のんびりとsteamのスプリングセールでインディーゲームを買いつつ、少しつずつ進めていっています。
steamゲームを始めようかとも思ったのですが、UnrealEngine5を一定期間触るのをやめてしまうと色々忘れてしまいそうなので…実はsteamのスプリンターセールで買ったゲームをしようと1日お休みして少し怖くなってまた戻ってきました(笑)
まだゲーム作りの前段階、というかUE5のプラクティスなのでもう少しゲームっぽい挙動になるくらいまでは進めたいですね。
というわけで、今回はdatatableを使ったデータ取得とwidgetによる表示について。
前回とそこまで変わってませんw
①ボタンの音をカチカチ音に変更&バックミュージック
②UIっぽい画面を追加(テストステータスや経過時間表示を追加)
③出現可能ボール数はデータテーブルで管理
というところ。
データテーブルの使い方
データテーブルというのは、その名の通りデータの入った構造体テーブルのこと。
ただ、あくまで入力データであり、動的にデータテーブルの値を変更したりとかは考えないほうがよさそう。
例えばRPGなら敵の最大HP/攻撃力の設定、NPC毎の会話を設定、アイテムの情報etc.用途が広い。
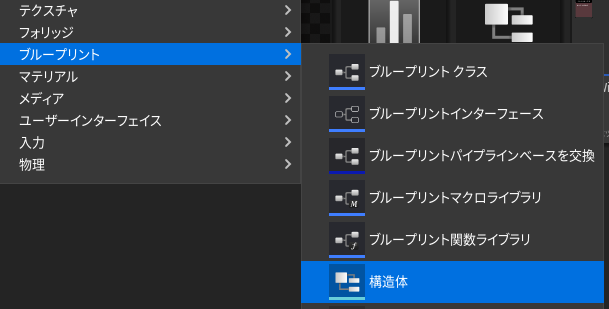
①データテーブルの1行分の構造体を定義

ブループリント > 構造体

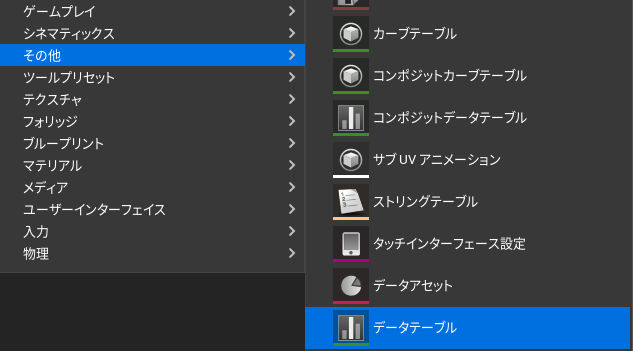
②データテーブル作成

その他 > データテーブル

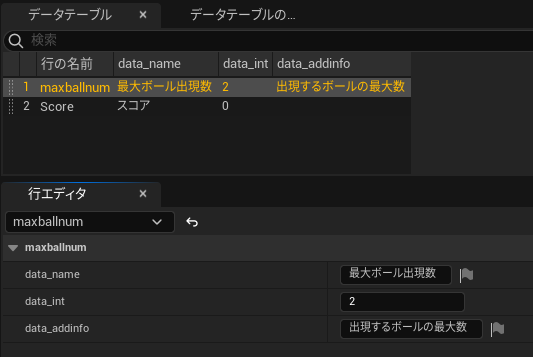
①で作った構造体型のデータベース。
構造体メンバーではないですが、「行の名前(Row Name)」は行探査のキー情報になります。
本来はここで手打ちするようなことはなく、CSVファイル等で管理することになると思います。
スコアに関しては、最初ここで動的に管理できるのかな?と勘違いして作ったものなのであまり意味はない。
ちなみにコンポジットデータテーブルは複数のデータテーブルを合わせて1つのデータテーブルとして扱える機能。
例えば会話データテーブルとして、Aという街のNPC、Bという街のNPC…というように調整は個別で行いたいが、最終的にはデータテーブル(会話)のような汎用コードで呼び出したいというような大きなデータテーブルを使う時に便利、な気がします。
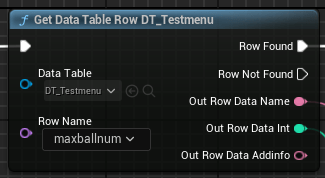
③イベントグラフで欲しいRow Nameをキーに呼び出して使用

Data Tableにアクセスする関数はいくつか用意されているが、一番使いやすそうなのがRow Nameをキーとして呼ぶ出すGet Data Table Row。
出力ピンを分割すれば簡単に目的のデータにアクセスできる。
今のところボールの最大個数くらいしか設定がないのであまり活用できていないが、DataTableには慣れていく必要がある。
Widget Blueprint(ウィジェットブループリント)
デザイナー
前回、スイッチに近づいたときに「PRESS E」を出すために触りましたが、もう少し触ってみることに。

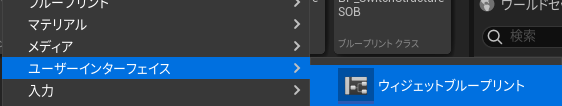
ユーザーインターフェイス > ウィジェットブループリント

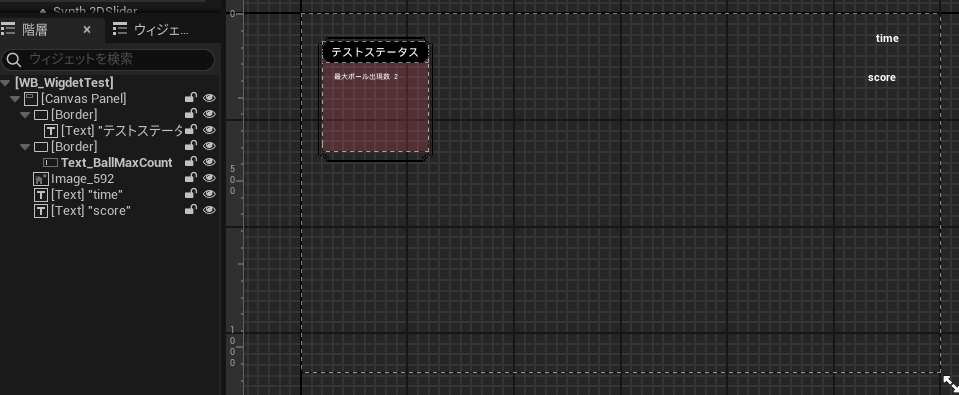
とりあえずこんな感じに(とてもシンプル構成)。
「最大ボール出現数」はデータテーブルから生成。
timeはGetTimeSeconds関数で動的に生成。
scoreは未実装。
今回使ったパネル
・Canvas Panel
生成しただけで1280×720の解像度で設定される。
・Border(子widgetは最大1)
背景色の設定ができるパネル。
materialだけじゃなく、イメージを背景にすることもできる。
「コンテンツ」の項目は子widgetに対する設定で、自身の設定はアビアランス。
・Text(子widgetは持てない)
文字を出力できるパネル。
Textはいくつかあるが、今回使用したのは「一般」にあるText。
widgetを使う際に絶対に知っておく必要があるのがZOrderの設定で、いわゆるレイヤー管理で高い数値のものが最前面に表示される。
記事最初の動画で使ってるテストステータス周りの枠線は透過処理済pngのフリー素材です。
グラフ
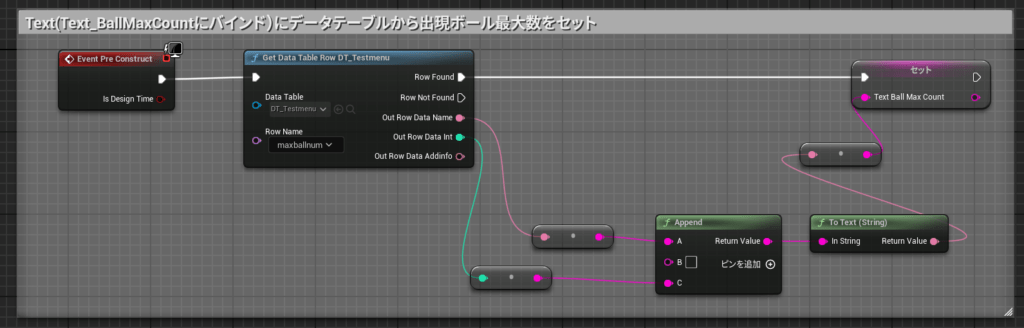
WB_WigdetTest(ウィジェットブループリント)

| Event Pre Construct | Widget の初期設定(Event Begin Playと同等) |
| Get Data Table Row | Data TableとRow Nameをキーにデータテーブルの行データを取得 |
| Append | 文字列(string)を結合する |
| To text (String) | string型をtext型に変換 |
| Set Text ball Max Count | 変数をD&Dして呼び出す。 作成した文字列をText_BallMaxCount(変数)に格納する。 |

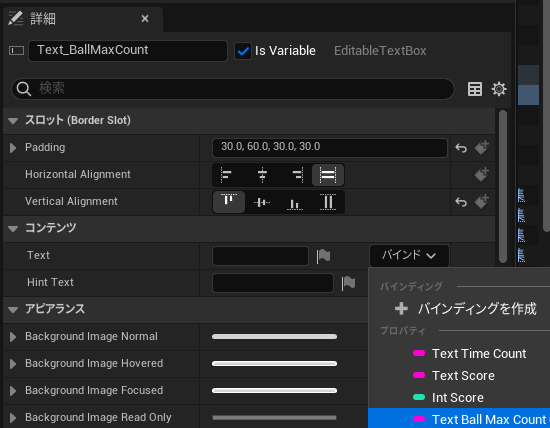
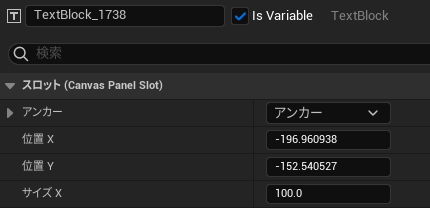
変数(Text_BallMaxCount)を作成後に、デザイナー画面からバインド。
これにより、当該変数とTextエリアが同期。
※追記 バインドせずとも大丈夫だった…というのは勘違いだった

Is Variableプロパティにチェックを入れると、自動的に変数として登録されます。


しかしながら、読み取り専用(変更不可)であるためグラフで使用できるのはGetのみ。
結局Bindは必要だったようです。

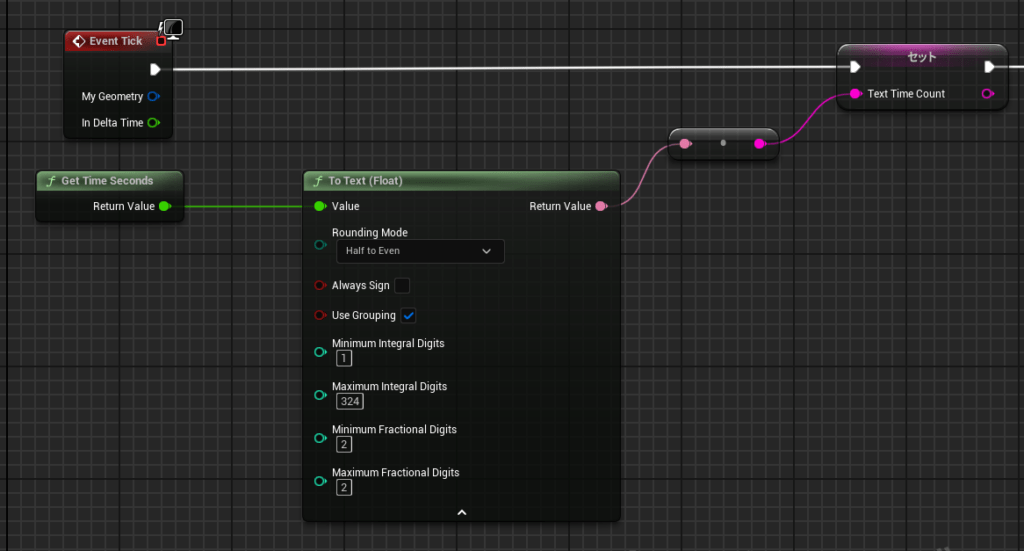
Event Tickを使ったTextエリアの動的変更のテスト。
後半のScoreの処理は省略(現在未実装部分なので)
バインドに関してはText_BallMaxCount変数と同様にText_TimeCount変数も行っておきます。
| Get Time Seconds | ゲーム開始からの経過時間を取得 |
| To Text (Float) | 小数数点以下第2位までをText型に変換。 |
| Set Text Time Count | 変数をD&Dして呼び出す。 作成した文字列をText Time Count(変数)に格納する。 |
ここまで今回作ってみて、1つ気づいたこと。
今回変数名に_(アンダーバー)を使っているのですが、関数化した際にスペースに置き換わっていますね。
これだとぱっと見て同じ変数を表しているのか分からないので、今後変数にアンダーバーは使わないようにします。
こんな罠があったとは…
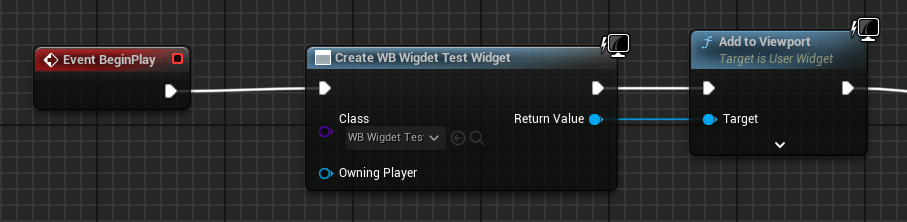
ThirdPersonMap(レベルブループリント)
ウィジェットに関して、画面上に表示する処理がまだ書けてないのでレベルブループリントで紐づけます。

| Create Widget | 今回作成したウィジェット(WB_WidgetTest)のインスタンス生成 |
| Add to Viewport | ビューポートに設置 |
これでスタートすれば、画面上にウィジェットが表示されます。
※第11回後に追記
今回はレベルブループリントでウィジェットの表示を行っていますが、少し困ったことが発生したので、第11回でキャラクターのブループリント(BP_ThirdPesonCharacter)のEventBeginPlayに移動しています。
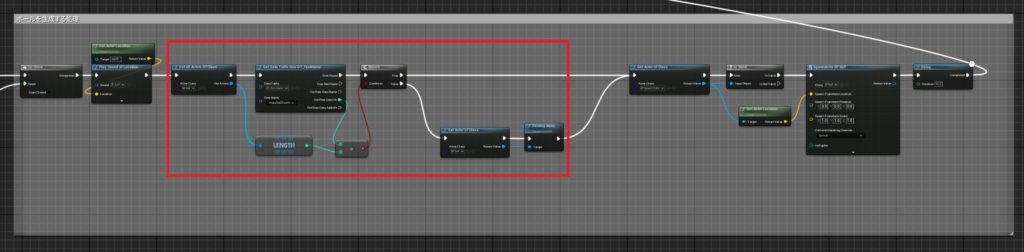
ボールの生成数の制限
この部分は復習なので手早く。
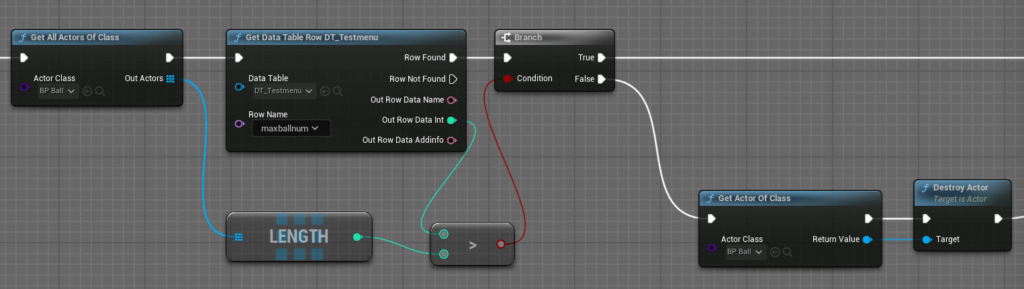
前回作成したボール生成の処理に個数チェックを追加


| Get All Actors Of Class | インスタンスとして存在しているBP_Ballの配列を取得 |
| Get Data Table Row | 最大ボール出現数をdatatableの設定から取得 |
| Length | BP_Ballのインスタンス配列数 |
| Get Actor Of Class | 最大ボール出現数以上であれば、BP_Ballのインスタンス配列の最初の1つを取得 |
| Destroy Actor | 取得したBP_Ballのインスタンスを破壊。 BP_Ballのインスタンス配列は自動で再整列される。 |
これにより、設定数(今回は2個)以上が存在していた場合、最初の1つが破壊されて新たに1つ生成。
最後に
というわけで、データテーブル(DataTable)とウィジェット(Widget)どちらも大事な要素になりそうです。
ウィジェットはまだまだ基礎的な部分だと思いますが、バインドの部分が少し手こずってしまいました。
ウィジェットはゲームを作る上でかなり重要だとおもうのですが、如何せんセンスが絶望的なので諦めています・・・でもどこかでちゃんと勉強して最低限は使いこなしたい。


コメント