前回、重力変動系のゲーム作りはとん挫してしまいました。
別方向で作ってみたいゲームはあるのですが、今回は基礎を勉強するつもりでEpic Gamesをみていたらチュートリアル動画なるものがありました。
今まで基礎をすっ飛ばして作ってきたのでさすがにそろそろと思い学習することに。
今回みたのは83分ほどの動画ですが、流して観ただけでは全くついていけませんでしたonz
せっかくなので動画に合わせて同じようにプログラムしながら、その工程を記事にすることに。
本当は1回の記事で終わらそうとしたのですが、できるだけ途中経過を省かないようにしたら膨大になりそうなので分割することに。
Unreal Engine5に関してこれから勉強しようと思ってる方は、良かったら同じように動画を見ながらプログラムをしていってみて下さい。
機械的に真似していっても、身につく部分は多いはず。
今回扱う中で「地形造成(Landscape)」に関しては、後の項目の勉強にはそれほど影響はありませんので、興味がなかったり、フォリッジは既に触ったことあるのであれば軽く流してもいいと思います。
ちなみに記事タイトルに解説と書いてますが、きちんと解説できるほど知識がないことをお断りしておきます@@;
使用しているバージョン
Unreal Engine 5.3.2
チュートリアル動画の通りに進行してみる
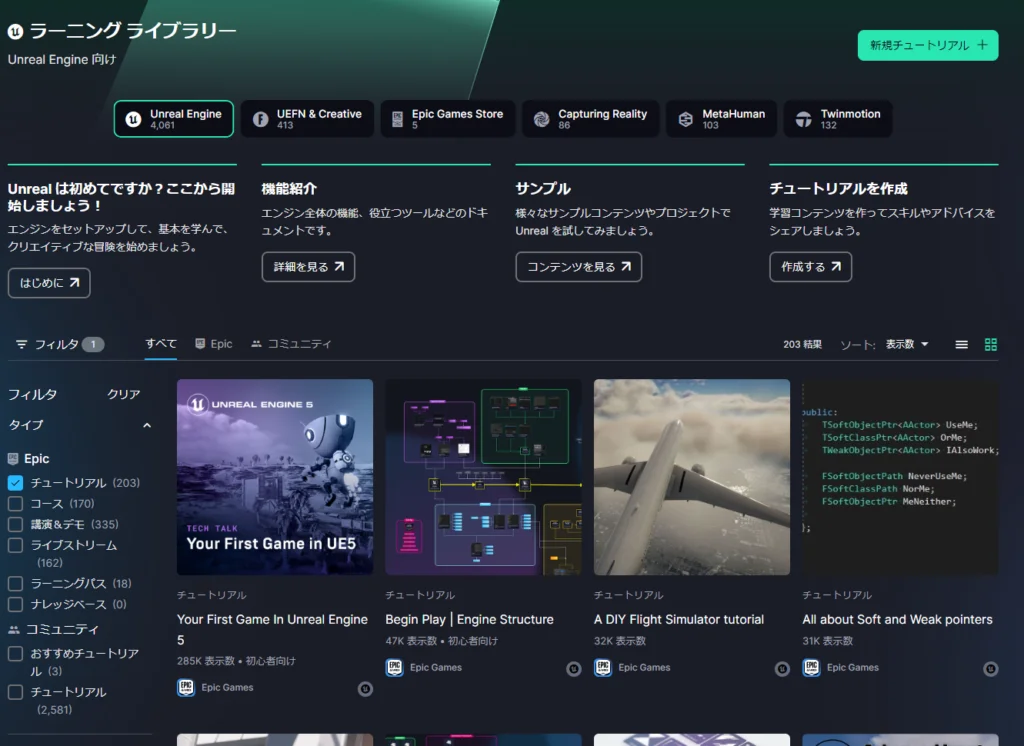
UE5の起動画面で、「Epic公式のコミュニティサイトでUnreal Engineを学びましょう」とあるのでみにいってみると


色々な動画が並んでいますね。
今回は「Your First Game In Unreal Engine5」という80分ほどの動画を見て勉強。
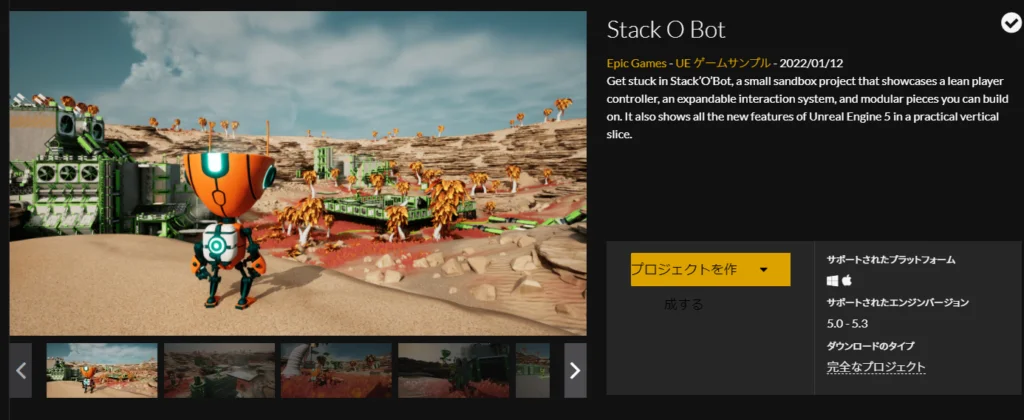
こちらはStack O Botというサンプルゲームを作成した方が、実際のサンプルゲームの素材などを使いながら解説する動画となっています。
きちんと日本語字幕の設定もできるのはありがたい。
ちなみにyoutubeでも同じ動画が上がってますので、画質や操作方法と相談して自分が利用しやすい方をご覧になってください。
関数名や設定変数などは、私の方で分かる範囲で記事に明記したいと思っています。
チュートリアルの前に
UE5のサンプルのページにあるStack O Botというサンプルゲームをダウンロードして軽くプレイ。
どのような体験が得れるゲームなのかを感じておきます。
このサンプルゲームに今回のチュートリアルで使われるアセットが含まれるのでダウンロードは必須。

ここからは、「Your First Game In Unreal Engine5」の流れに沿った作業ダイジェスト。
これから勉強する方は、実際に自分でもプロジェクトで操作しながら見てもらえれば。
新規プロジェクトの立ち上げ
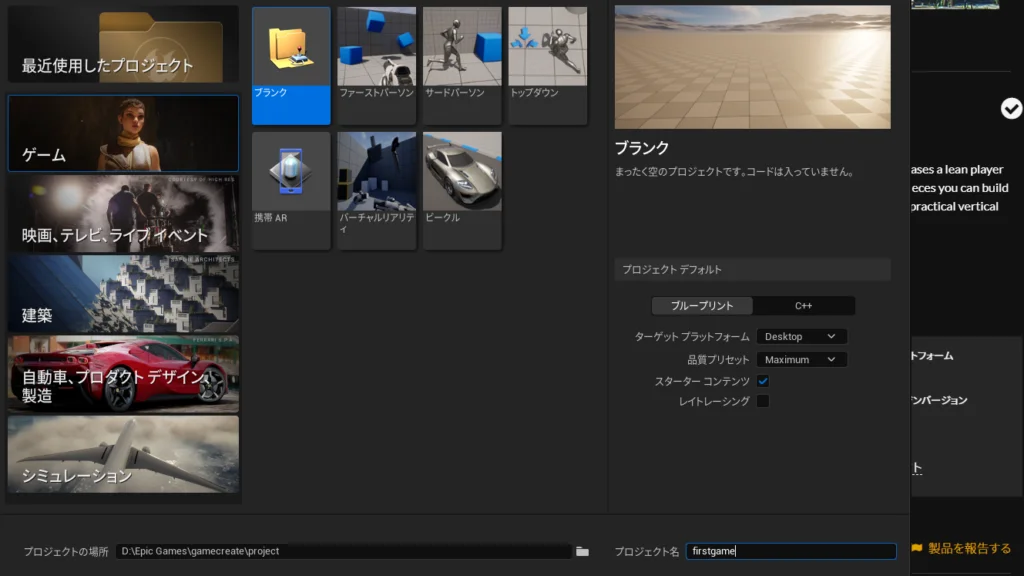
ブランクのプロジェクトを作成 [0:32~]

テンプレートではなくブランクから作成。
スターターコンテンツはチェック、レイトレーシングはノーチェック。

最初の画面でいきなりエラーらしきものが出てますが焦らず一度レベルをプレイ▶(Alt+P)します。

ESCで戻ると通常のビューポート画面になり、エラーもなくなりました。

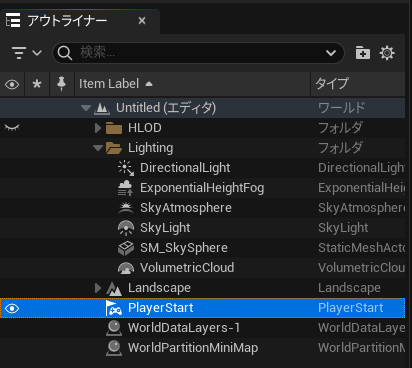
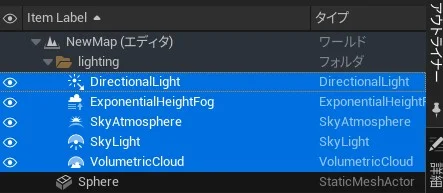
ウィンドウ > アウトライナー1にチェックがあると、右側にアウトライナーのウィンドウが開き、ワールドにどのようなアクタが配置されているかが表示されます。
アウトライナーからは、ワールドに配置されたアクタをわざわざ見つけにいかずともアクセス可能。
検索機能も使えるので、おそらく慣れてくるとアウトライナーを使う方がスムーズに進行できる。
つまり、「ブランク」でプロジェクトを作成すると、光源やプレイヤーの配置などの最低限の機能は作られた状態で作成されることになります。
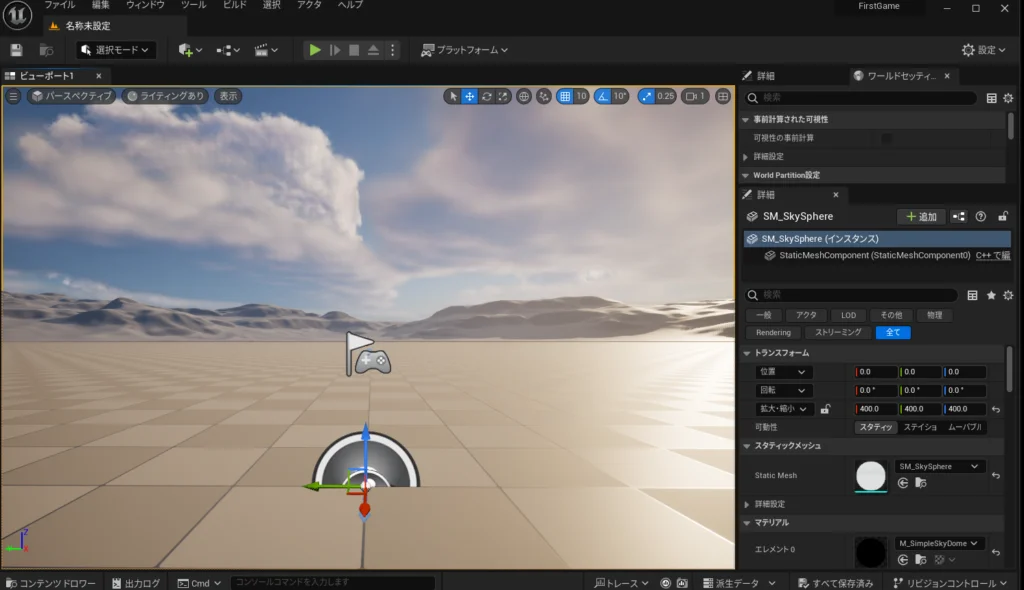
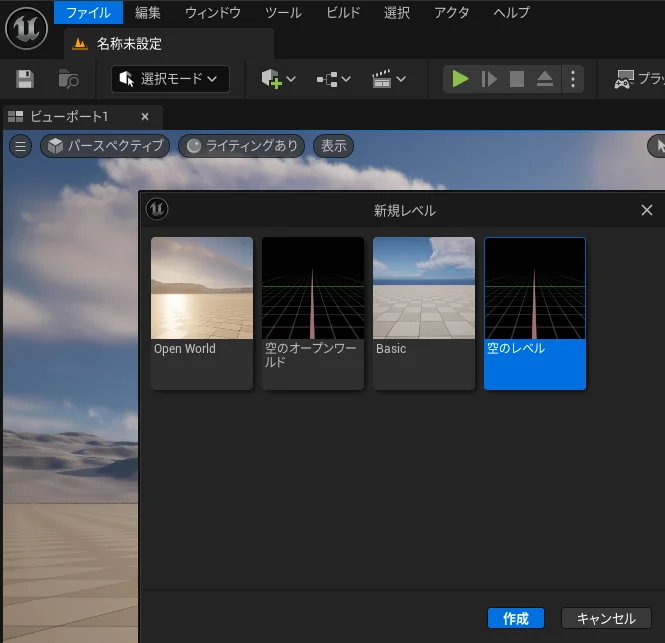
空のレベルを作成 [1:10~]

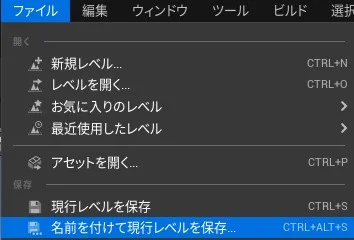
上タブのファイル > 新規レベル


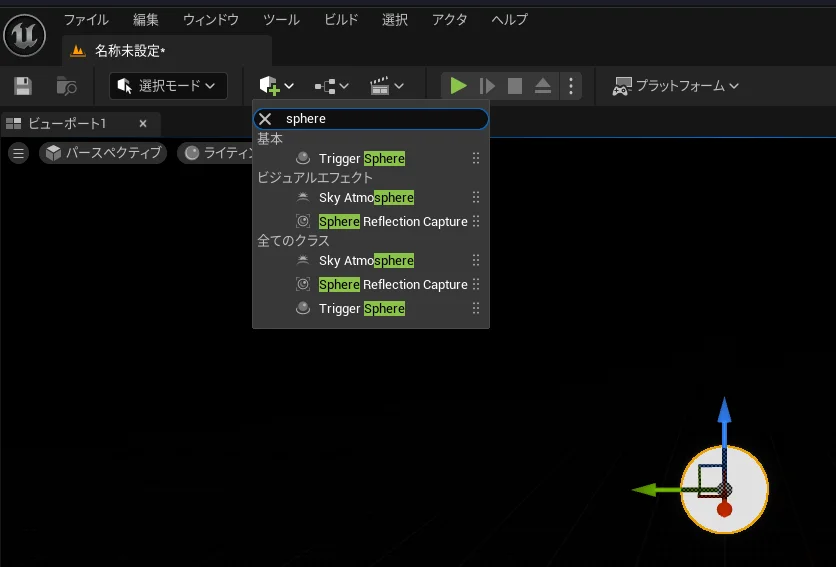
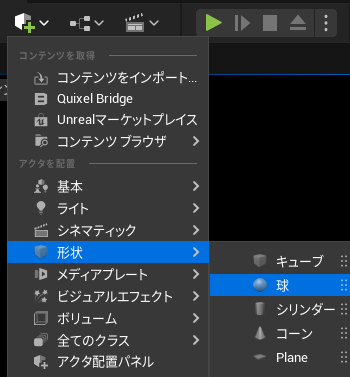
動画のsphereがなかったので、形状の「球」で設置。大体おなじはず。
環境光の設定
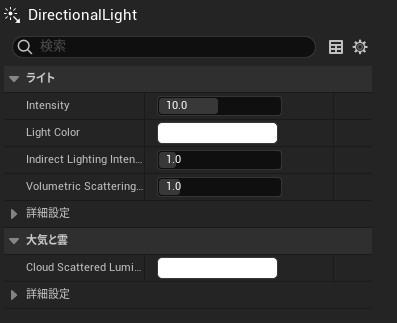
大気ライトを設置 [2:05~]

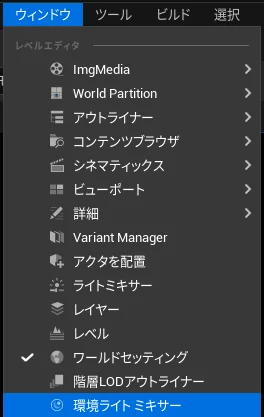
環境ライトミキサーを選択
環境ライトミキサーで生成できるのは
・スカイライト(Sky Light)
・大気ライト(Atmospheric Light)
・Sky Atmosphere(Sky Atmosphere)
・ポリュメトリック クラウド(Volumetric Cloud)
・ハイトフォグ(Height Fog)
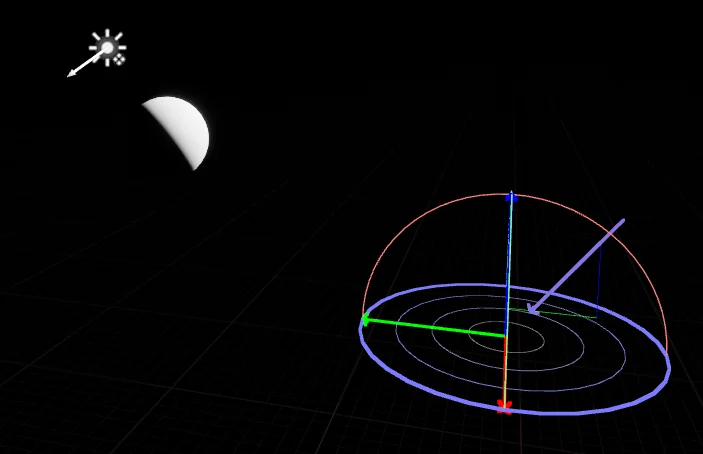
この中から大気ライトを生成


CTL+Lを押しながらマウス移動で光源方向の設定
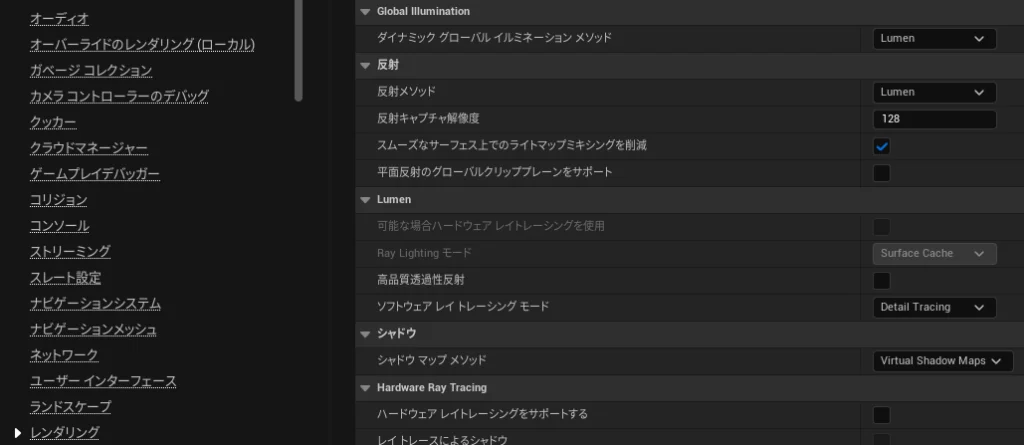
プロジェクト設定・レンダリングを確認 [2:20~]


Global IlluminationがLumenになっていることを確認。
UE5は特に設定せずとも最初からLumenが設定済。
Lumenは光の反射(間接光)を自動的に処理してくれるもの、らしい。
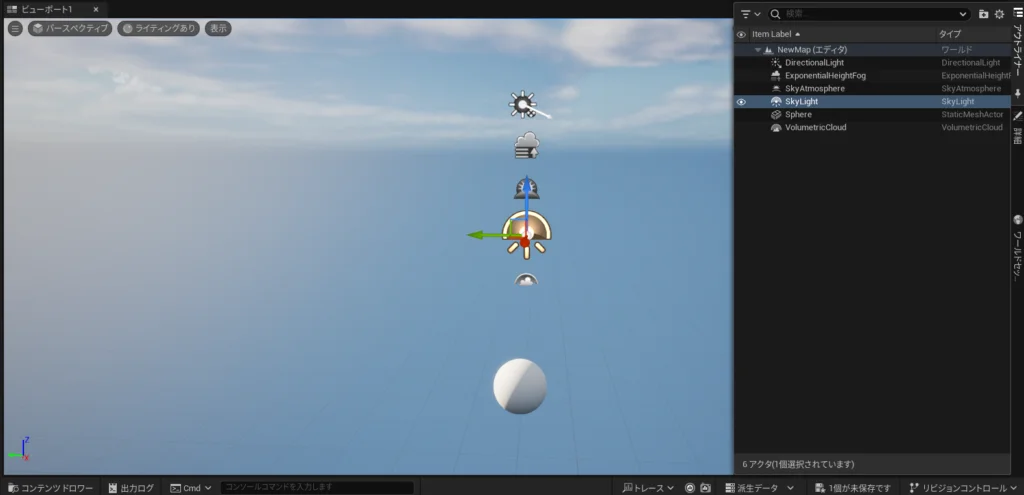
残りの環境ライトを設置 [2:31~]
残りの4つの環境ライト(スカイライト、Sky Atmosphere、ポリュメトリック クラウド、ハイトフォグ)を設置

やっと明るくなりました。
全ての環境ライトは0,0,0でスポーンしているので、ずらしましょう。
どれがどの環境ライトかはアウトライナーを表示するとわかりやすい。

アウトライナーはフォルダを作成して階層化して管理すると、アクタが増えてきたときに分かりやすい。
マップ管理 [3:20~]


マップの保存場所を管理しやすい場所にして、日付情報などを名前にいれておけば前のマップに戻すことも比較的容易に。
Static Meshの調整
今回の動画では、1からStatic Meshを組み上げることはしていません。
StackOBotで使われたStatic Meshの一部を素材として提供してもらって、調整・ワールドへの配置を解説。
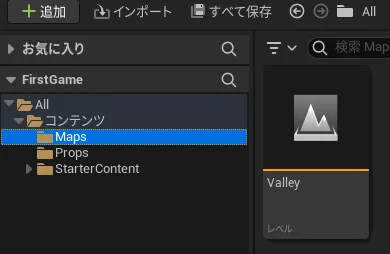
独自アセットの取り込み [3:36~]
動画でインポートしているアセットに関しては、最初に少しプレイしたStackOBotのプロジェクトフォルダにあります。
そのままでは追加できないので、少し手順を追加する必要があります。

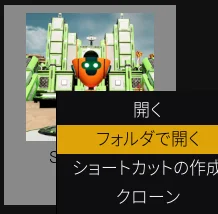
① ライブラリのStackOBotに対して、右クリックメニューからフォルダで開く

② Contentフォルダ下にある「FirstGameInUE5_Source.zip」を適当なフォルダで解凍

③ 中にはCharacter、Environment、Landscape、Props等の素材が入っているのでそれらからインポート
あとは、対象として上記のPropsフォルダからインポートして下さい。
以降でインポート作業があれば同様の方法になります。
なお、解凍後にコンテンツフォルダ下に置いただけではインポートできず、インポートの作業は必要です。

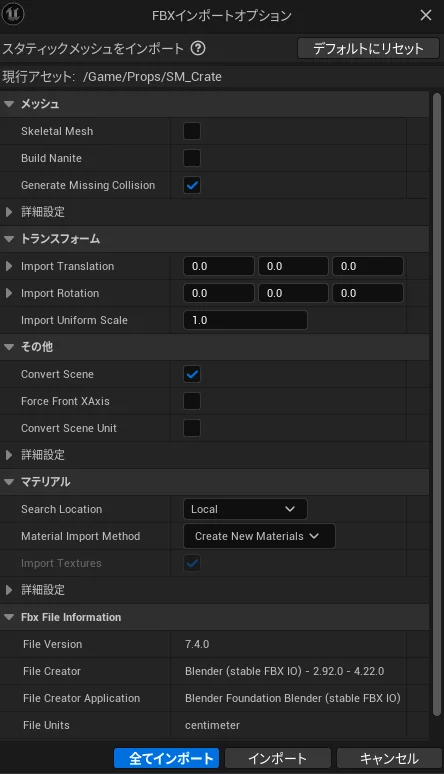
インポート時の設定は触らず全てインポート

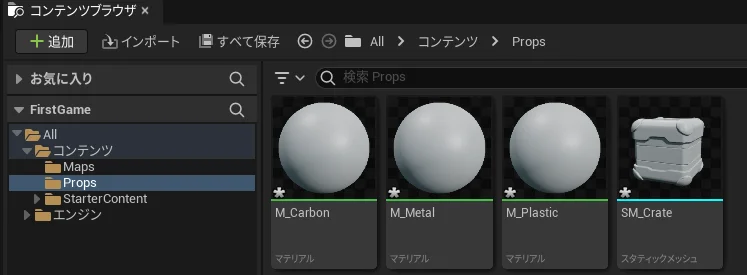
成功すれば、対象のアセット(SM_Crate)が表示されます。
本体と言えるのStatic Meshは一番右で、残りの3つは構成するマテリアル。

SM_Crateをダブルクリックすると大きく画面表示されます。
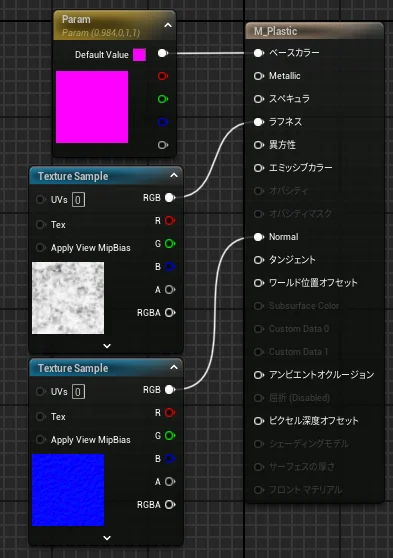
プラスチックマテリアル(部品)の編集 [4:05~]
※ここからカーボンマテリアルの編集まではSM_Crateという1つのstatic meshの造形を整える作業なので、必要ない方は9:15辺りまでは軽めに流してください。
ノード画面で数字キー(1~4)+左クリックでノード作成のショートカット
| 1+左クリック |  |
| 2+左クリック |  |
| 3+左クリック |  |
| 4+左クリック |  |
T_Grunge_A.tgaとT_Plastic_N.tgaを追加でインポート


T_Grunge_Aはテカり具合、T_Plastic_Nはコブを表現している。
この辺りはあまり違いが分からず。
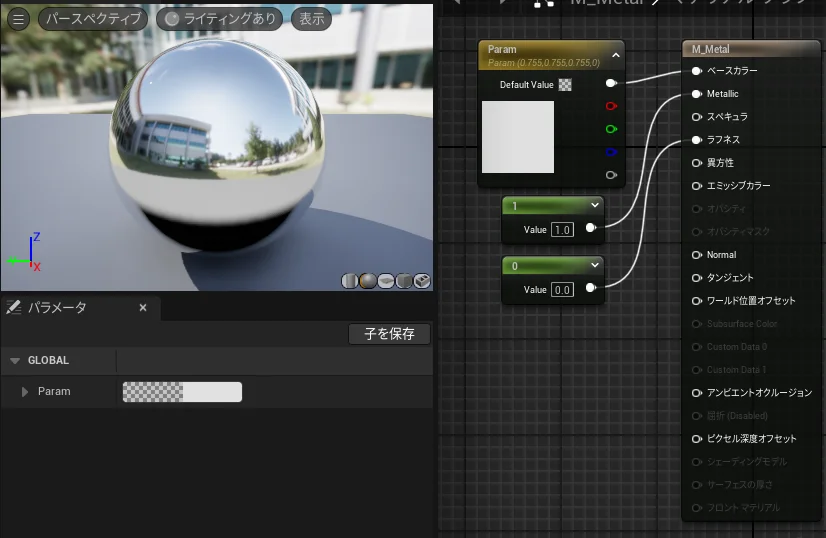
メタルマテリアル(部品)の編集 [5:45~]

組み合わせるとこんな感じ

ちょっとプラスチック部分を光らせすぎたかな
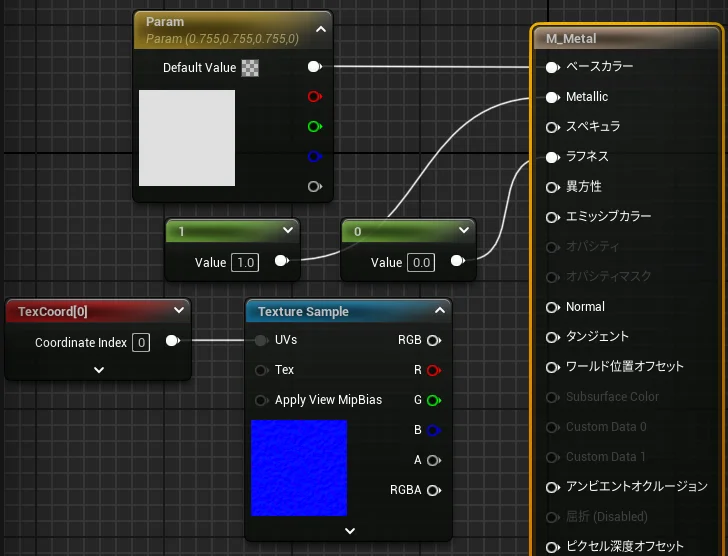
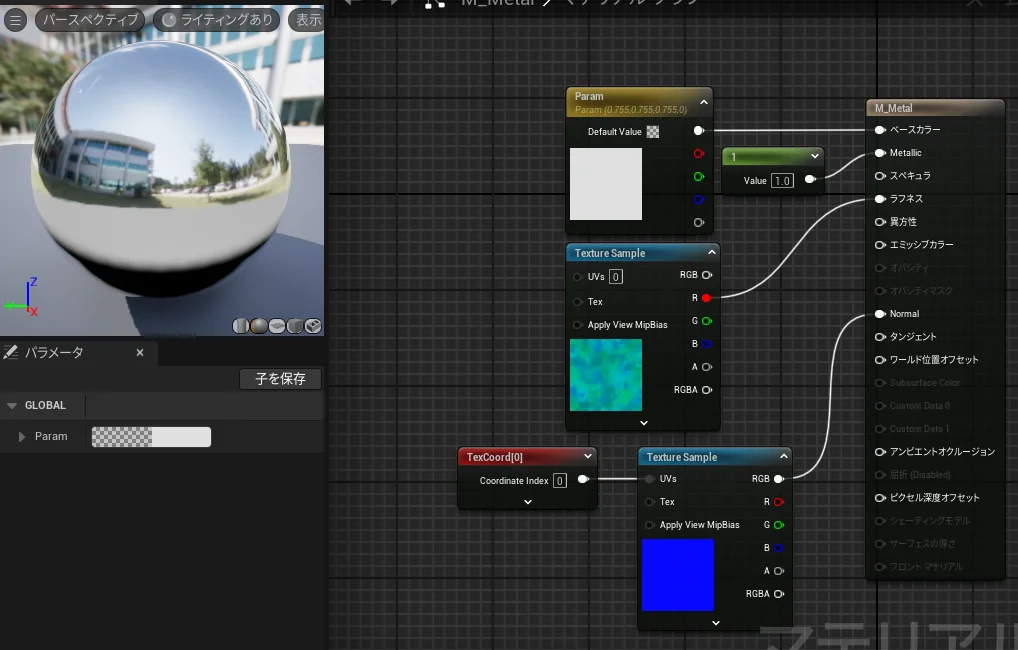
T_Metal_N.tga、T_Metal_R.tgaを追加でインポート

T_Metal_Nを使って、法線の造形

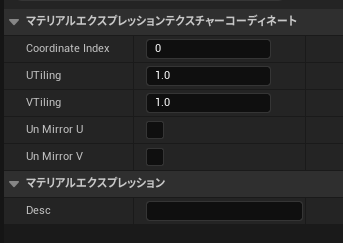
左で呼んでる関数はTexturecoordinateで、詳細パネルで取得したUVs値(Utiling/Vtiling)を渡すことが出来る。
UVs値(Utiling/Vtiling)に関しては、縦・横のきめ細やかさを表している(多分)

Utiling 1
Vtiling 1

Utiling 5
Vtiling 5

高い方が凹凸が減ってくっきり反射するようです。
最後にT_Metal_Rも取り込んで、ラフネスを定数0の代わりにRピンから繋いで完了。

商品として素材を作る場合ここまで気にするんですね@@;
カーボンマテリアル(部品)の編集 [7:35~]
最後のマテリアルの編集。
T_Ribbing_A.tgaとT_Ribbing_N.tgaをインポート。
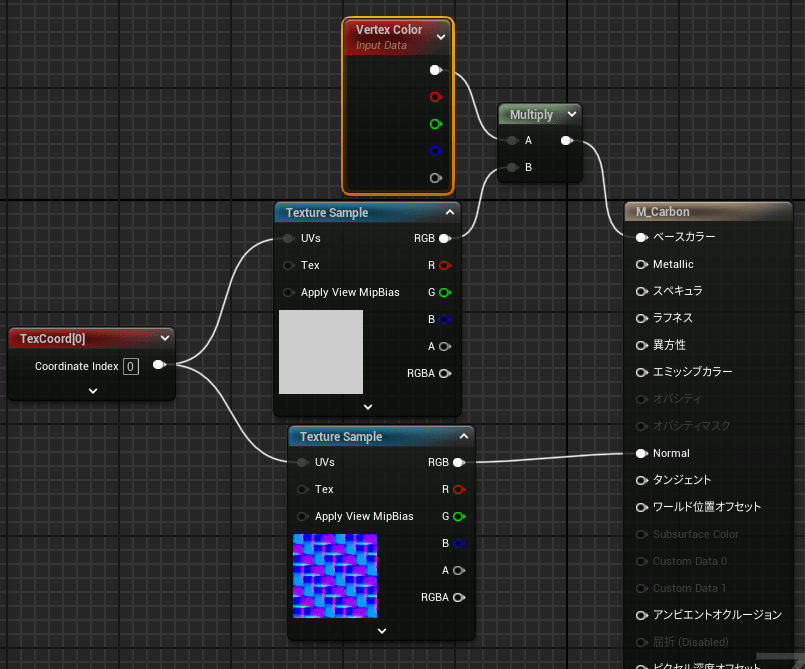
M_Carbonのマテリアルグラフを開き、下記のように設定します。
T_Ribbing_AとT_Ribbing_Nに関しては、コンテンツドロワー(Ctl+Space)からD&Dでマテリアルグラフに配置。

左で呼んでる関数は先ほどと同様Texturecoordinateで
Utiling/Vtilingは80を設定しました。
この数値は、模様の粗さをしめしているようで数値が小さいと粗い模様になります。
画像では分かりづらいですが、表面には細かい模様のような段差(?)があります。
上ではVertex Colorという変数とT_Ribbing_Aの出力値を乗算(multiply)した結果をベースカラーに設定しています。
最終的なstatic meshの造形はこんな感じに。

SMに物理法則を適用する [9:15~]
章にするほどではないので簡単に。
(レベルを作成してから)まだ地面を作っていないと思います。
ビューポートに戻り、最初に配置したsphereをboxに置換(もしくは削除してからboxを配置)。
boxのXY軸を延ばして簡易地面を作ります。
地面の上に前章で作成したSM_CrateをD&Dで配置して実行すると、Crateに対して物理法則が働いていないと思います。

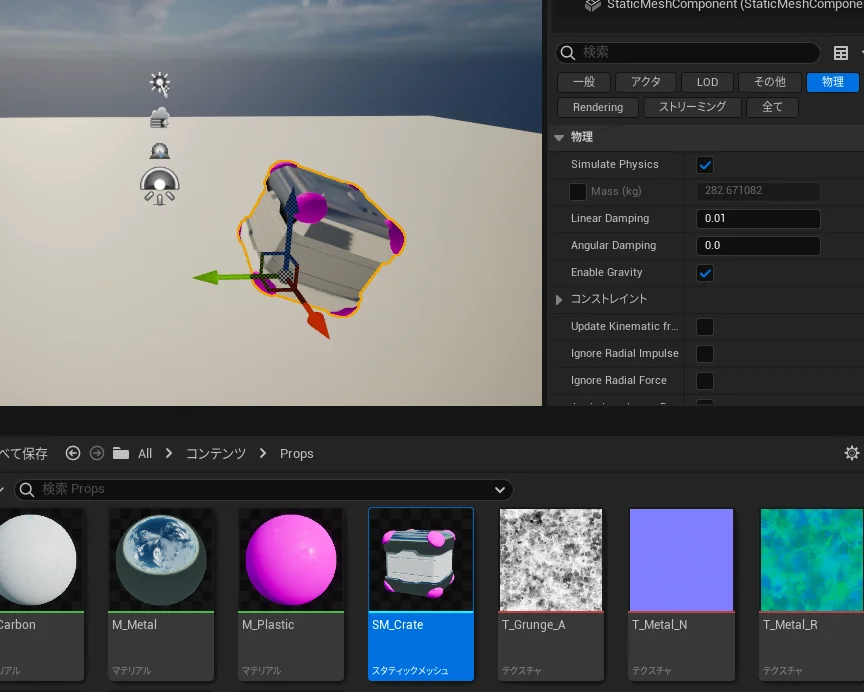
配置したSM_Crateに物理法則を適用するためSimulate Physicsにチェックマーク。
選択後に詳細パネルで「物理」タグに合わせると見つかると思います。
簡単な作業ではありますが、例えば100個のcrateを配置したら1個1個設定しないといけないですし、動的に作成したcrateには適用されないという問題点も。
これを解消するには、ブループリントとしてSM_Crateを生成するようにします。
このようにマップ上に配置するアクタはブループリント化して、共通の処理はBPの方で制御するのがアクタ生成の基礎となります。


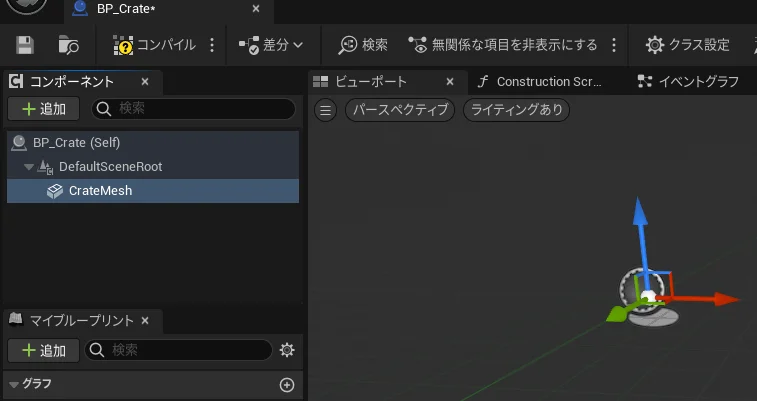
適当なフォルダにBP_Crateというブループリント(アクタ)を作成。
コンポーネントでStaticMeshを追加し、名前をCrateMeshに変更。

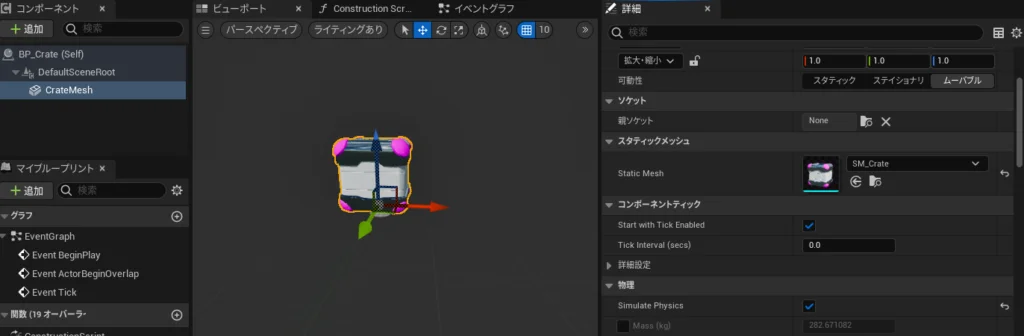
詳細パネル(スタティックメッシュ)で上で作成したSM_Crateを設定することで、BP_CrateとSM_Crateの紐づけが出来ました。
さらに、Simulate Physics(物理法則)にチェックマークをいれることで、デフォルトで物理法則がONのStatic Meshとなります。
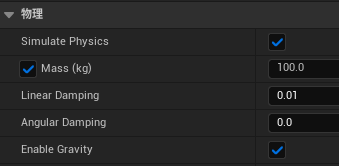
物理法則関係の設定
物理法則系の設定は重要だと思うのでピックアップします。

Simulate Physics:物理法則ON/OFF
MASS:重さ
Linear Damping:線形減衰(水平方向の摩擦)
大きいと平行移動しづらい。
マイナスだとどんどん加速して平行移動する。
Angular Damping:傾斜減衰(回転の摩擦)
大きいと回転しない。
マイナスだとどんどん回転力が上がる。
Enable Gravity:重力ON/OFF
地形造成(Landscape)
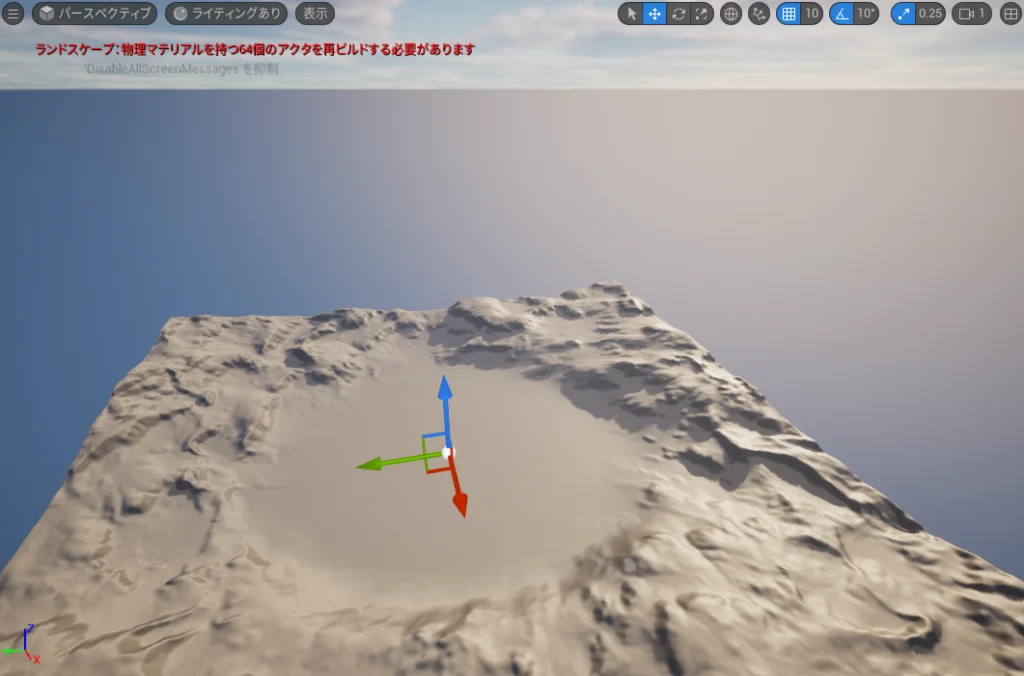
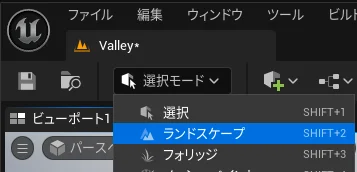
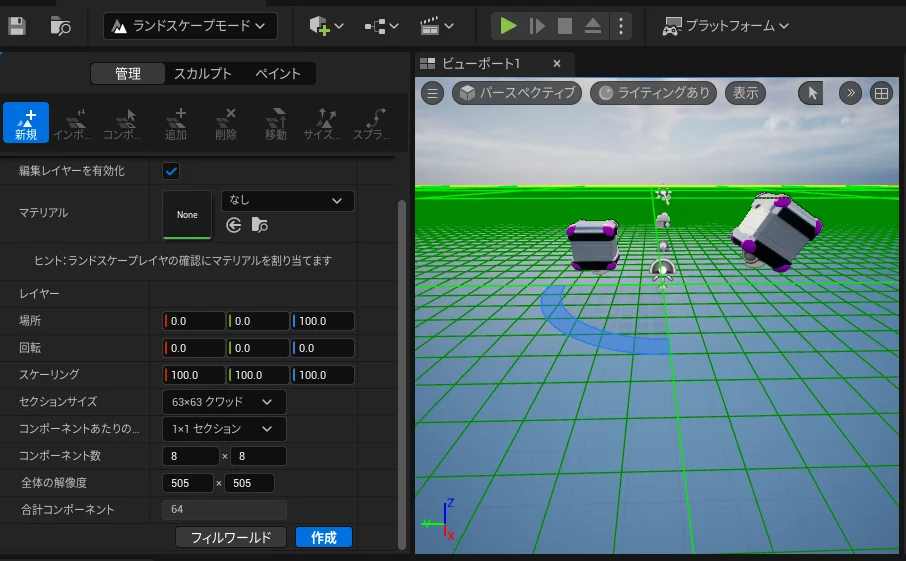
ランドスケープ(下地)の作成 [12:04~]



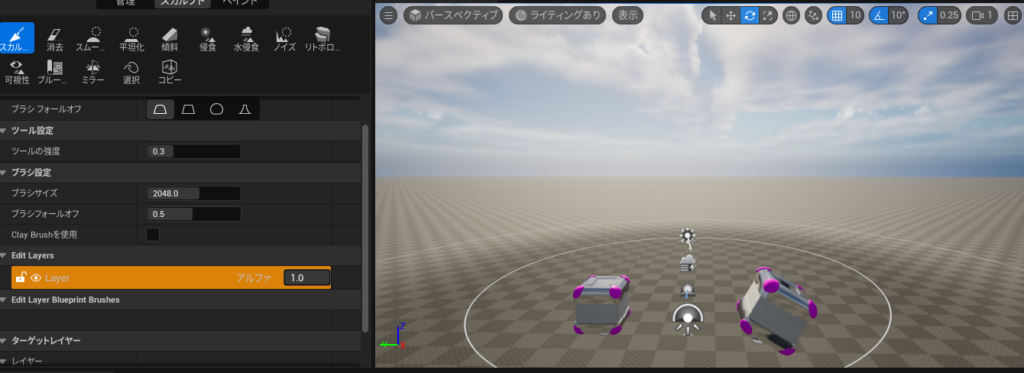
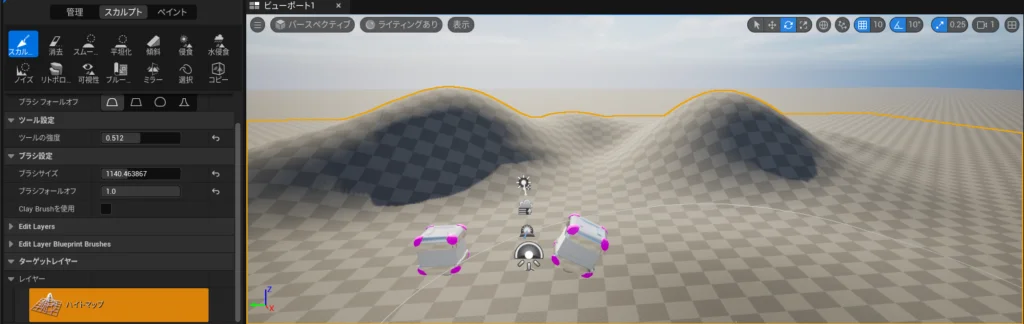
盛り上げる形や、盛り上げの速度や、盛り上げ時の境界エッジ等を細かく設定できる。
SHIFTキーを押しながら作業をすると、逆に掘り下げることが出来る。


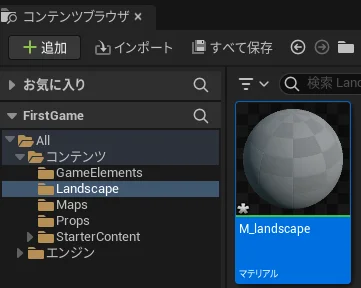
選択モードに戻り、適当なフォルダにlandscape用のmaterialを新規作成。
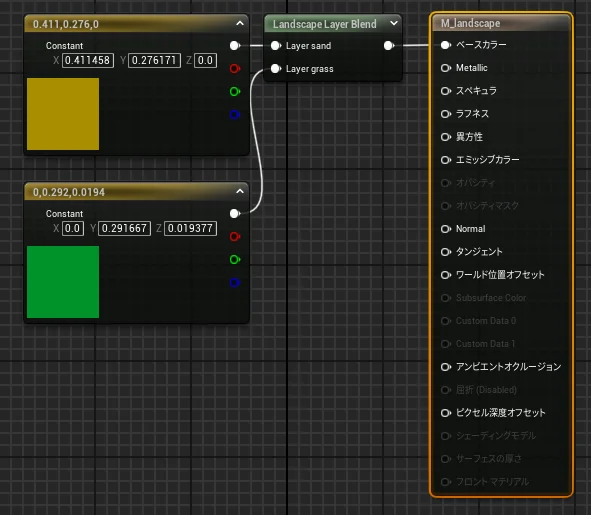
M_landscapeをダブルクリックで中へ。
詳細設定の「Fully Rough」にチェックマーク。

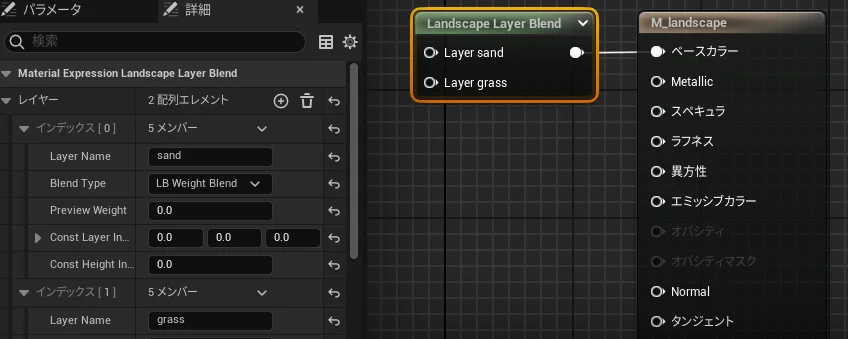
LandscapeLayerBlendを配置し、詳細パネルのレイヤーの要素を追加(+)から2配列追加。
名前をsandとgrassにすると、上記のように関数にピンが追加されます。

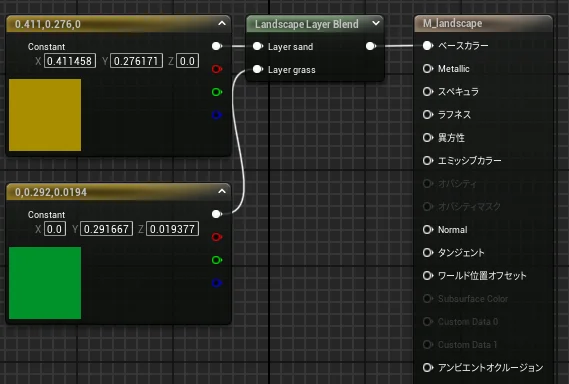
空いてるスペースにvecter型のノードを配置(3+左クリック)し、暗い黄色と暗い緑を作成。
実行ワイヤーを上のように繋げます。

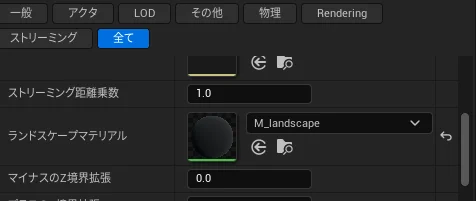
ビューポートに戻ったら、Landscapeの詳細パネルのランドスケープマテリアルに作成したM_landscapeを設定。

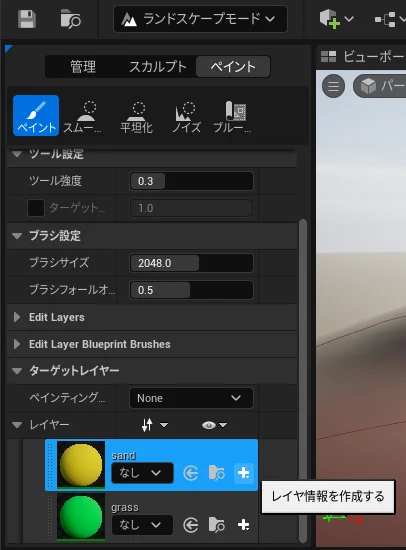
ビューポートに戻り、ランドスケープモード(ペイントタブ)にすると、レイヤーに先ほど作ったsand/grassがあると思います。


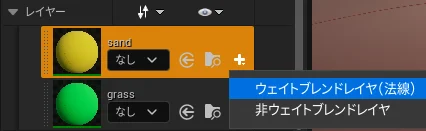
sandの+ボタンからウェイトブレンドレイヤ(法線)を選択。
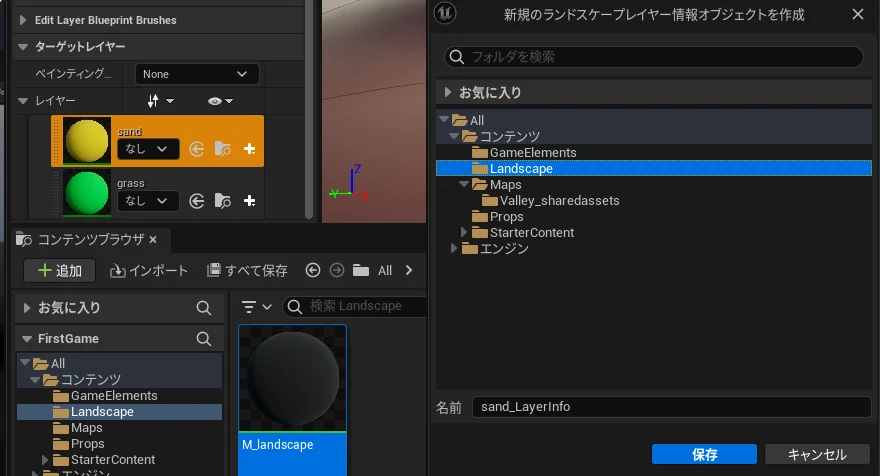
Landscape用のフォルダに保存。
同じ要領でgrassの方もLandscape用のフォルダに保存。

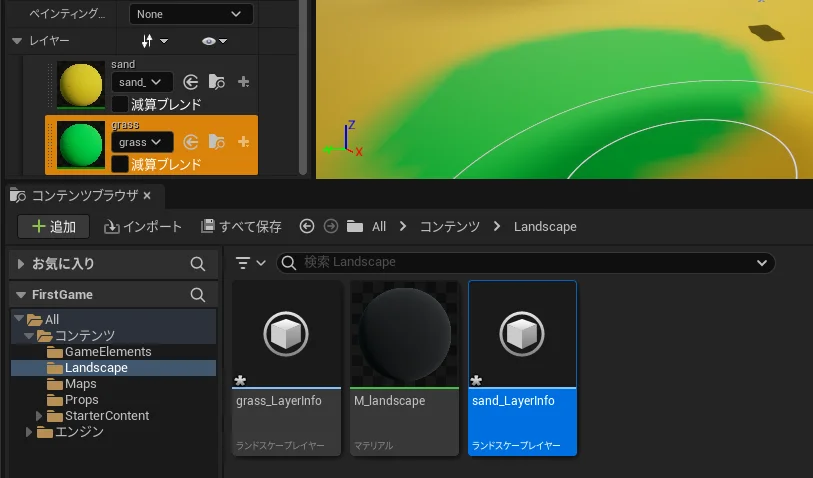
レイヤーのsand/grassの所をクリックすると、絵の具のパレットのような感じでランドスケープに色を塗ることが出来ます。
結果

デザインセンスに関しては気にしないで下さい…

テクスチャとしてStackOBotの素材を流用します。
FirstGameInUE5_Source>Landscapeにある2ファイルをインポート。

T_Grass_M.png、T_SandTileabe_BC.tga
M_landscapeに戻り、既存のテクスチャを使用。
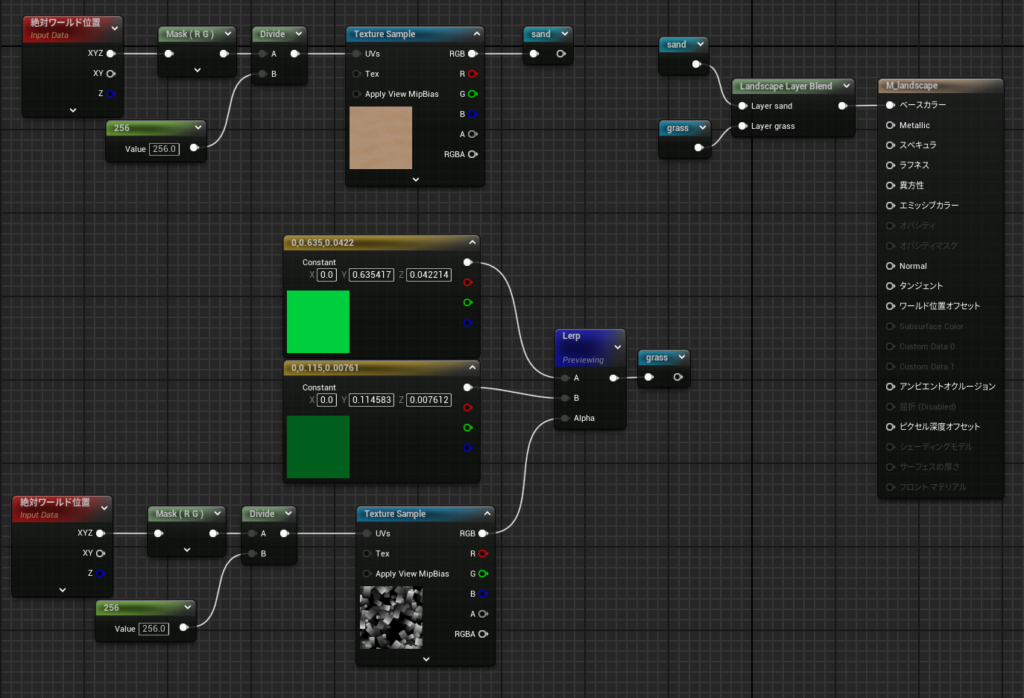
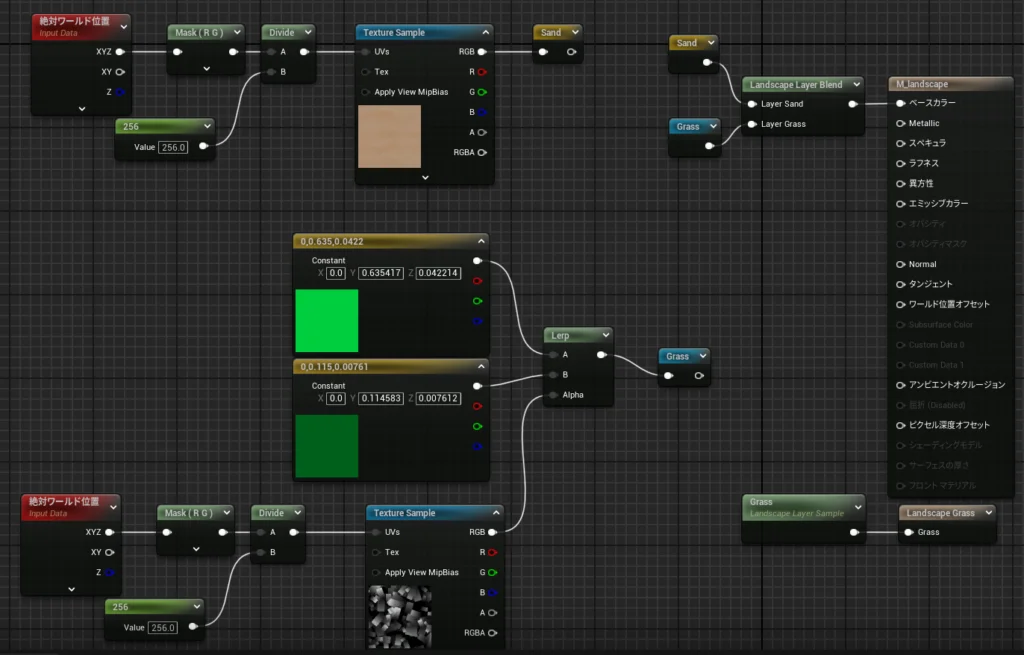
【完成図】

複雑なので3つに分けて軽く解説。
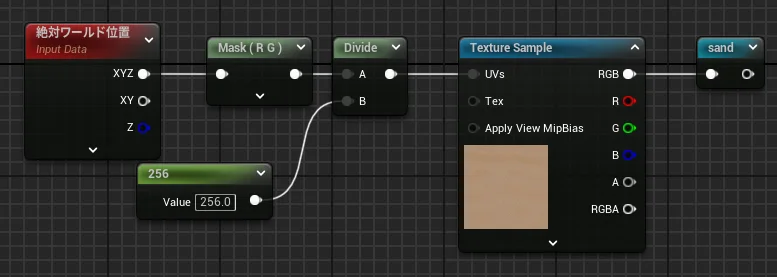
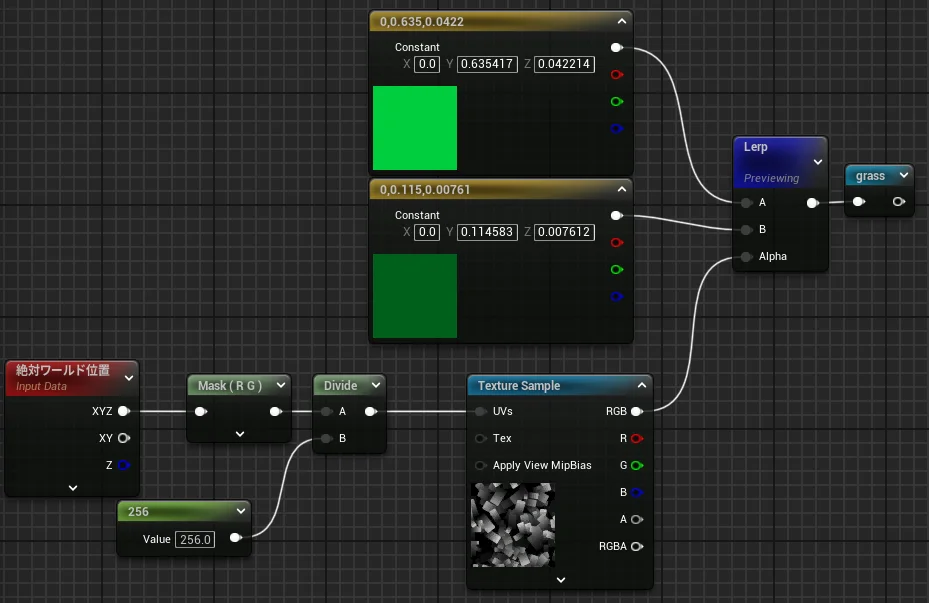
sandの生成(左上部分)

WorldPosition(絶対ワールド位置)で座標を取得、ComponentMask、Divide、256(定数)はおそらくランダム性のあるUVs値を作ろうとしているように見えます。※定数作成は1+左クリック
最後のはsandはNamed Reroute Declaration(入口)のノードです。
Named Reroute Declarationは所謂 go to文で処理をもう1つのNamed Reroute Declaration(sand)に引き継ぎます。
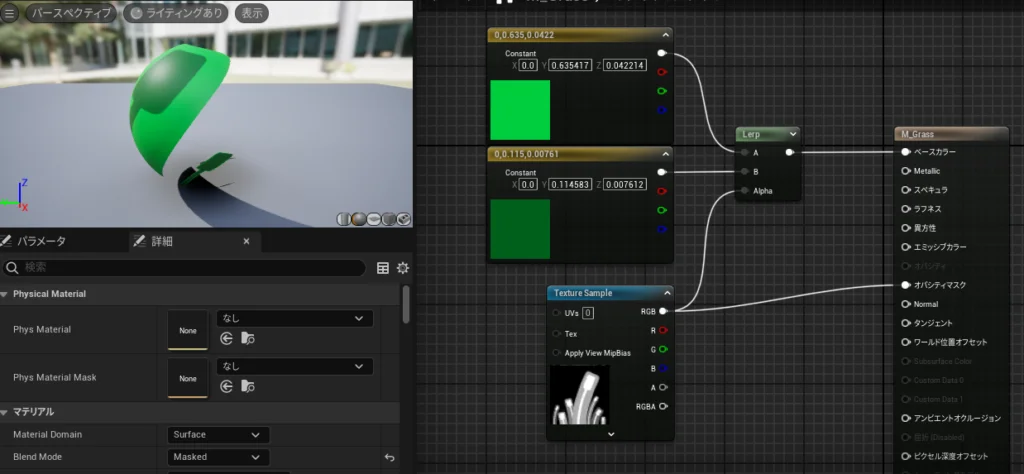
grassの生成(左下部分)

下部分はsandの方と同じなので省略。
上2個はVecter型(3+左クリック)で色を作っています。
Lerpは線形補間でAからBへの直線をAlphaだけ進行したもの。
「薄い緑」と「濃い緑」の間を遷移しながら、連続性をもたせるための処理。
最後はNamed Reroute Declaration(grass)につないでいます。
land scapeの色の生成(右部分)

この部分は上で作ったものとほとんど同じ処理。
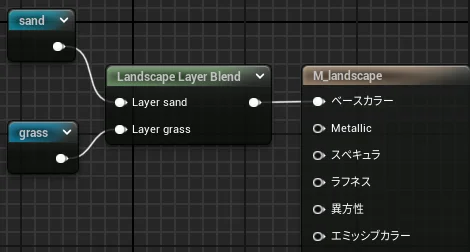
最初の部分はNamed Reroute Declaration(出口)でNamed Reroute Declaration(入口)と対応しています。
ノードの見た目は同じですが詳細パネルを見るとノードの色設定等もないので、違うものと分かるでしょう。
最初に作ったM_landscapeからの変更点としては、データが黄色/緑の固定値から、上で処理したある程度ランダム性のあるデータ(sand/grass)をblendしたものに変更されていますね。
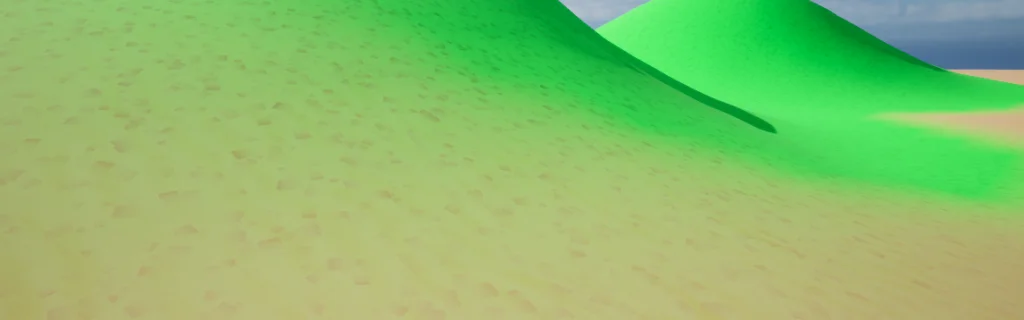
これでどうなるかというと

landscape(下地)に模様のようなものができました。
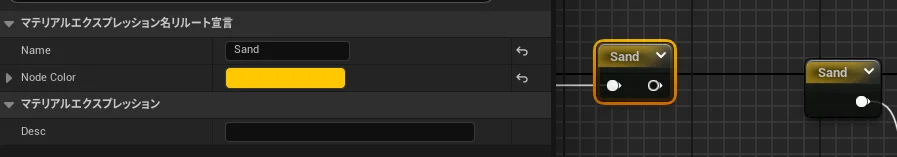
Named Reroute Declarationは他の処理でも使えそうなノードですね。

入口の方をクリックすると、詳細パネルでノードカラーを変更できます。
ランドスケープ(草)の作成 [18:15~]
作業所に以下をインポート
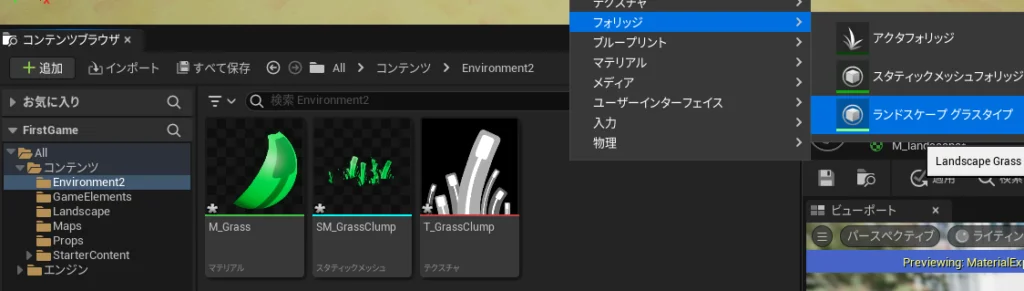
FirstGameInUE5_Source > Environment > Grassの2ファイル(SM_GrassClump.FBX、T_GrassClump.png)
⇒M_Grass、SM_GrassClump、T_GrassClumpの3ファイルが表示される
M_Grassを編集。
M_Grassの詳細パネルからBlend ModeをMaskedに変更。

Texture Sampleに関しては、インポートしたT_GrassClumpをD&Dしたもの。
色作成に関してはM_landscapeの同じ処理の部分をコピー。

適用すると、SM_GrassClumpの色も変化していることがわかります。
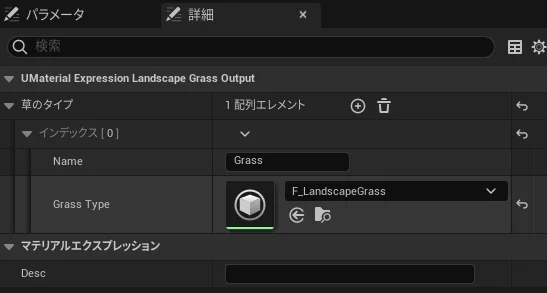
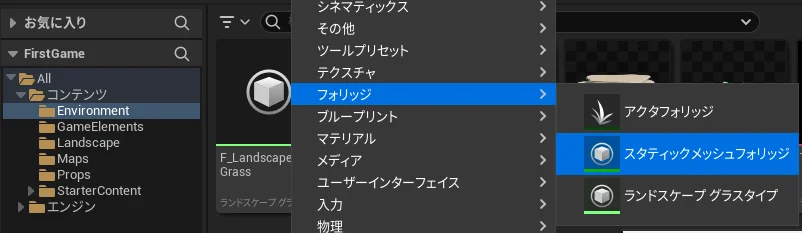
また、この後で必要になるので空いてる場所で右クリック>フォリッジ>ランドスケープ グラスタイプを作成。
名前はF_LandscapeGrassとしておきます。

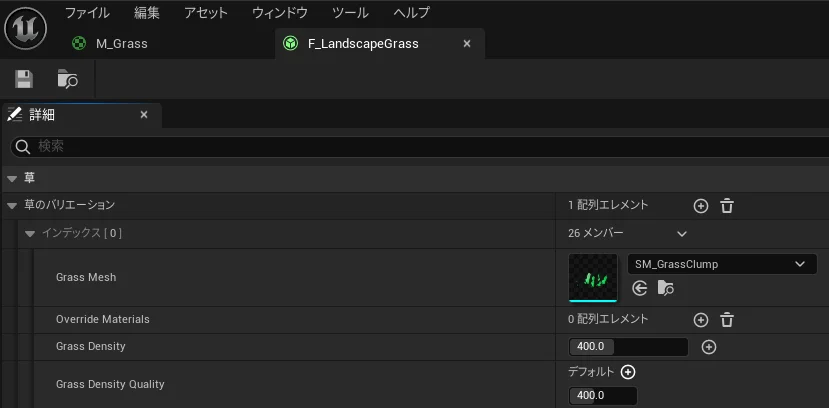
F_LandscapeGrassを開いたら草のバリエーション>インデックスと▶を開けていき、Grass MeshにSM_GrassClumpを登録。
もし1配列もない場合は右の+追加します。
Grass Density(草の密度)も適度に調整してもいいでしょう。

ScaleXは草の大きさに関するプロパティで、調整してもいいです。
その後M_landscapeに戻り、以下のように処理を追加。

追加したのは右下の2ノード。

①LandscapeGrassOutputノードを作成し、詳細パネルを下記のように設定

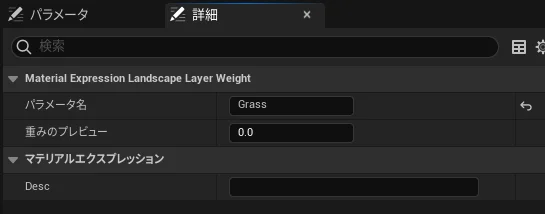
②LandscapeLayerSampleノードを作成し、詳細パネルを下記のように設定

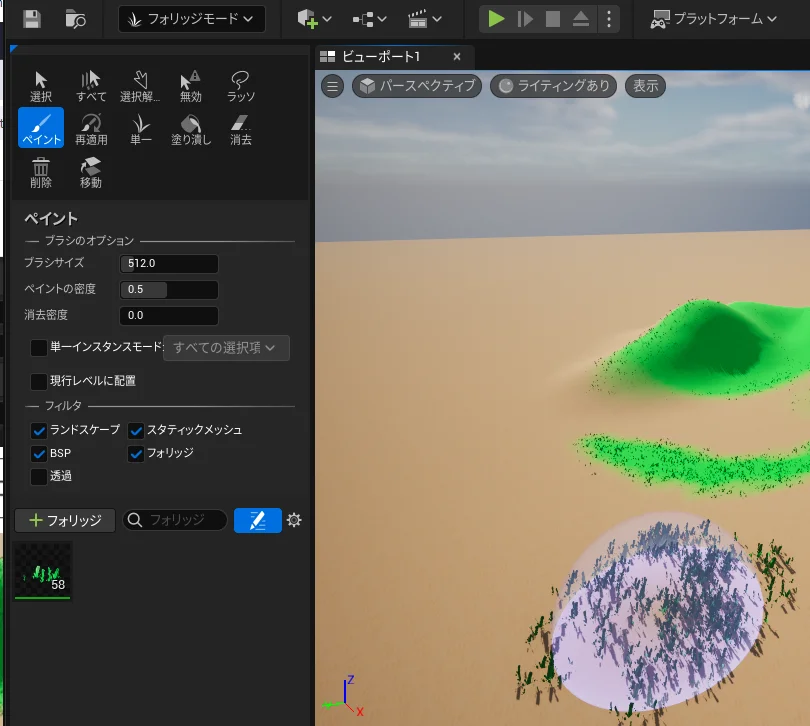
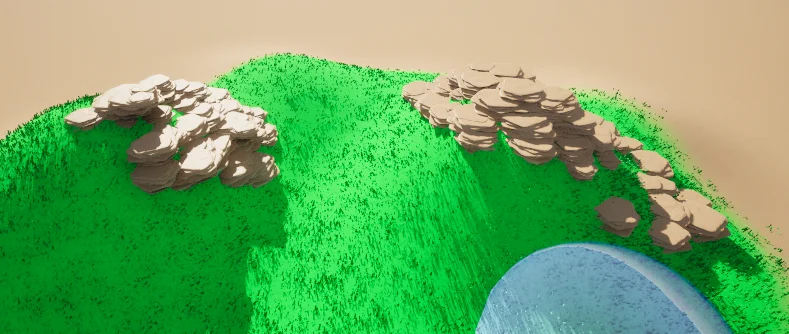
上記の設定を終えるとビューポートのgrassエリアが下のように変わっていると思います。


今回やったのは自動化する方法以外でも、左画像のようにフォリッジモードを使って手動で草木の配置をすることもできます。
オープンワールドのような広大なマップなら前者で自動化。
限定された空間であれば、フォリッジモードで細やかに配置というような使い分けができるので、両方のやり方を知っておくといいかもしれません。
ランドスケープ(岩)のマテリアルグラフ作成 [20:38~]
この章の後半部分は岩の表面のMaterialの設定でやや難しい処理になっています。
学習する目的に応じて、満足できる岩の表現ができればOKという感じでご覧ください。
・RockFlat_01.fbxをインポート

RockFlat_01.fbxは1つで144Mのサイズがあり、大きなサイズのインポートするケースのテストでもあります。

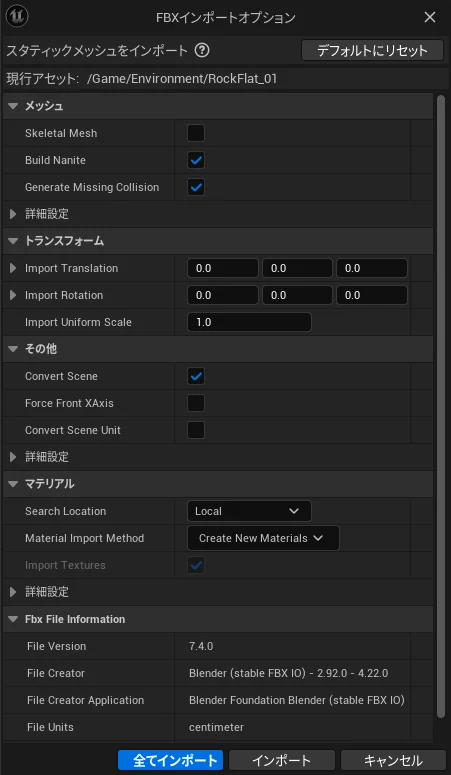
Build Naniteにチェックを入れてから「インポート」。
今までのインポートと違いそこそこ時間が必要です。

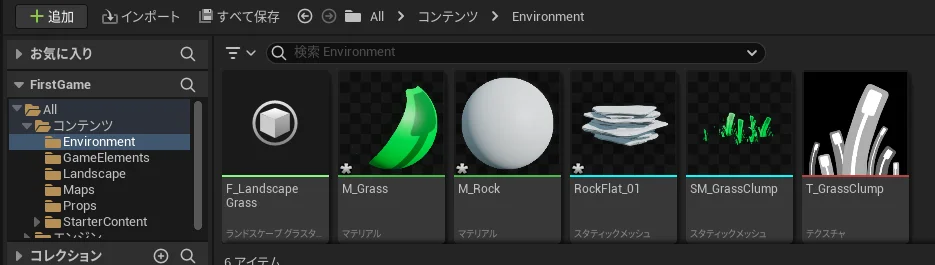
先ほどのGrassと同じフォルダに格納。
M_Rock、RockFlat_01が生成されています。

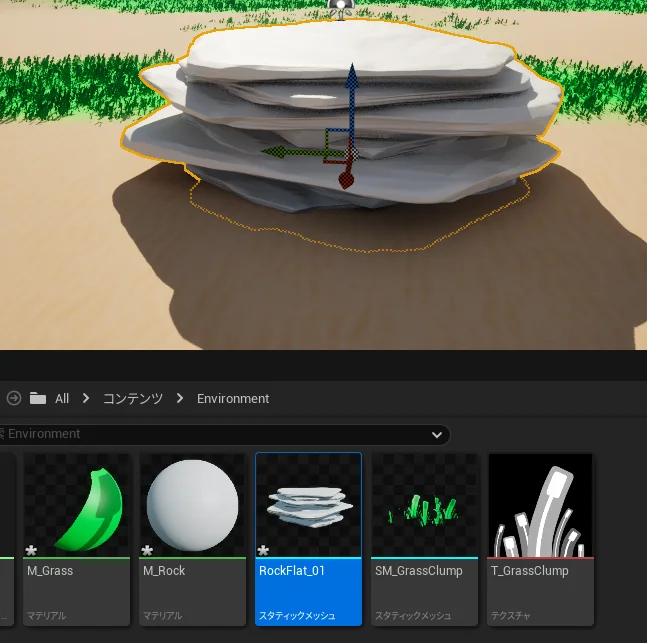
インポートが終わったらRockFlat_01をD&Dでレベルに配置。
これが140Mの岩…

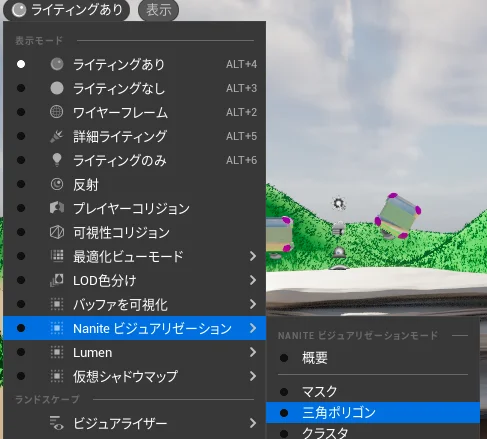
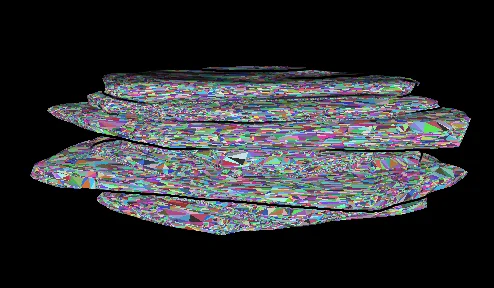
表示モードをNanite ビジュアリゼーション(三角ポリゴン)にしてみると

すごい数のポリゴンで構成されていることが分かります。
今回は「そういうものもあるのね」くらいで。
本格的に商業ゲームを作成する場合はライティングに関してはかなり理解が必要になりそう。
確認が終わったら「ライティングあり」に戻してください。
T_RockTileable_BC.TGAをインポートします。

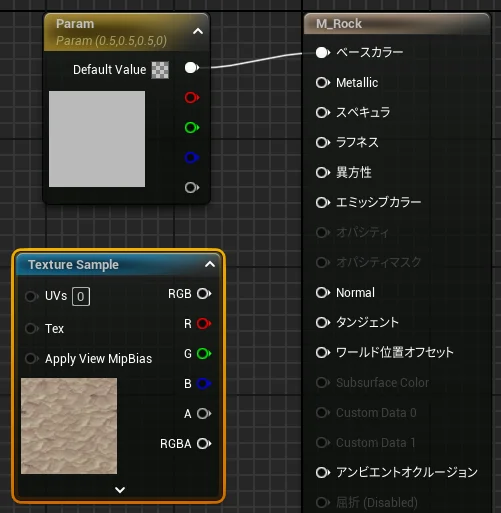
M_Rockをダブルクリックで開き、マテリアルグラフにインポートしたT_RockTileable_BCをD&Dで配置し、M_Rockのマテリアルグラフを調整していきます。
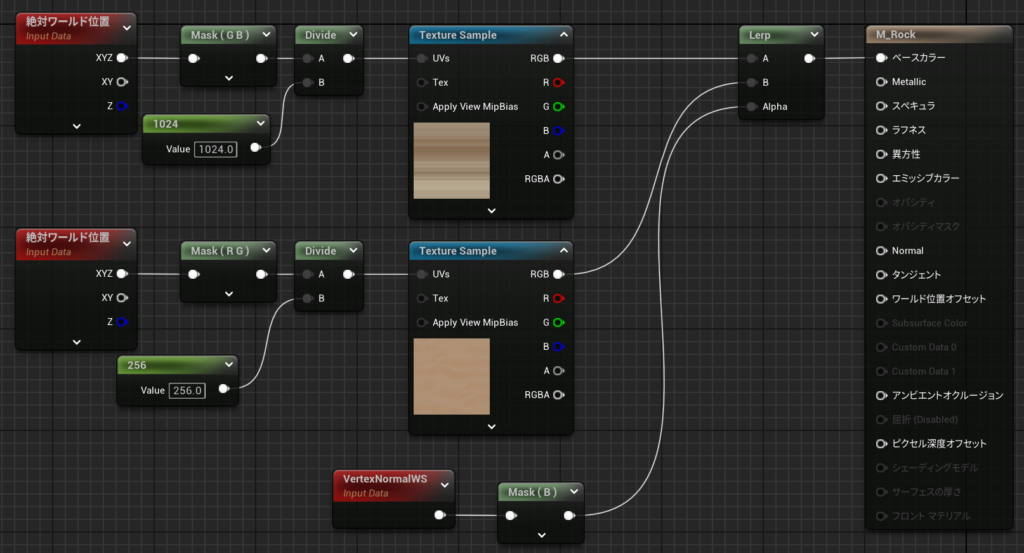
《調整後のM_Rockマテリアルグラフ》

大きなノード群になっているので、左上/左中/左下に分けていきます。
Lerpから右は省略しますが全体像として、WorldPosition(絶対ワールド位置)とLerp(線形補間)により、連続性を持たせた模様を表現しています。
Lerpノードの設置はL+左クリック。
左上部分

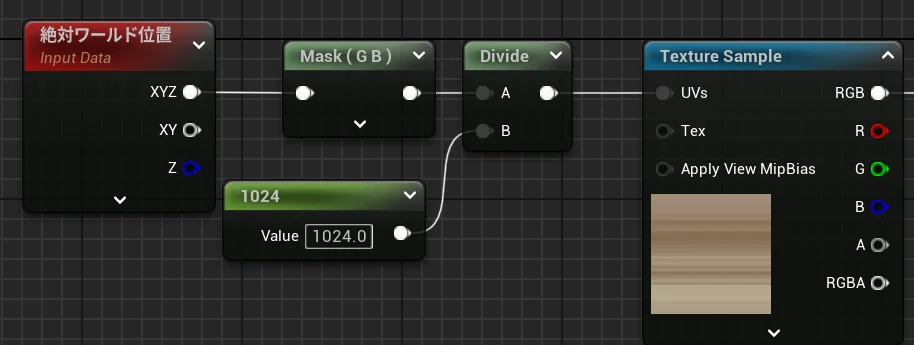
WorldPosition(絶対ワールド位置)で座標を取得、ComponentMask(GB)、Divide(1024)これをT_RockTileable_BCのTexture Sample(マテリアルグラフにD&Dで作成)に繋ぐ。
MASKに関しては詳細パネルで設定します(GB)。
左中央部分

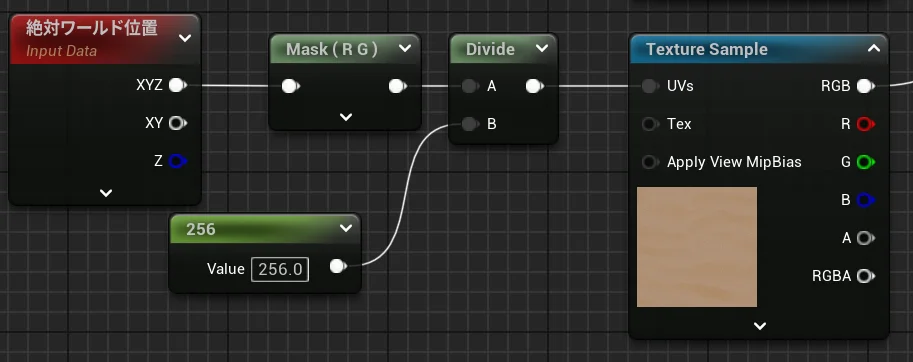
上で作成しているM_landscapeの左上部分(sandを作成している部分)をコピー&ペースト。
Texture SampleはT_SandTileabe_BC(砂)。
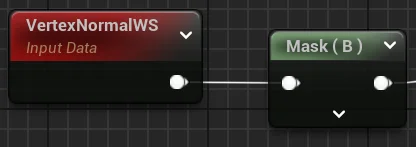
左下部分

VertexNormalWS 表現式はワールド空間の頂点法線を出力します。WorldPositionOffset など頂点シェーダーで実行するマテリアル入力としてのみ使用することができます。メッシュを拡大または収縮させるのに便利です。法線に沿ってオフセットすると UV のシームに沿ってジオメトリが割れる原因になることに注意してください。
なるほどわからん!
Lerp(線形補間)のAlpha(AB間の進んだ割合)に繋げているということで、うまいことやっているんでしょう(適当)。
きちんと中身を理解するというより、こういう記述で実装できるということだけ覚えておきます…

余談ですが、ノード作成時にVertexNormalWSを検索すると「ベクター」「座標」の2種類が表示されます(動画では座標の方を使っていた)が、おそらくどちらでも同じもののはず…違ったらごめんなさい。
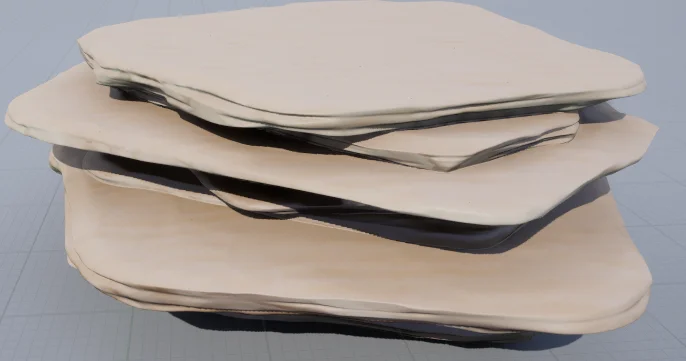
作成した岩の外見


ランドスケープ(岩)のレベル配置×いっぱい [23:22~]
まずRock用のフォリッジを作成。

適当なフォルダ(今回はRockFlat_01を置いている場所)で右クリックメニューから「スタティックメッシュフォリッジ」を作成。
名称はF_FratRockとします。


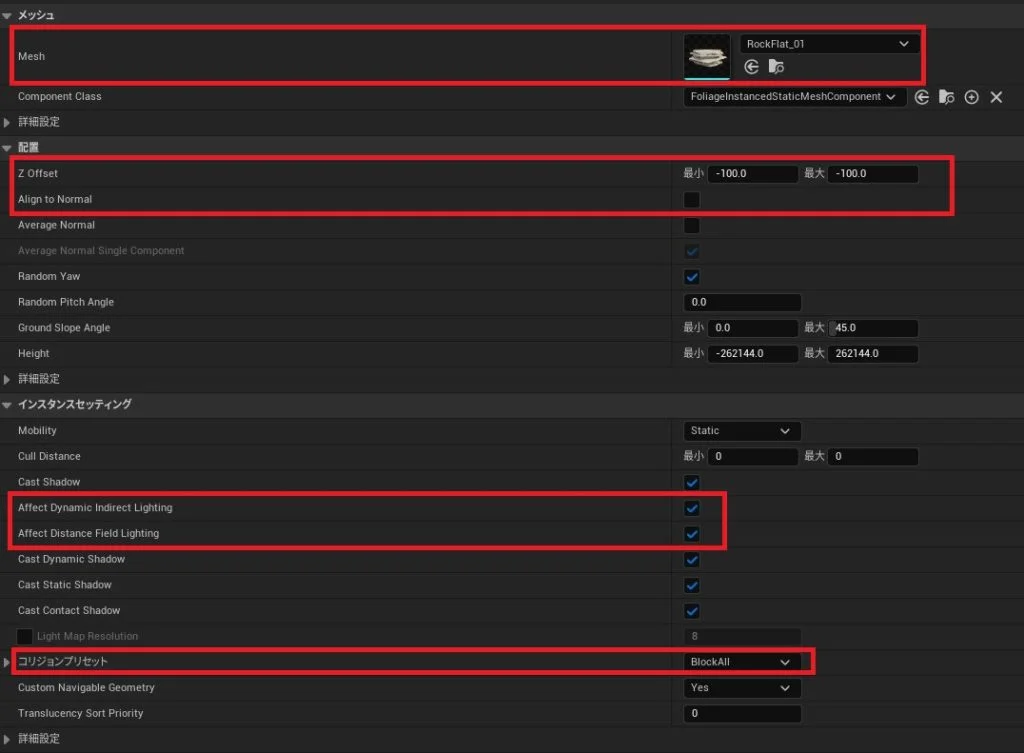
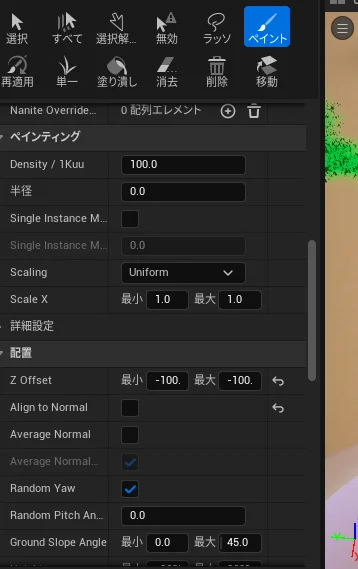
動画で変更していた個所は上の部分。
Z OffsetやAlign to Normal当たりの説明がよくわかりませんでした。
サーフェス法線というのがよくわかってないですが、この辺りを掘っていくと動画が進められないので今回はスルー。
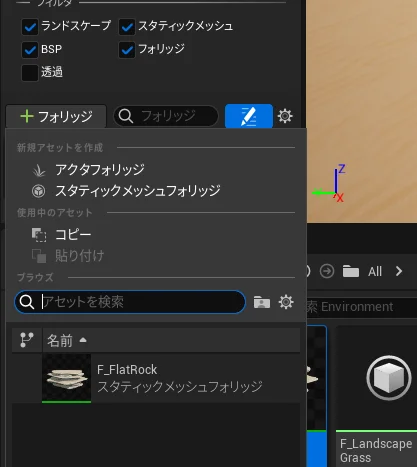
ビューポート画面(フォリッジモード)に戻り、作ったフォリッジを登録

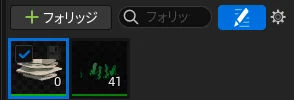
下の方にある+フォリッジからF_FratRockを選択。

グレーアウトしていたら、ダブルクリックか、右クリックメニューからアクティブ化します。
右にあるgrassのフォリッジはテスト用に裏で作ったものなので気にしないで下さい。

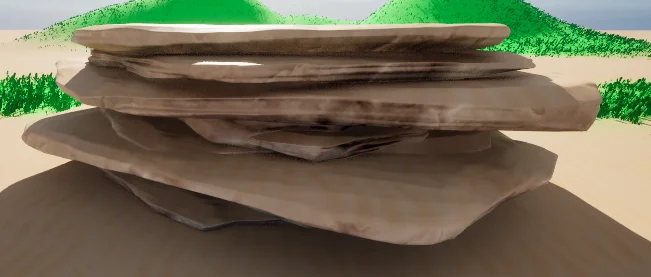
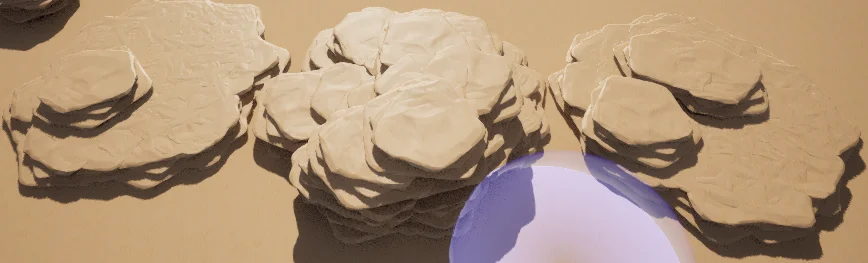
そのままレベル上でクリックして配置してみると、ある程度ランダムな形で生成されているのが分かりますね。

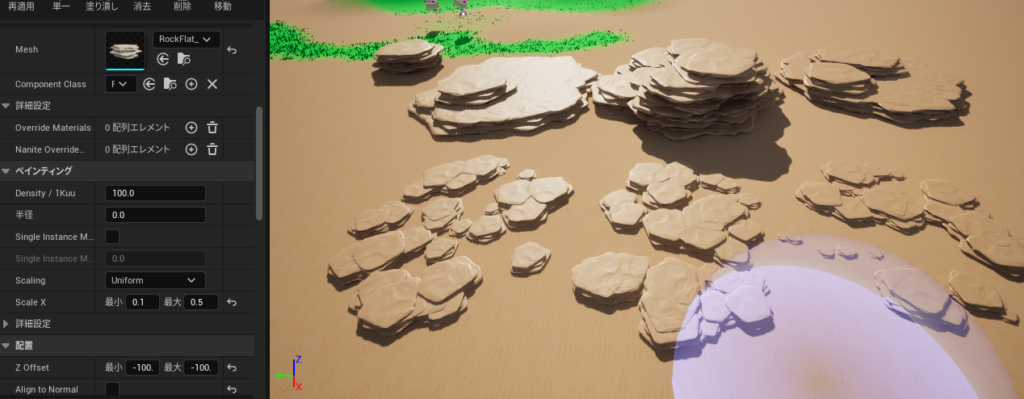
フォリッジモードの下の方の詳細パネルでは、先ほど設定したパラメータをオーバーライドして設定することもできます。
例えばScale X(最小1 最大1)を(最小0.1 最大0.5)にしてみると

同じ形ですが、同じ形の岩でもかなり雰囲気の違う感じになりました。
ブラシのサイズはあくまで描画範囲を示すもので、1個1個のサイズが減ると多く配置されるようです。


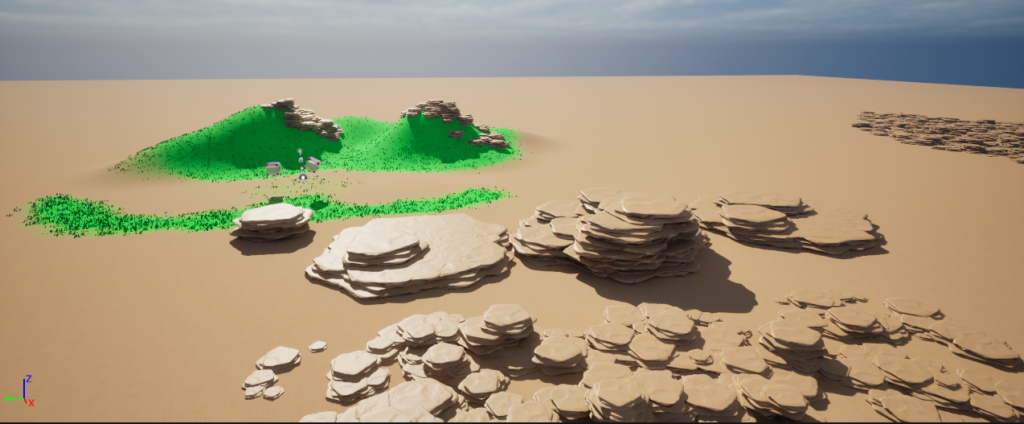
ペイントと同じく重ねていくことでそれっぽい岩場地帯にもできます。
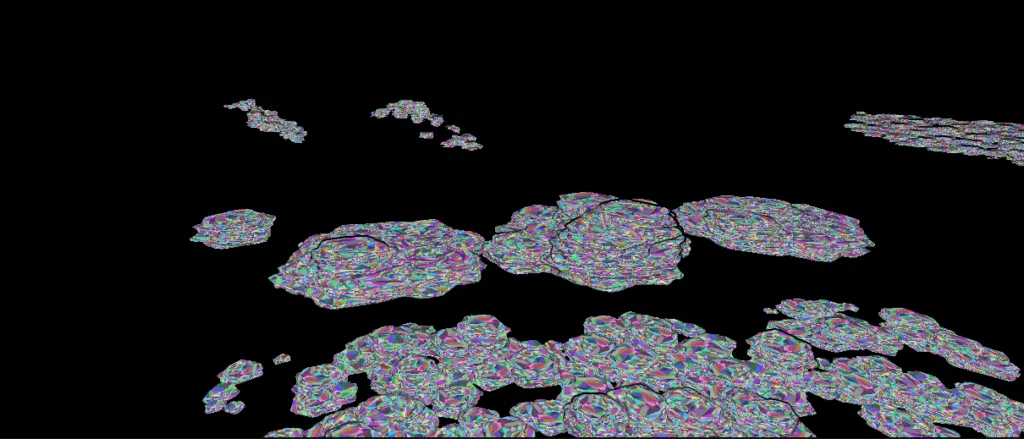
通常表示

3Dポリゴン表示

岩1個のデータは140Mもありましたが、フォリッジとして多数配置しても全く重くならないのは上手く処理してくれているのでしょう。
Your First Game In Unreal Engine5の解説 第1回を終えて
今回の記事は動画でいうと25分/83分くらいの内容。
本当は記事1回で終わらせようと思っていたのですが、とてもじゃないけど膨大になりすぎました。
見様見真似で動画の通り進めた部分も多かったですが、それでも勉強になる部分は多かったです。
サンプルゲームの「Stack O Bot」をプレイしてみて、『ここの挙動どうやってるんだろう』という部分も多かったので、乗ると色が変わる床とか、スイッチに連動するドアのようなギミックの方が気になるので動画後半に期待して勉強していきたいと思います。


コメント