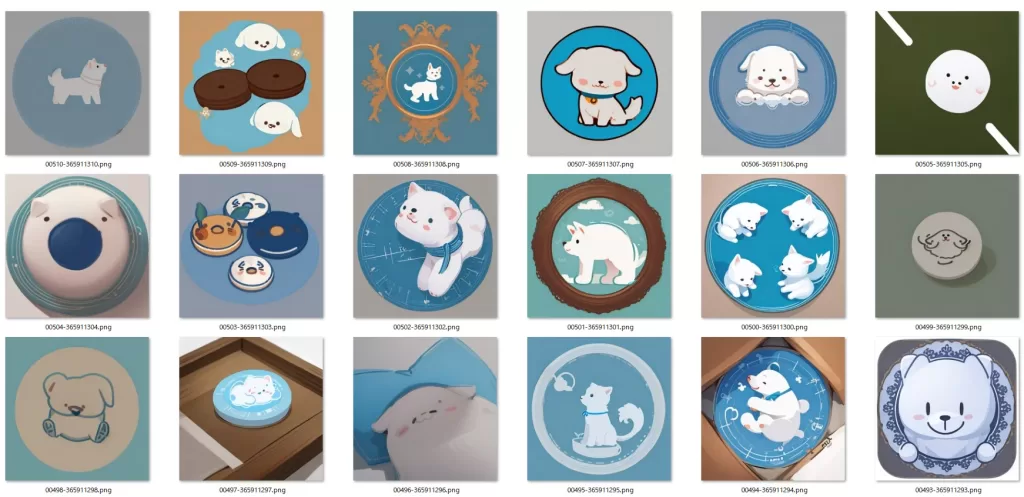
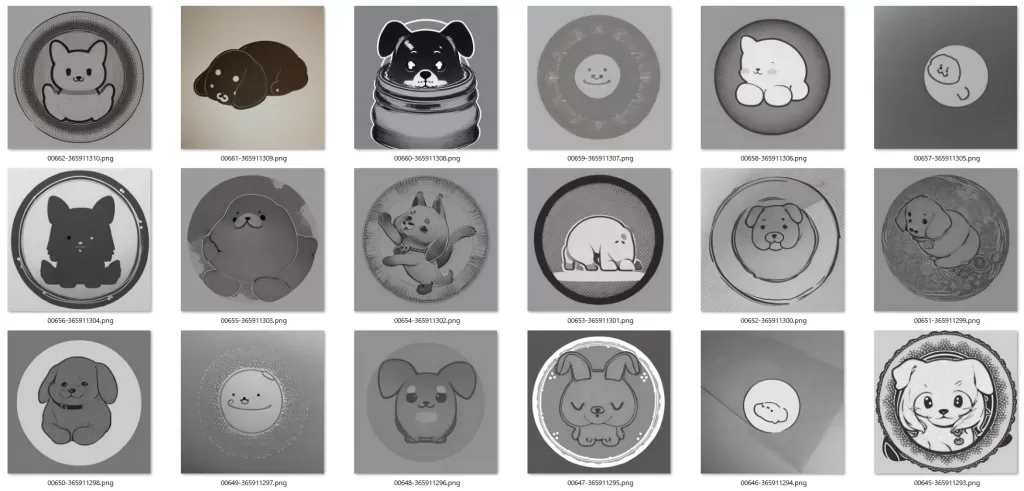
logoを採用したケース

まず気になったのが、iconに比べてこちらの方が文字が入ってるケースが多いことです。
これはおそらく「logo =>文字入り」という学習が入ってるものと思われます。
ちなみに上に入ってる単語(?)は同じseedでもほんの少しpromptを変えると

このように変化していきますので、あくまで「文字列」として学習したものを組み合わせているようです。
icon と logo 比較結果
文字は別としても、iconの方がかわいいイラストが多かった気がします。
特に分かりやすい1行目3番目のイラストを比較してみると
<icon>

<logo>

logoの方は文字を重視するため、「dog」の存在感すらなくなっているのが分かります。
今回は以下のicon promptを採用します。
high quality icon,simple illustration,cute white dog illustration,cute blue large circle around他にもっと良いpromptはあると思いますので、是非みなさんでも探してみて下さい。
ロゴ/アイコンの ベースmodelを比較
以下、ずらずらと画像をのせていますが、今回に関しては「感性の問題」も大きいので、基本的には使用者たるみなさんの感性に合うmodelを選択して頂ければと思います。
Sampling method:DDIM
VAE:vae-ft-mse-840000-ema-pruned.safetensors
解像度:512×512
SEED:365911293から18枚
prompt(通常版)
high quality icon,simple illustration,,cute white dog illustration,cute blue large circle around
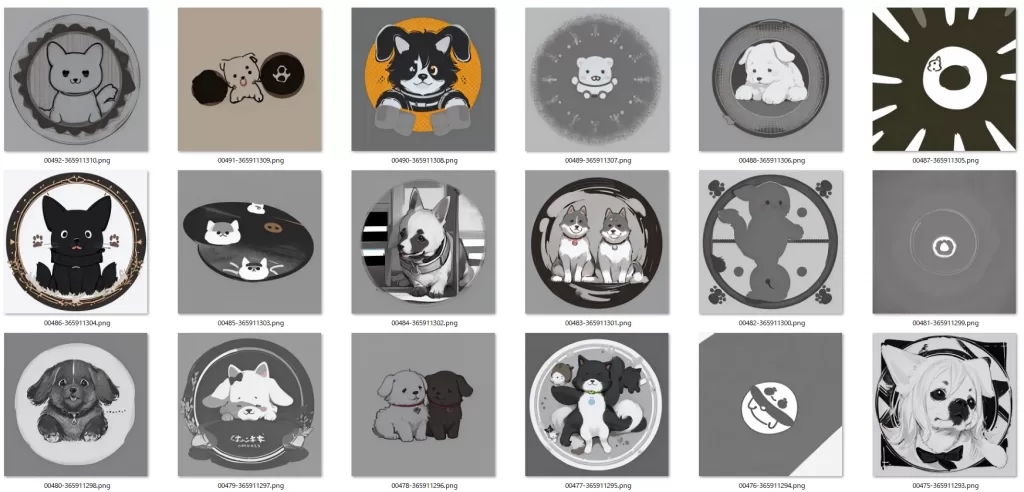
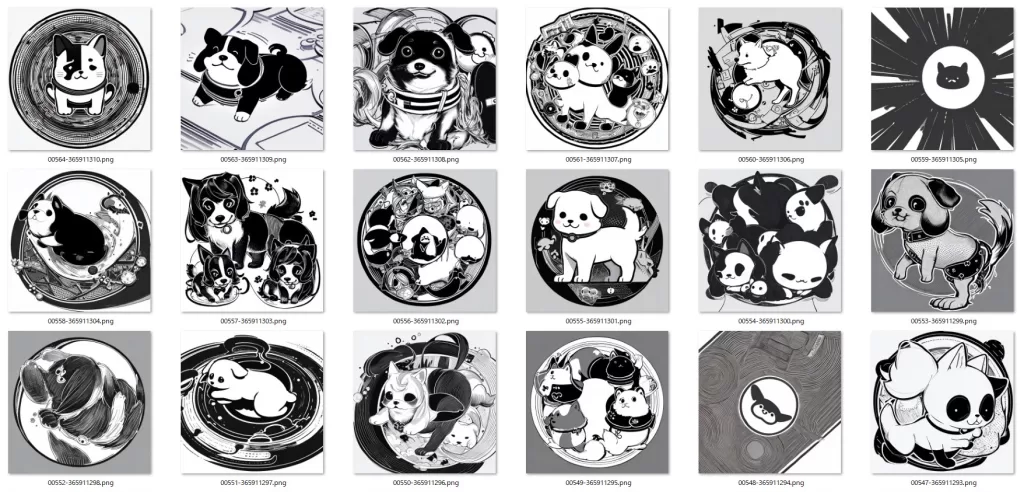
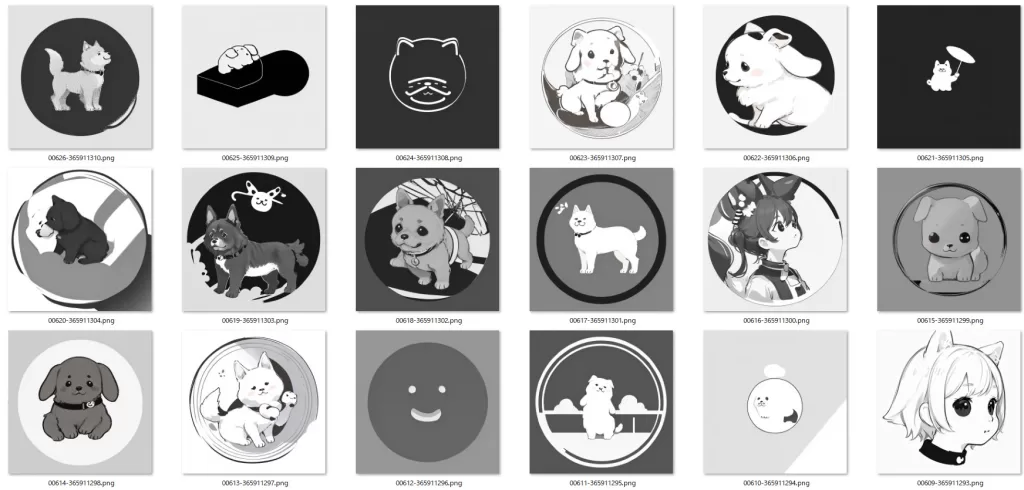
また、アイコンということで別バージョンのモノクロ版も用意して一緒に比較します。
白黒の文面に+αする場合はモノクロじゃないと浮きますし、(色の)反転使用を考えるとモノクロの方が使いやすい場面も多いので。
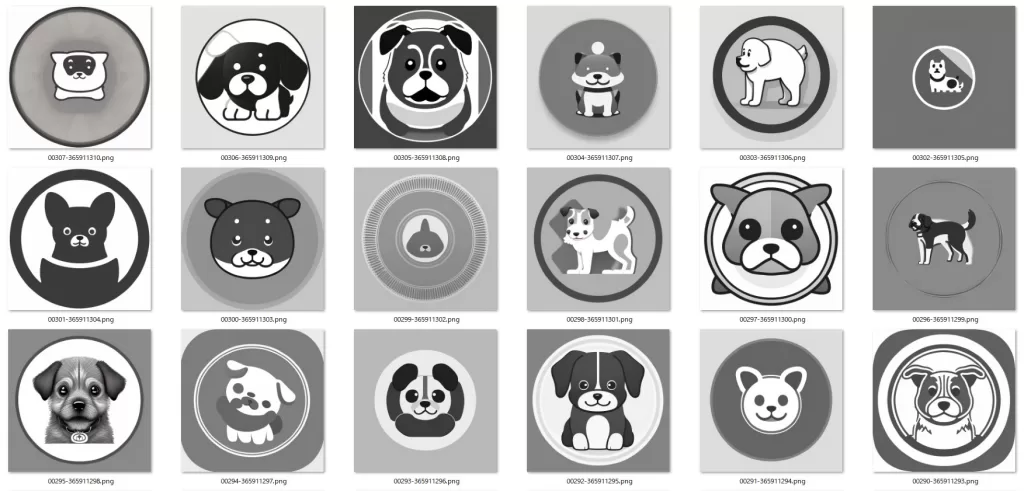
prompt(モノクロ版)
((monochrome)),high quality icon,simple illustration,,cute dog illustration,cute large circle around,flat color,flat shadingnegative prompt
EasyNegative,text上の条件で、modelを切り替えながら見ていきます。
今回は全てdogでやってますが、この辺りは用途にあわせて自由に変えて使ってください。
それ以外の場所も色々触ってみると面白いと思います。
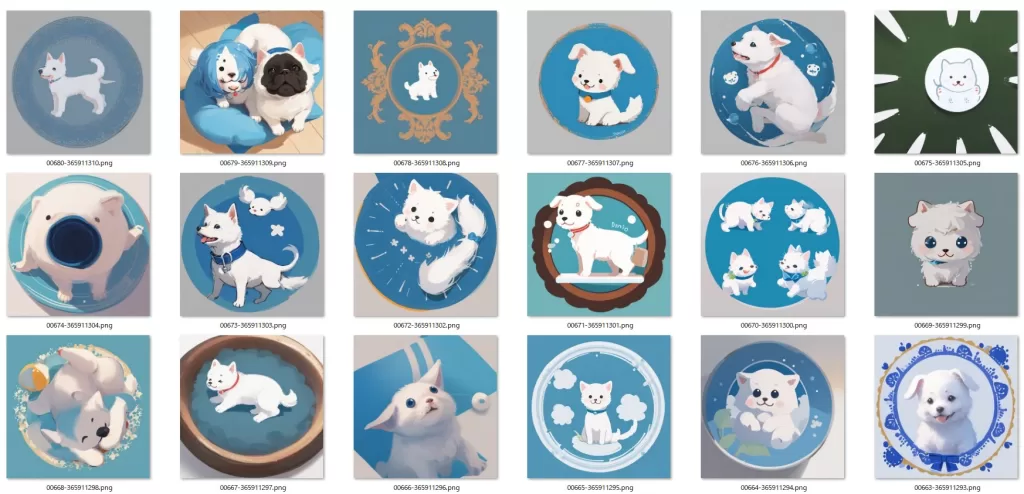
realisticVisionV2


faetastic


chilledReGenericV2


neverendingDream


koreanstyle


Counterfeit

1枚予想外すぎるイラストが(笑)
かわいいけれども。

鋼の錬金術師の某回を思い出させるイラストが。
ネガティブ要素の指定が必要だと思わないじゃないですか…
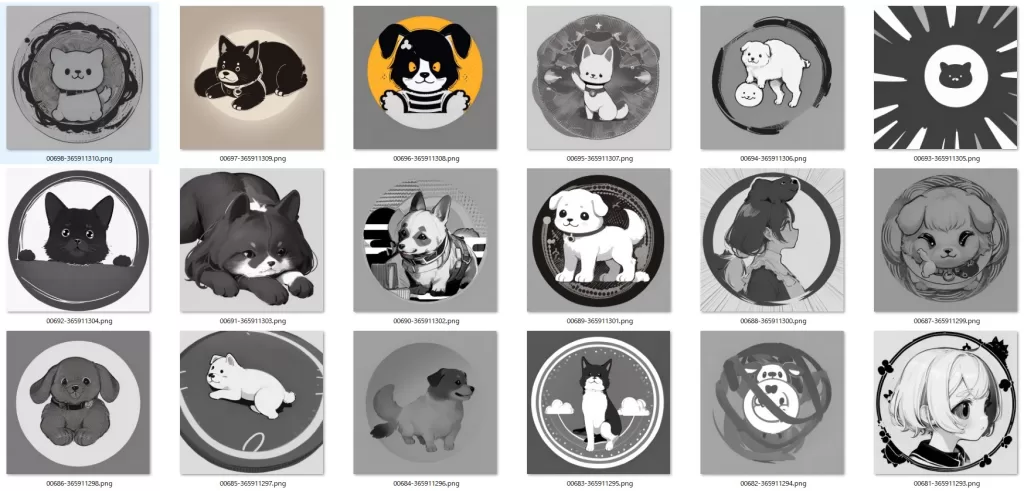
AbyssOrangeMix3


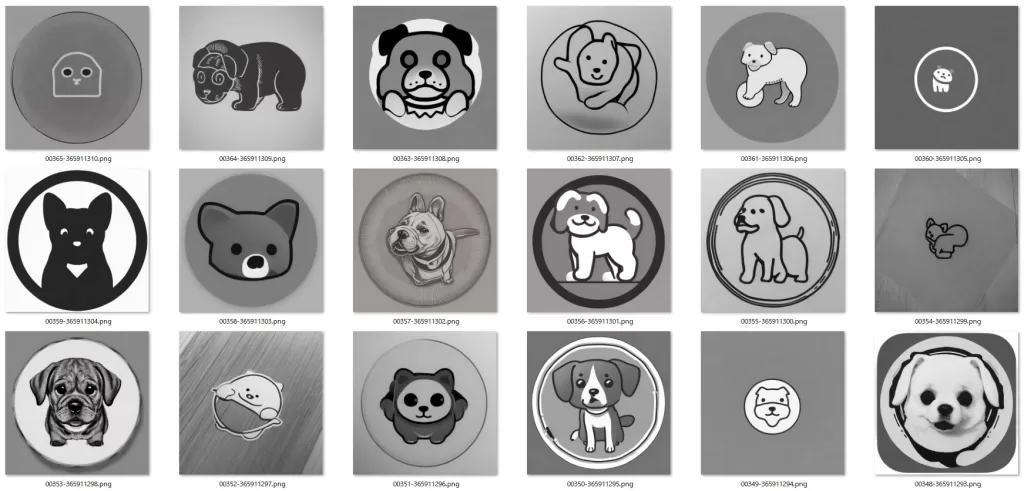
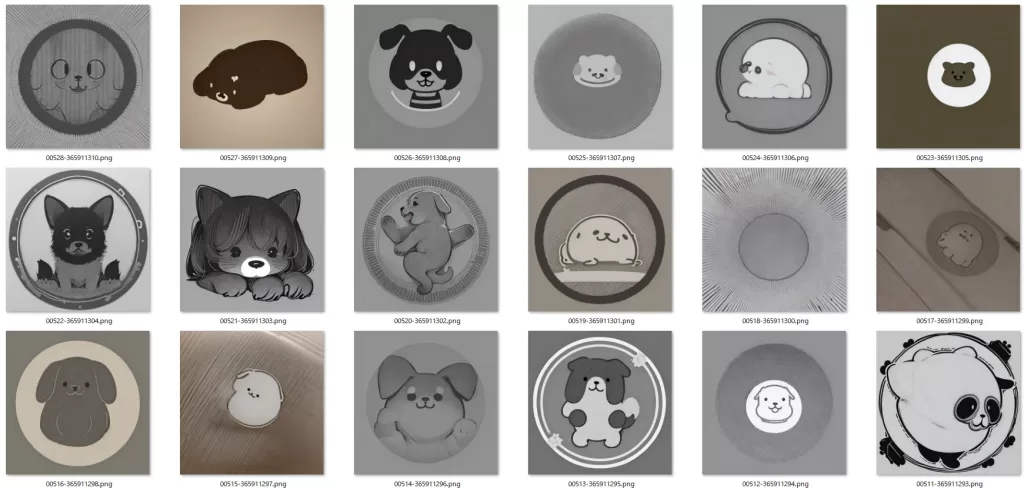
FantasyWorld

雰囲気がかなり明るい

他のmodelとは趣がかなり違いますね。
fantasyWorldは美麗な2D風景を得意とするmodelですがコントラストが強いモノクロイラストにも向いていそう。


meinamix


モノクロなら人間キャラがいてもそこまで不自然じゃない気も(指定してないけれど)。
anything-v4.5


facebombmix


どれを選択するか
サイトのロゴに使うのを前提にすると、透過しやすく反転もできるモノクロになります。
モノクロ版を見ていって、気になったのはfantasyWorld。
絵柄もですが、モノクロのコントラストがくっきりでてたのが好印象です。
今回はこれでもう少しpromptを調整していきます。
promptを調整(fantasyWorld)
先ほどのはあくまでテスト用promptなので、もう少しいじってうちのサイトのアイコンに使えそうなものを作ってみます。
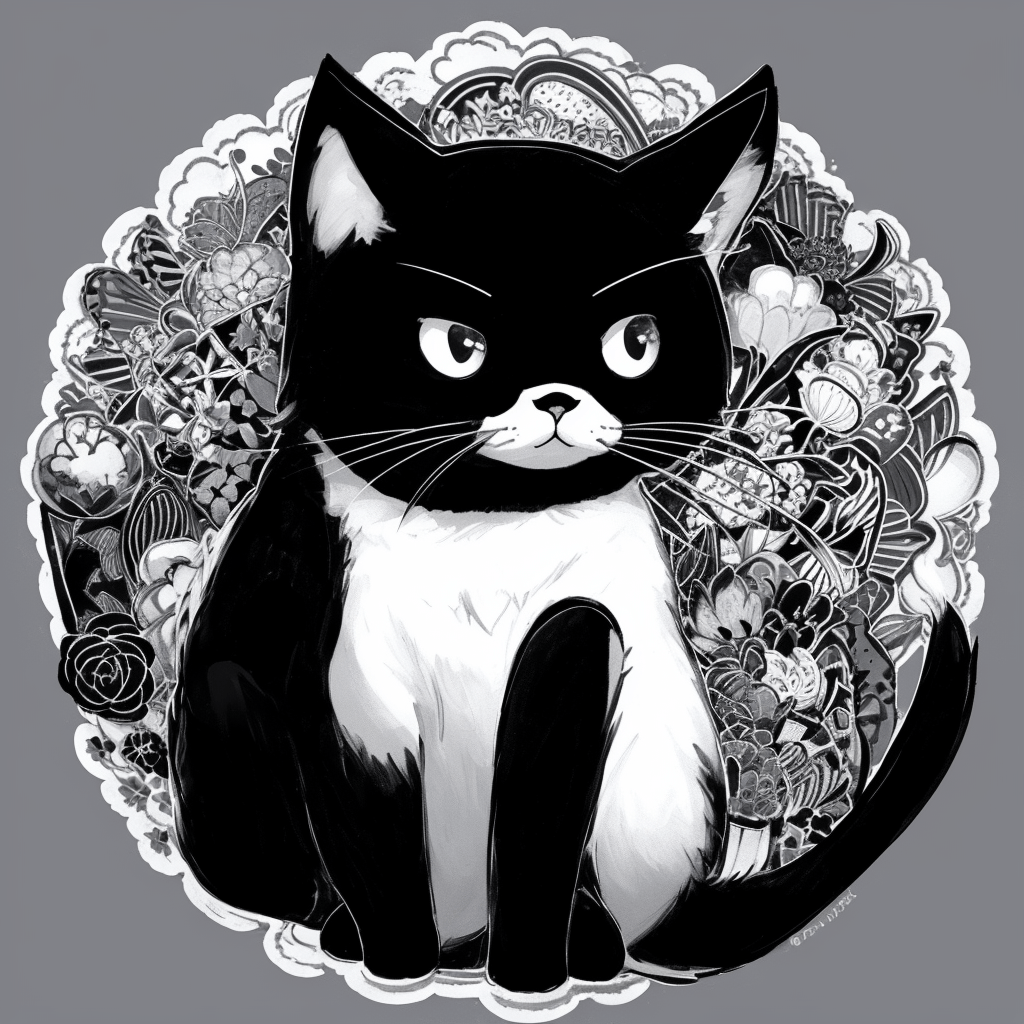
イメージキャラは猫ということで…
新しくできたprompt
((monochrome)),high quality icon,masterpiece,simple illustration,cute animal cat illustration,solo,flat shading,silhouettenegative prompt(変更なし)
EasyNegative,text
seed:2939659141
sampling methodはEuler
なかなかアイコンぽいのができたんじゃないでしょうか。
ちょっと書き込み多すぎる気がするので、このままだと使いづらいですが今回は紹介記事なのでこの辺りで。
もうちょっとデフォルメして、ゲームコントローラー持たせたかったんですが、そこまではできず。
そもそも出力段階で7割くらい人間の女の子になってました。
今回勉強になったのは「monochrome」「silhouette」promptでかなり印象が変わることでしょうか。
あとは、今回は使わなかったですが「contrast」あたりもモノクロアイコンの作成にはいいかもしれません。
自分もほぼ0からのアイコン作成だったので、おそらくもっと良いpromptはいっぱいあると思います。
アイコン/ロゴ用に「Stable Diffusion web UI」を使ってる人はおそらくまで少ないので、色々試してみると自分にあったものができるかもしれませんね。
最後に
というわけで、アイコン製作話でした。
実際に触ってみた印象としては、「Stable Diffusion web UI」は書き込みが多すぎてもう少しシンプルなイラストを描くためにはpromptの研究が必要な気がしました。
今回使用したFantasyWorldコントラストの明暗はいいかんじですが、シンプルさで言うとFaetasticあたりをベースにした方がいいかもしれません。▶

実は今回は、「Stable Diffusion web UI」で好きな恰好の棒人間をかけないかな~というところからスタートしてたりします。

こういうやつです。
図を描くときに、ポーズを決めて使いたいことがたまにあるんですよね。
Promptでいくらがんばっても無理そうなので、あきらめてしまいましたが…
誰かそういうmodelなりLoraなり作ってくれないでしょうか(笑)
コメント