サイトマップは以下の2種類があり、まったく別の機能です。
HTMLサイトマップ
ユーザーがサイト内の自分が欲するページへのアクセスを補助するページ。
「カテゴリ」に似ていますが、もう少しユーザビリティが良くなったものです。
XMLサイトマップ
Googleなどのサーチエンジンがサイト巡回を効率的に行うためのもの。
あるとSEOに有利(というか、ないと不利)。
当サイトの場合は、「Google XML Sitemaps Generator」を採用しているのでそれにお任せしています。
作ろうと思っているのは、HTMLサイトマップになります。
今回は、chatGPTを使った茶番があるので無駄に長いです。
結果(コード)だけ知りたい方は「結果的にできたサイトマップ」をご覧ください。
なぜHTMLサイトマップを作るのか?
私のサイトのコンテンツは大きく2つ。
(主にマイナー)ゲーム紹介/攻略記事
こちらは競合も少ないため、ある程度サイトが大きくなれば自然に検索上位に入って、必要な人が必要な時に来てもらえると思っています。
メインコンテンツですが、PV(来ていただける方の人数)は細く長くというコンテンツを目指すことになります。
1年後、2年後でもちょこっとずつ読んでもらえればという感じ。
実際に以前(無料ブログ時代)は、グーグル検索で1ページ目に入ってたりもしたので、そこまで心配はしていませんし、必肝心の母数も少ないので無理に人を増やそうという気はありません。
(初心者から始める)サイト運営のノウハウ
こちらは、競合が多く検索から来ていただける方は少数だと思っています。
初心者目線で分かりやすい記事を心がけてはいますが、知識面では有名なITブロガーの人にはかないません。
こちらに関しては、どこかのランキングサイト等からの流入経路も模索しないと完全に埋もれそうです。
とくに後者に関しては、おそらく検索からではない経路で来ていただくケースが想定されます。
そうなると、サイトマップでその方々が求める記事を探せるようにしないとサイト利便性が著しく低い状態ということに。
あくまで持論ですが、検索以外でサイトに来る方を想定する場合は、そのカテゴリーに関してはHTMLサイトマップ(記事一覧)は作成した方が良いと思っています。
検索メインであれば、直接求めるページ来てもらえると思うので、そこまで必要ないかもしれませんが、もしかしたらその人が貴方のサイト自体に興味をもって他のコンテンツも見に行ってくれるかもしれません。
そんな時に「関連記事」とか「人気記事」しか巡回候補がないのはもったいないんじゃないでしょうか。
そんなわけで、今回は主に「ブログノウハウ」の方の記事のサイトマップを作成したいのがHTMLサイトマップの作成動機です。
プラグインで実現可能?
ざっと検索してするといくつか出てきました。
①PS Auto Sitemap
最も使ってる人が多そうですが、プラグイン検索で出てきませんでした。
調べてみると、バージョンが古すぎるせいか現在はプラグインリストから外されてるみたいですね。

②WP Sitemap Page
導入は簡単なのですぐ設置できると思います。

設定は簡単なのですが、いかにも機械的に製作しましたという感じに(当たり前ですが)。
文字の大きさとかの設定もないので、css等で変更する必要がありそうです。
ユーザビリティ向上のためのサイトマップがこれだと、せっかくサイト巡回しようとしてくれた方もガックリしそう。
③Simple Sitemap
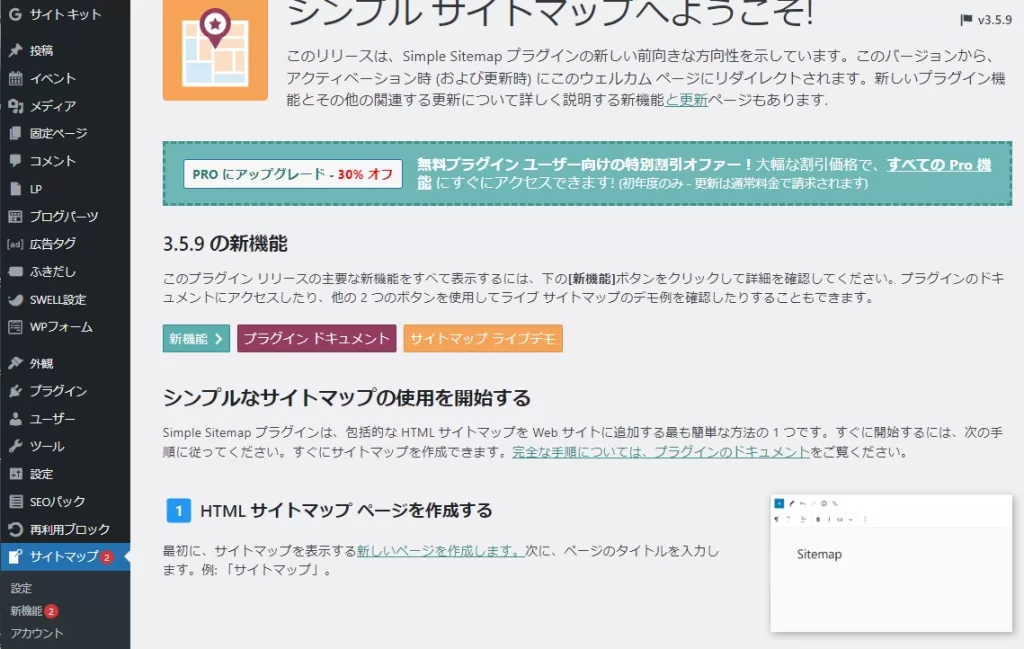
インストール&有効化すると、下記のような画面に(日本語翻訳してます)。

シンプルという名前の割に、しっかりとした設定があるようですが、どうでしょうか。
ちょっと設定に手間がかかりそうなので、次の項目で実際にやってみます。
④自作する(最終手段)
プラグインで満足できるものができなければ、自作するしかありません。
手作業で記事を追加していくなら簡単ですが、更新時の手間が大きいし前時代的。
カテゴリやタグ毎に抽出して自動で更新させる場合はphp等を触らないとダメなのでかなり敷居が高いです。
①は使えないので論外。
②は見栄えがちょっと気になるので今回は対象外とします。
③は設定が色々ありそうなので次の項目で試してみます。
④は…最後の手段ですね。一番見栄えはよさそうですが自動で更新させるのは大変そう。phpとか触ったことないんですけど、chat GPTさんがなんとかしてくれるだろうか(笑)
③Simple Sitemap を設定して使ってみよう
説明されてる通りやってみます。
新しいページを作ってブロックを配置

ブロックに関しては、左上の「ブロック挿入ツールを切り替え」で出てくるブロックエリアの一番下にありました。
とりあえず右の「Simple Sitemap Group」のブロックを設置してみます。

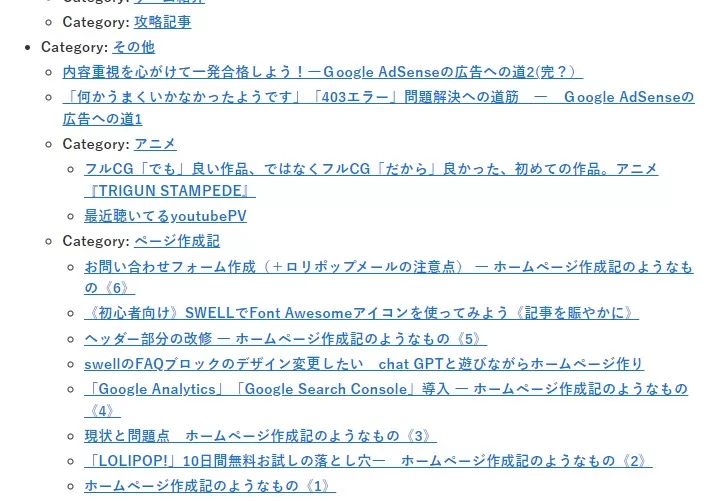
おぉ、割と自分のイメージに近いです。
区切りはデフォルトだと見出し3(h3)が使われているようです。
ただ、カテゴリが親子重複で表示されてしまっているのが見栄えも利便性も悪くて致命的です。
最悪カテゴリーの親子関係を見直す方法もありますが、さすがにサイトマップの為にカテゴリーを変更するのは本末転倒です。
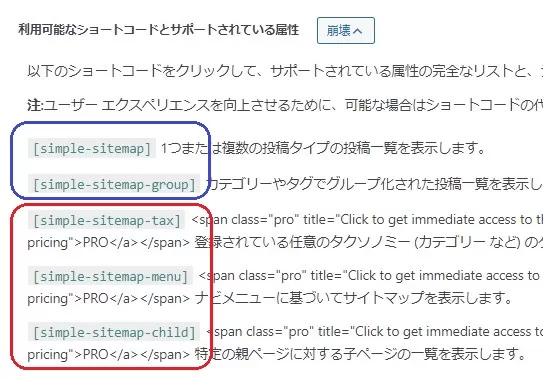
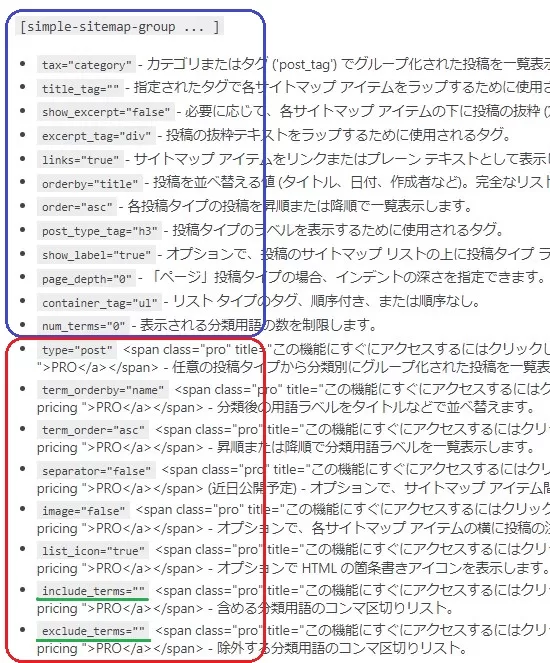
細部の細かい調整などはショートコードで制御可能ですが、無料版は一部のみ利用可能。

青枠は無料版で使用可能。
細かな属性指定もできますが

ショートコードの呼び出し属性によって制御できるのですが、おそらくこのspan class = “pro”という部分は無料版では使用できない機能のようで、動作しませんでした。
特定の〇〇を除外のような細かい動作はプロ版のみ。
問題点
上の画像を見てわかる通り、親カテゴリーと子カテゴリーで重複して表示されてしまっていますね。
現在は「その他(親)」⇒「ページ作成記(子)」になってしまっているので、両方のカテゴリーが表示されてしまっている状況なのです。
PRO版(年間約30ドル)なら(多分)特定の子カテゴリーのみ表示などもできるようなのですが、この為にサブスクに入る気にはなれませんでした。
使ってみた感じ、見栄えはいいのに検索にあまり出てこなかった理由が分かった気がします。
simple sitemapはカテゴリーに親子関係を使ってないシンプル構造のサイトであれば問題なさそうです。
④ サイトマップを自作する
結局これに行きついてしまいました(笑)
その前に最後の手段、頼りになる相棒に聞いてみます。
chat GPTにお伺い
全く知識がないので他に方法がないかも含め、天の声に聞いてみます。
助けて!じぴえもん~!
プログラム以外で方法がないかをお伺い(素人が無駄に長い質問してるので折り畳み)
- 現在wordpressを使ったサイトの運営をしています。HTMLサイトマップ(固定ページ)として、特定のカテゴリーのみ抽出して表示したいのですが、どのような方法があるでしょうか?
-
WordPressで特定のカテゴリーのみを含むHTMLサイトマップを作成するためには、以下の手順があります。
- 「XML Sitemap & Google News」プラグインをインストールする
このプラグインは、XMLサイトマップを作成するために使用されます。このプラグインをインストールすることで、HTMLサイトマップも作成することができます。
- HTMLサイトマップページを作成する
WordPressのページ作成機能を使用して、HTMLサイトマップページを作成します。このページには、サイト内のすべてのページへのリンクを含める必要があります。
- カテゴリーページにアーカイブテンプレートを作成する
カテゴリーに関する情報を表示するアーカイブテンプレートを作成します。このテンプレートには、サイト内のそのカテゴリーに関連する記事へのリンクを含める必要があります。
- カテゴリーページのURLを取得する
作成したカテゴリーページのURLを取得します。
- サイトマップのリンクを更新する
「XML Sitemap & Google News」プラグインの設定ページから、HTMLサイトマップページのURLを更新します。特定のカテゴリーのみを含むリンクを作成するために、カテゴリーページのURLをHTMLサイトマップページのURLに追加します。
これらの手順を実行することで、特定のカテゴリーのみを含むHTMLサイトマップを作成することができます。
なるほど、「XML Sitemap & Google News」でもHTMLサイトマップが作成できるんですね。
てっきりXML専用のプラグインかと勘違いしてました。
しかし、今現在私は「Google XML Sitemaps Generator」という、XMLサイトマップの作成プラグインを使用しているので競合が気になります。
- Google XML Sitemaps Generatorを使っているのですが、XML Sitemap & Google Newsを使っても弊害は発生しませんか?
-
Google XML Sitemaps Generatorは、サイトのXMLサイトマップを作成するプラグインの1つです。一方、「XML Sitemap & Google News」は、XMLサイトマップの作成に加えて、Googleニュースのインデックスにサイトを登録することもできるプラグインです。このため、両方のプラグインを同時に使用することによって、XMLサイトマップが重複して生成され、検索エンジンに誤った情報を送信する可能性があります。
したがって、Google XML Sitemaps Generatorを使用している場合は、「XML Sitemap & Google News」を同時に使用しない方がよいでしょう。代わりに、XML Sitemap & Google Newsプラグインのみを使用することをお勧めします。ただし、事前にXML Sitemap & Google Newsプラグインの設定を確認して、XMLサイトマップが適切に生成されるように設定する必要があります。また、検索エンジンに送信されるXMLサイトマップの内容を定期的に確認することも重要です。
これらの手順を実行することで、特定のカテゴリーのみを含むHTMLサイトマップを作成することができます。
XML Sitemap & Google Newsの方に1本化するようにオススメされました。
そういえば、なんでGoogle XML Sitemaps Generatorを入れたんでしたっけ…
swellの製作者の方の推奨プラグインをみてみると、XML Sitemap & Google Newsが普通にオススメされてますので、これを機にXML Sitemap & Google Newsに乗り換えようと思います。
XML Sitemap & Google News導入に関しては横道に逸れるので今回は扱いませんので、導入が終わった前提で進めます。
~~ 「XML Sitemap & Google News」導入完了 ~~
上のGPTの応答では「WordPressのページ作成機能を使用して、HTMLサイトマップページを作成します。このページには、サイト内のすべてのページへのリンクを含める必要があります。」の部分がふわっとしていてよく分からなかったので、改めて聞いてみます。
もう少し具体的なやり方が教えてもらえるよう使用しているテーマ(swell)の情報も追加して教えてもらいます。
- wordpressのswellテーマを使用しています。 「XML Sitemap & Google News」を使って、HTMLサイトマップを作成する際に、特定のカテゴリーに属している記事のみをサイトマップの対象として表示する場合はどのようにすればよいでしょうか?
-
WordPressの「XML Sitemap & Google News」プラグインを使用して、特定のカテゴリーに属している記事のみを含むHTMLサイトマップを作成するには、以下の手順を実行する必要があります。
- 「XML Sitemap & Google News」プラグインをインストールする
WordPressの「プラグイン」メニューから「XML Sitemap & Google News」プラグインをインストールして有効にします。
- 「XML Sitemap & Google News」プラグインの設定を変更する
WordPressの「設定」メニューから「XML Sitemap」を選択し、プラグインの設定画面を開きます。
設定画面の「カスタムURL追加」欄に、以下のようにカテゴリーのURLを入力します。 例: https://example.com/category/特定のカテゴリー名/
ここで入力したURLには、指定したカテゴリーに属する記事のみが含まれるようになります。
- HTMLサイトマップを確認する
プラグインの設定画面で「HTMLサイトマップを生成する」を有効にし、「HTMLサイトマップのURL」をクリックして、HTMLサイトマップを確認します。
これで、指定したカテゴリーに属する記事のみが含まれるHTMLサイトマップが作成されます。
Swellテーマを使用している場合、テーマが提供するHTMLサイトマップ機能を使用することもできます。詳細については、Swellテーマのドキュメントを参照してください。
なんとなくですが、XMLの対象を変更することで、HTMLのサイトマップの抽出方法もかえるような応答になっていますね。
XMLはgoogleのサイト巡回にかかわるものなので、こちらは全カテゴリーを対象としなければいけませんので、この方法はダメそうです。
- xmlのサイトマップに関してはすべてのカテゴリ―を含めて、htmlのサイトマップのみ特定のカテゴリーを表示したいのですが、上記の方法ではxmlからも除外されてしまいませんか?
-
ご指摘ありがとうございます。確かに、先程回答した方法では特定のカテゴリーに属する記事を含めたHTMLサイトマップを作成することができますが、同時にXMLサイトマップからもそのカテゴリーに属する記事が除外されてしまいます。
もし、XMLサイトマップにはすべてのカテゴリーに属する記事を含めたい場合は、以下の手順を実行することができます。
- 「XML Sitemap & Google News」プラグインの設定を変更する
WordPressの「設定」メニューから「XML Sitemap」を選択し、プラグインの設定画面を開きます。
設定画面の「カスタムフィルター」欄に、以下のようにコードを入力します。
function custom_sitemap_filter( $url, $type, $id ) {
// 特定のカテゴリーに属する記事のみを含める場合
if ( $type === ‘post’ && has_category( ‘特定のカテゴリー名’, $id ) ) { return $url; }
// すべてのカテゴリーに属する記事を含める場合
if ( $type === ‘post’ ) { return $url; }
return false;
}
add_filter( ‘wp_sitemap_exclude_from_index’, ‘custom_sitemap_filter’, 10, 3 );ここで、「特定のカテゴリー名」にはHTMLサイトマップに含めたいカテゴリーの名前を指定します。
上記のコードでは、特定のカテゴリーに属する記事のみを含める場合とすべてのカテゴリーに属する記事を含める場合の両方を対応しています。
- HTMLサイトマップを確認する
プラグインの設定画面で「HTMLサイトマップを生成する」を有効にし、「HTMLサイトマップのURL」をクリックして、HTMLサイトマップを確認します。HTMLサイトマップには、指定したカテゴリーに属する記事のみが含まれるようになります。
同時に、XMLサイトマップにはすべてのカテゴリーに属する記事が含まれるようになります。
ご質問の回答となるかどうか不明瞭な点がありましたら、お知らせください。
なるほど?(わかってない)
うーん、実際探してみましたが「XML Sitemap & Google News」の設定で「HTMLサイトマップを生成する」というのはない気がしますねぇ。ウェブで検索しても出てきません。
- 「XML Sitemap & Google News」に「HTMLサイトマップを生成する」という、機能は本当に現在あるのでしょうか?チェックボックスが見つからないのですが。
-
おっしゃる通り、「XML Sitemap & Google News」プラグインに「HTMLサイトマップを生成する」機能は現在は存在しません。申し訳ありませんが、先程の回答に誤りがありました。
「XML Sitemap & Google News」プラグインは、XMLサイトマップとGoogleニュースの設定を提供するプラグインであり、HTMLサイトマップを生成する機能を持っていません。HTMLサイトマップを生成するためには、別途プラグインをインストールするか、テーマに機能が備わっている場合はテーマの設定を利用する必要があります。
お手数をおかけしました。
ないんか~い
自信満々に誤答するまでがテンプレです(笑)
とまぁ、よく誤答もするので、各自の検索も併用しながら使っていくのがいいですね。
結構長いやり取りがありましたが、やはり「XML Sitemap & Google News」にHTMLサイトマップを作成する機能はないようです。
他のHTMLサイトマップのプラグインに関しては、上で述べた通り自分の思っていたものではありませんでしたので、自力(chat GPT)でコーディングして何とかならないか見てみましょう(続く)。
まさかの誤答による終了でしたが、XML作成のpluginをswell推奨のに変えれたんでよしとしましょう。
でも検索してみても思いましたが「XMLサイトマップ」と「HTMLサイトマップ」って全然機能ちがうのに名前が似てるのでグーグル検索的にややこしいですね。
プラグインから(もしかしたらあるのかもしれませんが)は離れて、自作プログラムする方向で考えてみましょう。
上手くいけばこちらの方が今後のカスタマイズユーザビリティ的に正解かもしれません。
HTMLサイトマップをプログラム的に実装できないか、お伺い
ちらっと、プログラムのこともちらつかせながら聞いてみます(何もわかってないけれど)。
- では、「特定のカテゴリーのみ抽出したサイトマップ(固定ページ)を作る」にはどうすればいいでしょうか?プラグインで難しいようであれば、自分でプログラムした方がいいのでしょうか?
-
WordPressには、get_posts()関数やWP_Queryクラスなどの関数・クラスが用意されており、これらを利用して特定のカテゴリーのみの投稿情報を取得してサイトマップを作成することができます。
以下は、サイトマップを表示するページのテンプレートファイルに、get_posts()関数を使って特定のカテゴリーのみの投稿情報を取得する例です。
<?php
/*
Template Name: サイトマップ
*/
get_header(); ?>
<h2>サイトマップ</h2>
<h3>カテゴリー1</h3>
<ul>
<?php
$args = array(
‘category_name’ => ‘category1’,
‘posts_per_page’ => -1,
);
$posts = get_posts( $args );
foreach ( $posts as $post ) :
setup_postdata( $post );
?>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<h3>カテゴリー2</h3>
<ul>
<?php
$args = array(
‘category_name’ => ‘category2’,
‘posts_per_page’ => -1,
);
$posts = get_posts( $args );
foreach ( $posts as $post ) :
setup_postdata( $post );
?>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php get_footer(); ?>この例では、カテゴリー1とカテゴリー2のみの投稿情報を表示しています。テンプレートファイルを作成し、WordPressのページとして公開することで、特定のカテゴリーのみを表示するサイトマップを作成することができます。
プログラムに詳しくない場合は、プラグインを利用する方法もありますが、自分でコードを書く方法も選択肢の一つとなります。
h3とか書いてるので、これはhtmlに埋め込めばいいのでしょうかね?
「カスタムhtml」で上記コードを埋め込んでみるけど、うまくいきません。
(部分的に)phpのコードが表示されたりするので、そもそも一部をphpコードとして認識できてない様子。
ここからいくつか質疑応答していきますが、なかなかうまく行きません。
Code Snippetsプラグインを使用してみたりもしますが、どうも根本的におかしい様子ですが、phpに関して触ったことがないのでなんとも。
しばらくして
- ページ上でphpが動作するか、簡単なテストをしたいです。方法を提案して下さい。
テストに関しては、wordpressの固定ページで行いたいです。 -
WordPressの固定ページでPHPコードを実行する方法はいくつかあります。
- Code Snippetsプラグインを使用する方法
- Code Snippetsプラグインをインストールして有効化します。
- 「Snippets」メニューから新しいスニペットを作成し、PHPコードを貼り付けます。
- 固定ページの編集画面で、[snippets]スニペット名[/snippets]のようにコードを埋め込みます。
- Shortcodeを使用する方法
- functions.phpファイルに、ショートコードを追加するコードを記述します。
- 固定ページの編集画面で、[ショートコード名]のようにショートコードを埋め込みます。
- 「Insert PHP」プラグインを使用する方法
- 「Insert PHP」プラグインをインストールして有効化します。
- 固定ページの編集画面で、[insert_php]PHPコード[/insert_php]のようにコードを埋め込みます。
どの方法でも、PHPコードが正しく動作するように注意してください。また、セキュリティ上の理由から、不必要な場合はPHPの実行を禁止するように設定することをお勧めします。
2のショートコードが気になりますね。
ショートコード化できれば、ショートコード自体は普通に張り付けるだけなので使いやすそうです。
- 実際にスニペットのコード記述例と、固定ページの記述例を教えてください。
-
以下にスニペットのコード記述例と固定ページの記述例を示します。
スニペットのコード記述例(functions.phpに記述する)
// カテゴリー別サイトマップを作成するショートコード function category_sitemap_shortcode( $atts ) { $args = shortcode_atts( array( 'exclude' => '', 'title' => 'Category Sitemap', ), $atts ); $exclude = explode( ',', $args['exclude'] ); $categories = get_categories( array( 'orderby' => 'name', 'exclude' => $exclude, ) ); $output = '<ul>'; foreach( $categories as $category ) { $output .= '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a></li>'; } $output .= '</ul>'; return $output; } add_shortcode( 'category_sitemap', 'category_sitemap_shortcode' );固定ページの記述例
[category_sitemap exclude="1,2,3" title="Category Sitemap"]上記のコードを固定ページに貼り付けると、「exclude」属性で指定したカテゴリーIDが除外されたカテゴリーのリストが表示されます。また、「title」属性で指定したタイトルがページ上部に表示されます。
※ここにきて色々触ってたらコードの記述方法(表示させてコピーボタンも付ける)を学習しました。
これを知れただけでも今回のページを書いた甲斐がありましたね。
上を[外観]⇒[テーマファイルエディター]functions.phpにコピペ
下を固定ページにコピペすると

おぉ、表示できた~(といってもカテゴリを並べただけだけど)。
というか、「簡単なテストをしたい」と言っただけなのに、話がちゃんとつながってるのがすごいですね。
かなり前進した感があります。
スニペットに関しては、とりあえず忘れてfunctions.phpをそのままいじることに。
今はまだphpが動いて喜んでる段階。
とりあえずカテゴリの抽出はできました。
しかし欲しいのは記事一覧です。
- 上記のphpを改修し、「サイト運営に関する豆知識」というカテゴリ以下の記事のみをリンク付きで表示することはできますか?
ショートコードで呼び出す方式にしたいです。 -
はい、そのようにして新しいショートコードを追加することができます。以下は例です。
- functions.phpファイルに以下のコードを追加します。
function category_link_shortcode($atts) { extract(shortcode_atts(array( 'category' => '', ), $atts)); $args = array( 'post_type' => 'post', 'post_status' => 'publish', 'category_name' => $category, ); $posts = new WP_Query($args); $output = ''; if ($posts->have_posts()) { while ($posts->have_posts()) { $posts->the_post(); $output .= '<a href="' . get_permalink() . '">' . get_the_title() . '</a><br />'; } } wp_reset_query(); return $output; } add_shortcode('category_link', 'category_link_shortcode');上記コードを追加した後、ショートコードを使用するページに以下のように記述します。
[category_link category="サイト運営に関する豆知識"]カテゴリ名は引用符で囲む必要があります。また、カテゴリ名は正確である必要があります。
なにやら引数で指定できるように勝手にバージョンアップしてくれてるようです。
しかし、今度は全く表示されなくなってしまいました。
「サイト運営に関する豆知識」という名前が引っ掛かってる可能性を考えます。
なので、間違いが発生しやすい「カテゴリ名」ではなく、「カテゴリID」で同様の処理ができないか聞いてみます。
- カテゴリ名ではなく、カテゴリのIDを使って同様の処理を行えますか?対象のカテゴリIDは9です
-
カテゴリIDを指定して表示するショートコードの例を以下に示します。
function category_links_by_id_shortcode($atts) { $atts = shortcode_atts( array( 'category_id' => '', ), $atts ); $category_id = $atts['category_id']; $args = array( 'post_type' => 'post', 'cat' => $category_id, 'posts_per_page' => -1, ); $posts = get_posts($args); $html = '<ul>'; foreach ($posts as $post) { $html .= '<li><a href="' . get_permalink($post->ID) . '">' . $post->post_title . '</a></li>'; } $html .= '</ul>'; return $html; } add_shortcode('category_links_by_id', 'category_links_by_id_shortcode');上記コードを追加した後、ショートコードを使用するページに以下のように記述します。
[category_links_by_id category_id="9"]この例では、
category_id属性に9を指定しています。表示したいカテゴリーIDに合わせて、この値を変更してください。
動かしてみます。

で、できてる・・・
php知らなくても、自力で記事一覧(特定のカテゴリのみ)が出来ました!(ウソ)
ところで、もう少し見栄え良くしたいのでCSSを適用しようと思いましたがうまく行きませんでした。
どうも、$html というurlコードを生成してる処理が怪しいとにらんで聞いてみます。
- category_links_by_id_shortcodeで生成した記事のタイトル名にはcssが反映されていないようです。 $htmlで文字列を連結しているようですが、そのせいでcssの対象から外れてる可能性はありますか?
-
$html変数に文字列を連結していることが原因で、CSSが適用されていない可能性があります。連結した文字列には、直接クラス属性が指定されていないため、CSSが適用されていない可能性があります。この場合、
$htmlに直接class属性を追加することで、CSSを適用することができます。
以下が必要なPHPコードです。このコードをfunctions.phpファイルに追加してください。function category_links_by_id_shortcode($atts) { $atts = shortcode_atts( array( 'category_id' => '', ), $atts ); $category_id = $atts['category_id']; $args = array( 'post_type' => 'post', 'cat' => $category_id, 'posts_per_page' => -1, ); $posts = get_posts($args); $html = '<ul class="category-links">'; foreach ($posts as $post) { $html .= '<li><a href="' . get_permalink($post->ID) . '">' . $post->post_title . '</a></li>'; } $html .= '</ul>'; return $html; } add_shortcode('category_links_by_id', 'category_links_by_id_shortcode');また、CSSは以下のように記述することができます。
.category-links li a { background-color: yellow; }このCSSコードは、category-linksクラス内のすべてのリンクに背景色を黄色にするものです。適宜変更してください。
おぉ、これでcssの反映もできるようになりました。
がんばれば見栄えの良いサイトマップ(記事一覧)が作れるかもしれませんね。
次は、見栄えもよくしてもらいますか(オイ)
- 上の例で、cssを変更して見栄えの良い感じにしたいですが、提案はありますか?
-
もちろんです。以下は、サイトマップのリンクを見栄えをよくするためのサンプルCSSです。
.category-links ul { list-style: none; padding: 0; margin: 0; } .category-links li { margin-bottom: 10px; } .category-links a { display: block; background-color: #F3F3F3; color: #333; padding: 10px; text-decoration: none; border: 1px solid #CCC; border-radius: 5px; transition: all 0.3s ease; } .category-links a:hover { background-color: #4682B4; color: #FFF; border-color: #FFD700; }これにより、リストのスタイル、リンクのスタイル、ホバー時のスタイルなどが適用されます。必要に応じて、これらのスタイルを変更して、サイトのデザインに合わせて調整してください。
結果的にどうなったかというと…(続く)
結果的にできたサイトマップ(特定カテゴリの記事一覧)
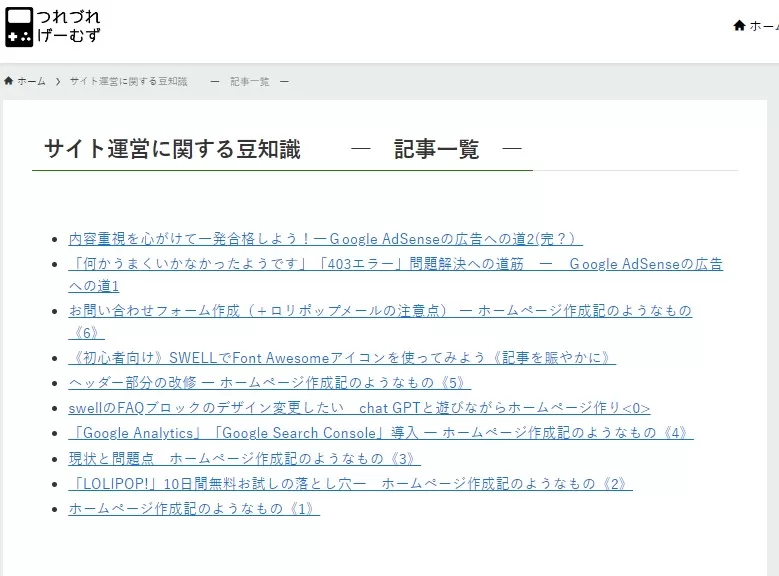
自力(ほぼchatGPT)で作った記事一覧(特定のカテゴリのみ)はこうなりました。
一覧にまとめたいカテゴリだけ指定できるので、一覧に表示したくないカテゴリは除外できるのがポイントです。
なので、サイトマップというより「記事一覧」かなということで途中で名前を変えました。
連続でショートコード(対象のカテゴリIDを変えながら)を呼び出せば、サイト全体のHTMLサイトマップもそこまで知識なくても作れると思います。
CSSに関しては一例なので、自由に変えて使ってください(クラス名:category-links)。
おぉ~上出来じゃないですか!?
抽出する記事はショートコードで記事の好きな部分で呼び出し可能で、カテゴリIDで指定します。
実際のコード配置はというと ※swellテーマを使用した場合
[外観]⇒[テーマファイルエディター]のfunctions.phpに下記を追加
// カテゴリー別サイトマップを作成するショートコード
function category_links_by_id_shortcode($atts) {
$atts = shortcode_atts( array(
'category_id' => '',
), $atts );
$category_id = $atts['category_id'];
$args = array(
'post_type' => 'post',
'cat' => $category_id,
'posts_per_page' => -1,
);
$posts = get_posts($args);
$html = '<ul class="category-links">';
foreach ($posts as $post) {
$html .= '<li><a href="' . get_permalink($post->ID) . '">' . $post->post_title . '</a></li>';
}
$html .= '</ul>';
return $html;
}
add_shortcode('category_links_by_id', 'category_links_by_id_shortcode');
[固定ページ/投稿ページの本文] ※ショートコード
[category_links_by_id category_id="9"]idには表示したいカテゴリのidを指定して下さい。
[固定ページ/投稿ページのCSS]
自分の納得できる見栄えに調整して使ってください。文字の大きさとか2~3項目だけ微調整しました。
.category-links ul {
list-style: none;
padding: 0;
margin: 0;
}
.category-links li {
margin-bottom: 10px;
}
.category-links a {
display: block;
font-size: 14px;
background-color: #F3F3F3;
color: #333;
padding: 10px;
text-decoration: none;
border: 1px solid #CCC;
border-radius: 5px;
transition: all 0.3s ease;
}
.category-links a:hover {
background-color: #4682B4;
color: #FFF;
border-color: #00bfff;
}
以上です、おつかれさまでした。


コメント