第19回にして「初めてのゲーム開発」がタイトルから消えました…
実はとある資格試験の勉強をすることになりまして、回答がマークシート形式なのでクイズ形式の問題集を自作したくなったので前回までとはかなり趣向が変わっています。
普通に勉強した方がいいという話は置いておきます(笑)
社内・塾内などの限られたコミュニティでの問題集、勉強進捗の指標
一番分かりやすいイメージは、自動車教習所のPCを使った問答勉強みたいなもの。
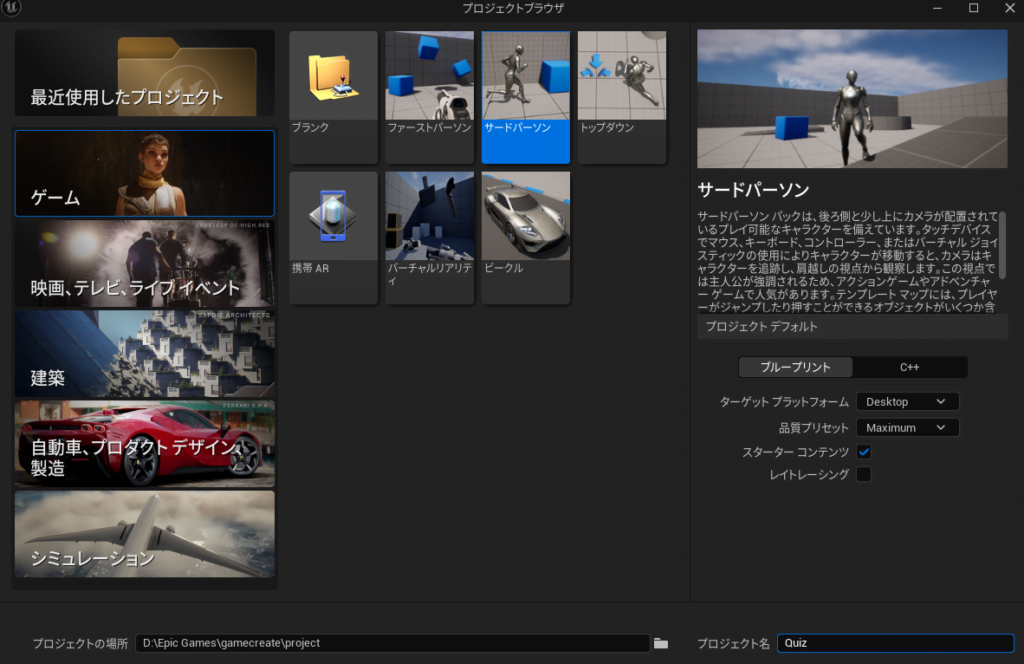
テンプレート選び

「サードパーソン」で開始。
サードパーソンだと、デフォルトでキー入力マッピングがあったり、GameModeファイルも使いまわせるので初心者にはブランクで始めるより楽です。
ただ、余計なアセットがあるのは確かなので慣れた方はブランクの方を使う方がゲームファイルのサイズが下がる可能性があります。



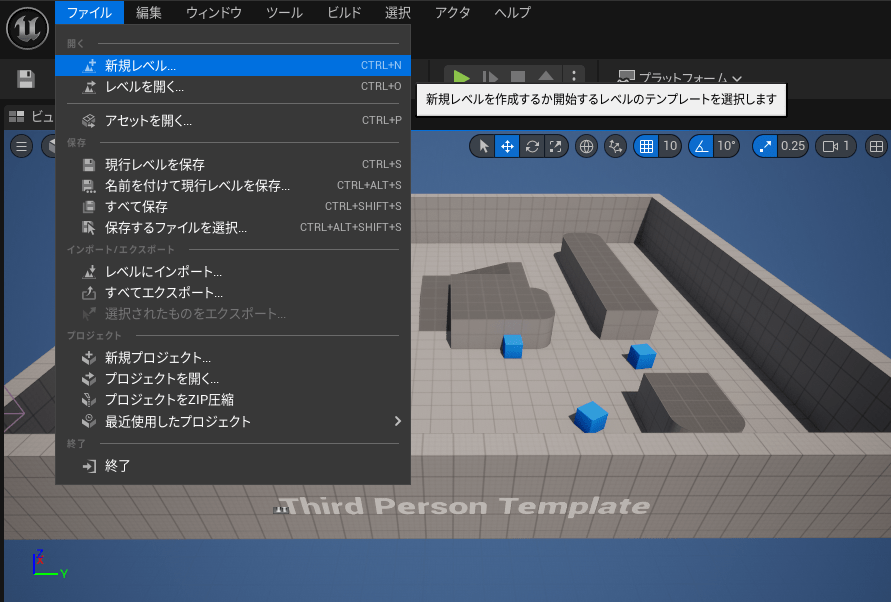
最初に配置されているインスタンスは使用しないので、新規レベルを開く。
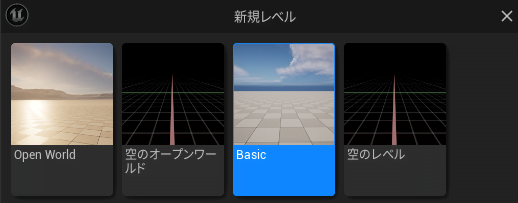
新規レベルはBasicを選択。
MAPの名前が名称未設定になってると思うので、QuizMapとしました。
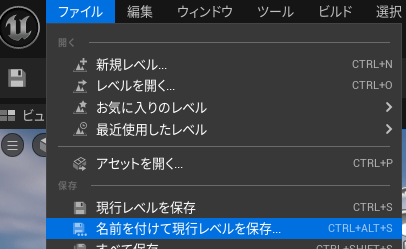
編集>プロジェクト設定 から
エディタのスタートアップマップ/ゲームのデフォルトマップを現在のマップに変更しておきます。
画面デザイン
タイトルデザイン作成(基礎)
せっかくの3Dワールドですが、今回は基本的に画面に移るのは平面画面(出題や答え、解説等)だけです。
プレイヤーはPawnを用意しますが、画面に表示はされません。
とりあえずwidgetを画面に表示してみましょう。

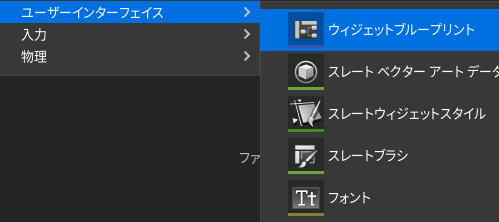
ユーザーインターフェイス > ウィジェットブループリント

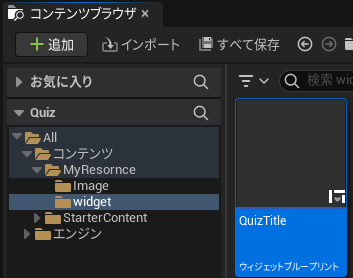
まずはタイトル画面でWBP_QuizTitleとしました(後で変更しています)。

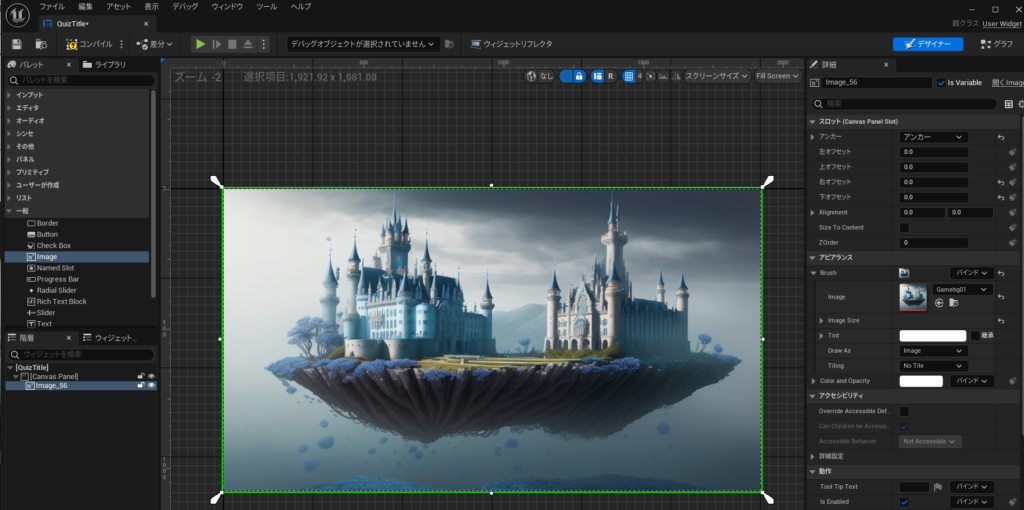
中を開いたら、Canvas Panel(1280×720)とImage(1280×720)を親子で作り、適当な背景をつけてみました。
使用画像は昔に画像生成AIで作成したものを解像度だけ変えたもの。
ImageはBrushのところで登録します。
アンカーを「全面(一番右下)」にして、オフセットを0,0,0,0とすることでぴったりとCanvas Panelに張り付いてくれます。
ゲーム開始時の処理を作成

新規ブループリントとしてPawnを親として作成

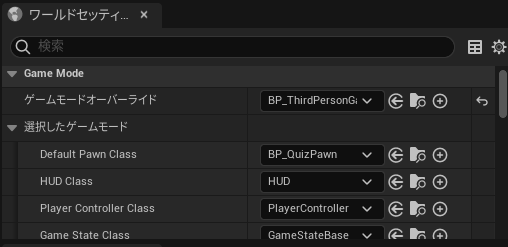
作成したら、ワールドセッティングでDefault Pawn Classを作成したPawnに変更
PlayerPawn(BP_QuizPawn)を作成し、プレイヤー(画面には表示されませんが)とします。
イベントグラフ(BP_QuizPawn)
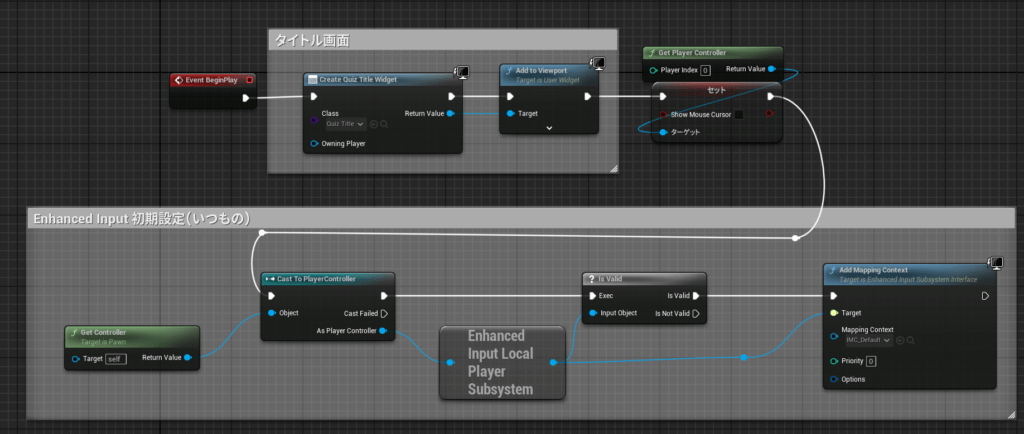
BP_QuizPawnを開き、イベントグラフを作成していきます。

①Create WidgetとAdd to Viewportでタイトル画面(これから作成)表示
②Set Show Mouse Cursorでマウスカーソル表示
③Enhanced Inputの初期設定
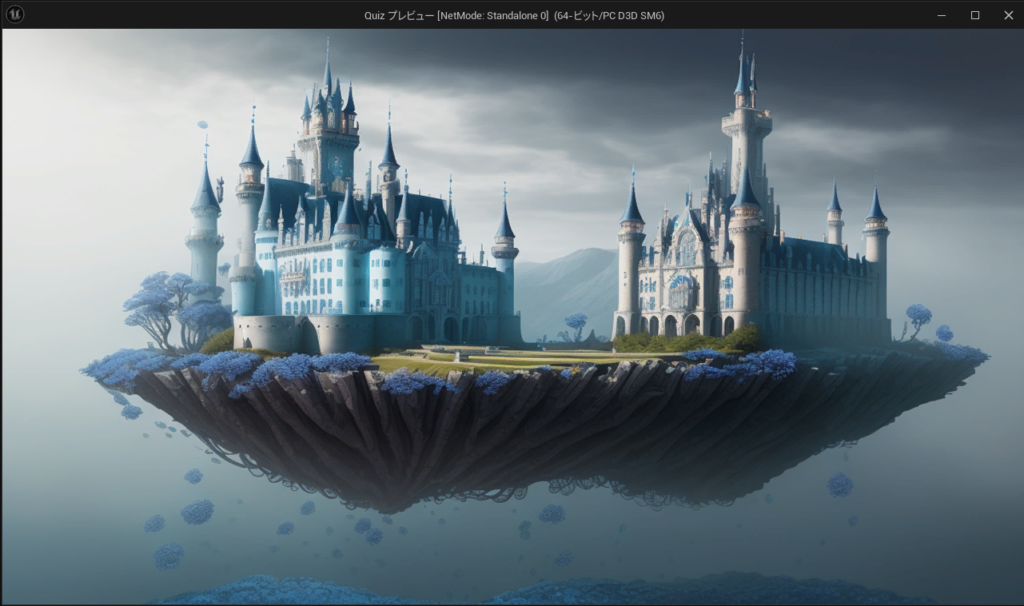
動かしてみると

表示されましたね。
画面フロー

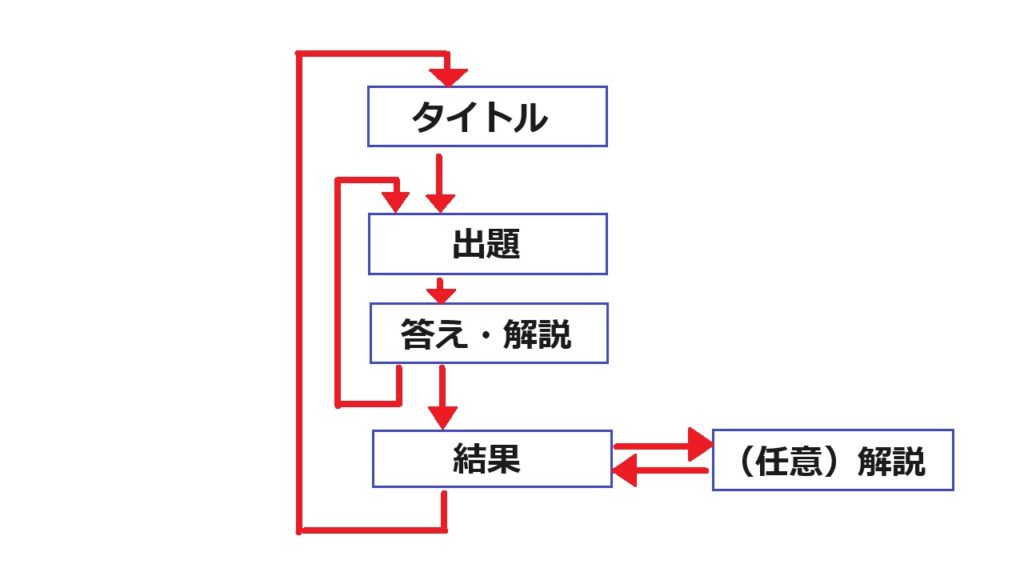
出題と回答のフローはこんな感じ。
とりあえず20問1セットで考えています。
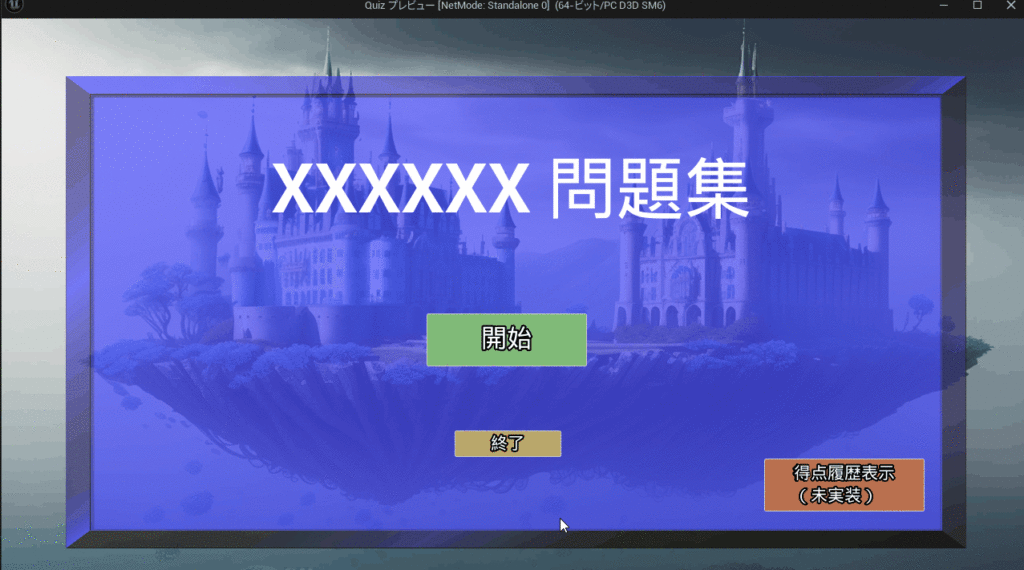
タイトル画面(WBP_QuizTitle)のデザイン作成
上で作成したものに手直しを加えてタイトル風の画面にします。

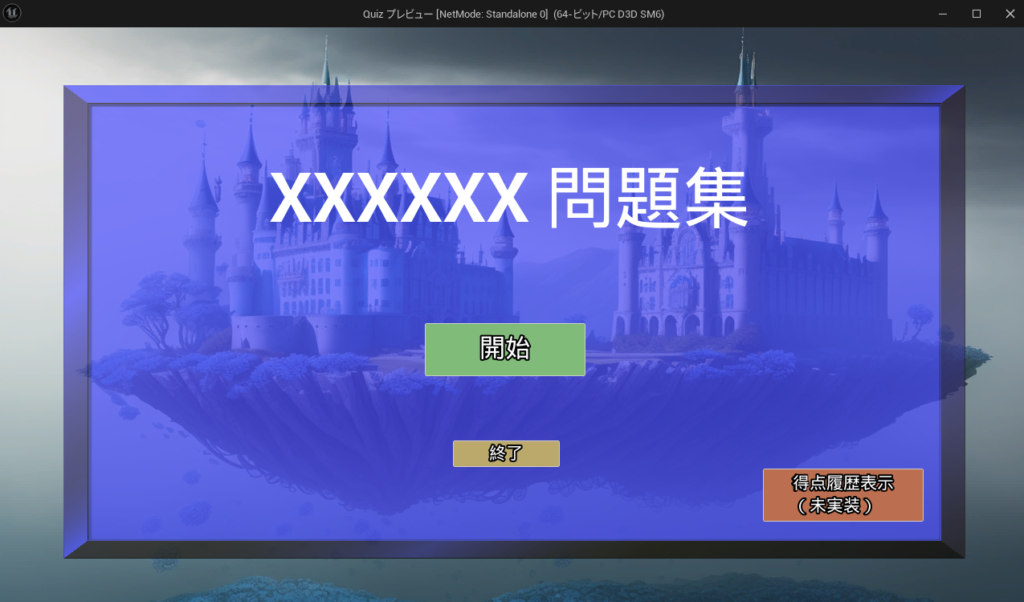
背景枠、タイトルのテキスト、開始・終了・得点履歴表示ボタンを配置

実際の画面。
① 開始を押すと、DataTableからランダムに問題を出題(20問)。
マークシートを想定して、答えは4択から選択式。
② 選択後、回答とその理由の画面へ遷移。
③ 規定の問題数終了後、結果画面(今回の点数は~)
間違えた問題の解説はここからでも見れるようにする。
④タイトル画面に戻る
得点履歴に関しては、過去n回の結果と間違えた問題の解説を見れるようにする(できれば)。
最終的にはタイトル(XXXX問題集)、問題/答えはCSV等の外部ファイルで指定して、ユーザー毎に構築できるようにしたい。
1つの試験内容に対して実用的なレベルのDataTableを作成するのはとんでもなく大変な作業だと思うので、完全に私用で作成するのはオススメできない。
あまり頻繁に内容が変わらない試験に関しては、一度作ってしまえば長く使える(はず)。
将来的に追加したい機能
・得点履歴&間違えた問題の解説(後から確認できるよう)
・過去に間違えた問題のみの再出題する特殊パターンの実装
・個人(ログイン)ごとのデータ分別
・共用データベースへの登録も…はさすがに趣味の範疇では厳しいか
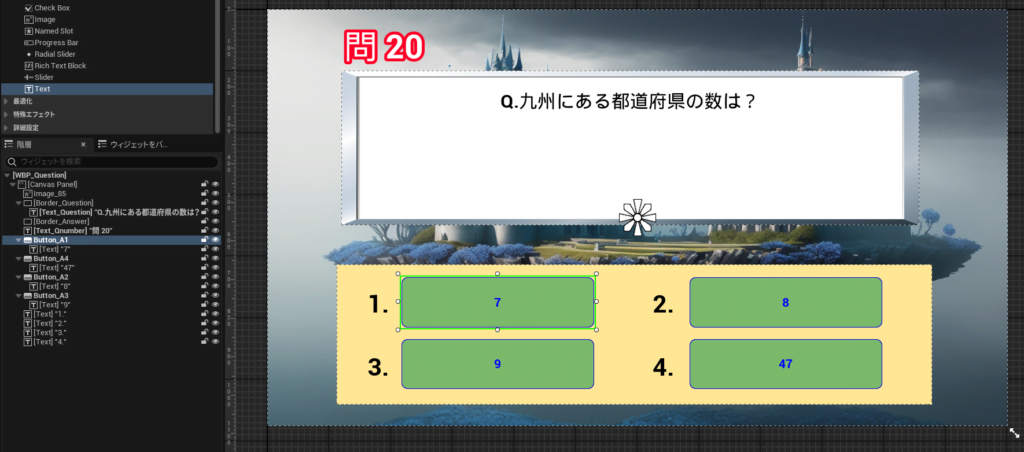
出題画面(WBP_Question)のデザイン作成

こんな感じになりました。
テキストはベタ打ち。

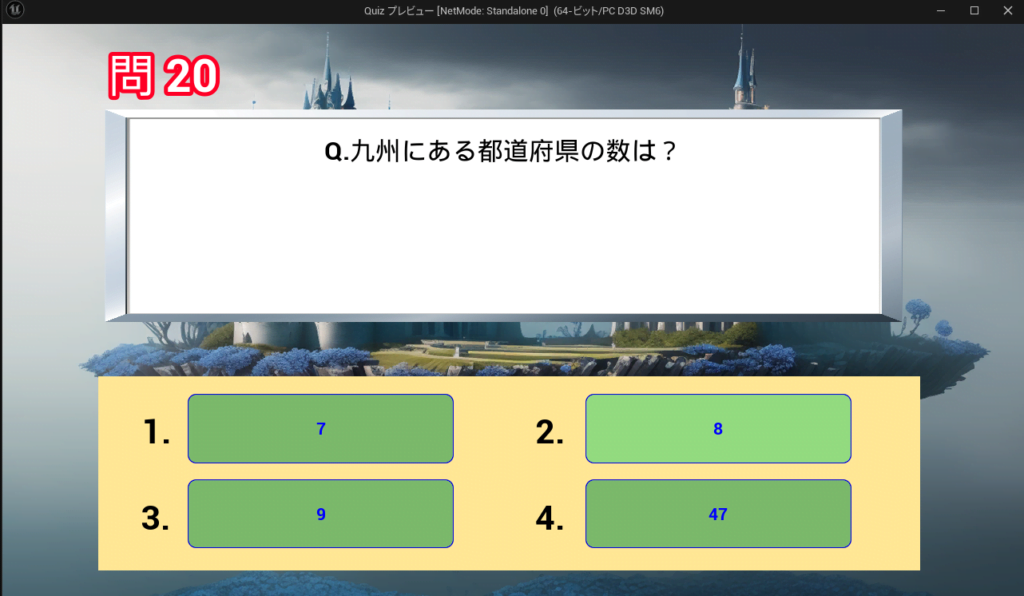
実際の画面。
SSの関係でカーソルが映っていませんが、2のボタン上にホバーしています。
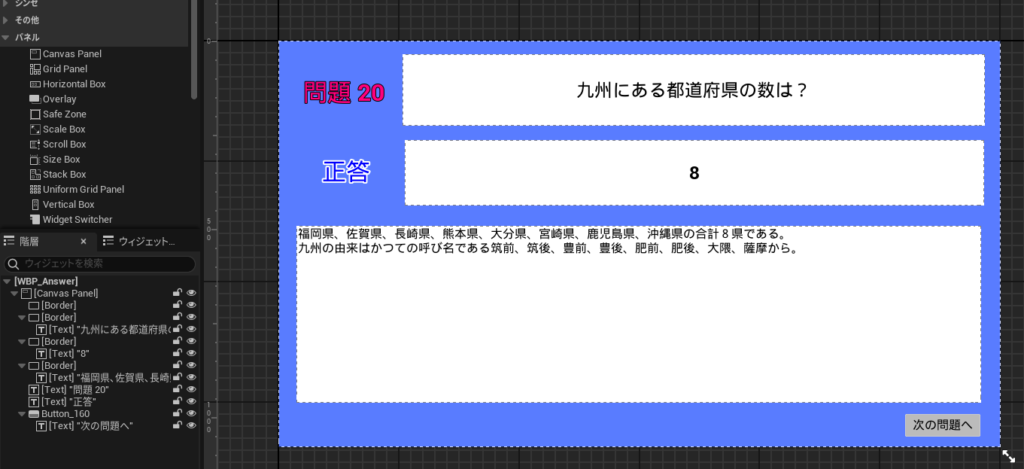
回答画面(WBP_Answer)のデザイン作成

回答に「日向」をわすれて8州になってしまっていますが差し替えるのが面倒なので…
正解なら青背景、不正解なら赤背景(予定)
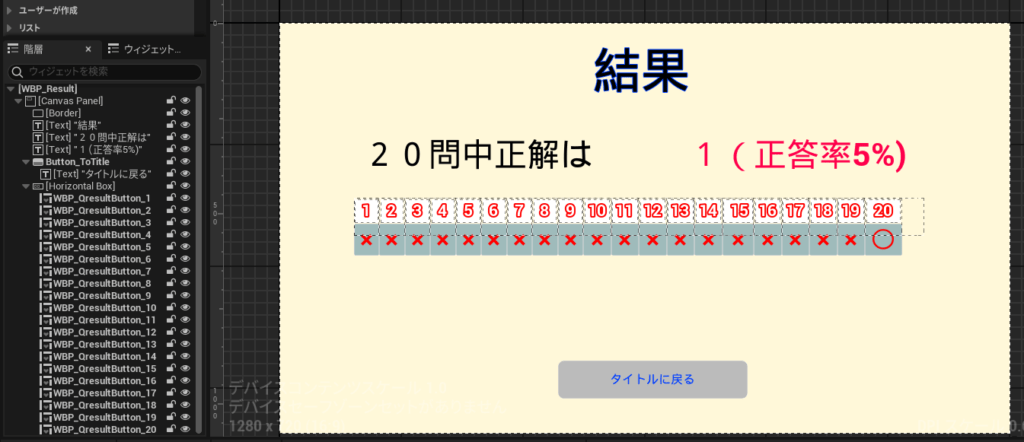
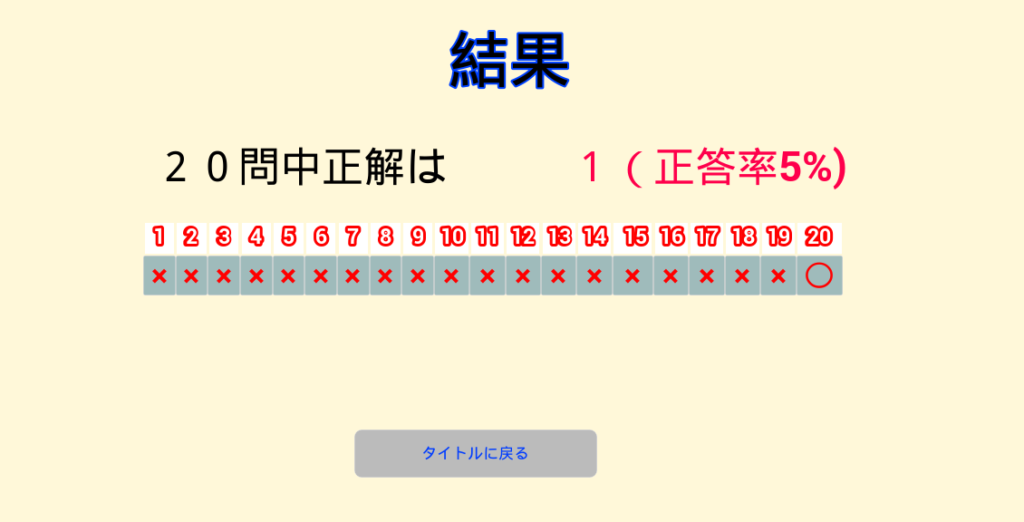
結果画面(WBP_Result)のデザイン作成

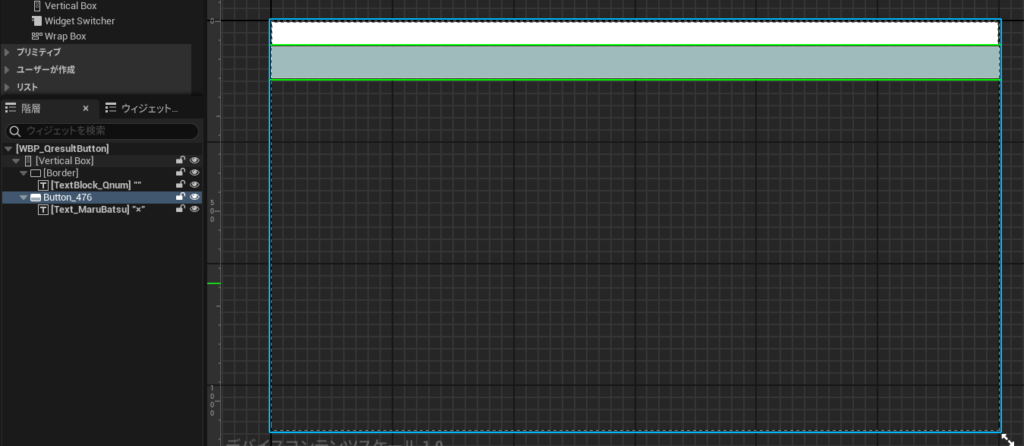
オリジナルのボタン(WBP_QresultButton)を作ってから

結果画面(WBP_QresultButton)に張り付けて結果の画面を作成。
詳細を書くと長くなってしまいますが、基本的には第16回の記事で行った「ステージセレクト画面の実装」と同じことをしています。
ただ、現在はまだ正式な形ではなく、デフォルト値(問題番号1~20とデフォルトの〇×)を表示しているだけです。
最終的には問題の正解・不正解の値をいれることになります。

テキストはベタ打ちです。
〇×の結果はボタンになっていて、クリックすることで、再度解説画面にいくことができます(予定)。
最後に

というわけで一通りの画面フローはこんな感じになりました。
残りのやるべきこと(未定)
①外部ファイルから問題をDataTableに読み込む
②ランダムに20問出題し、結果を取得
③今回の画面にあわせて結果を出力


コメント